如何做出漂亮的网页:设计师必备的Chrome扩展(一)
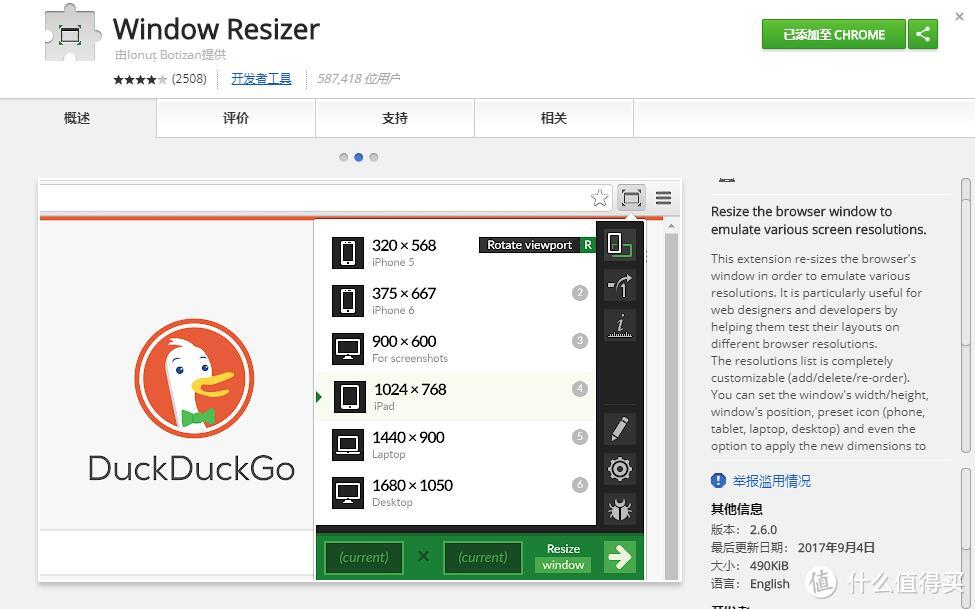
Window Resizer
重新调整浏览器的窗口大小,以便模拟各种设备上的分辨率。
它对网页设计师和开发人员尤其有用,可以让他们在不同的浏览器分辨率下对布局进行测试。
除了默认尺寸外,还可以自定义窗口的宽度/高度,窗口位置,预设图标(手机,平板电脑,笔记本电脑,桌面)等。
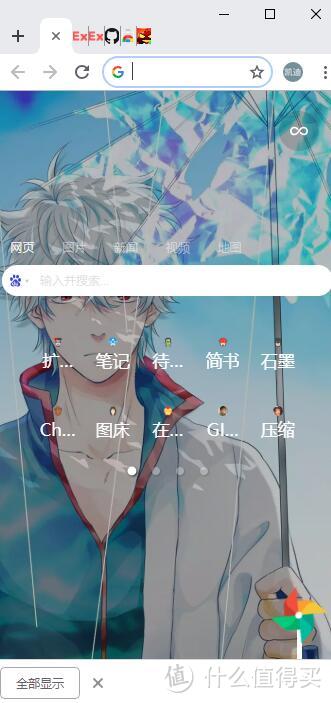
Infinity新标签页的iphone预览效果:
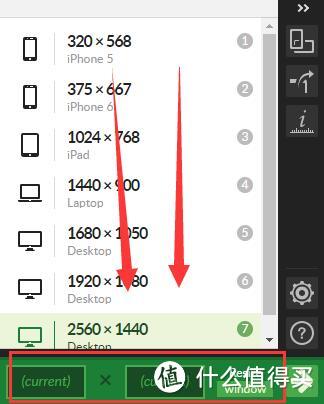
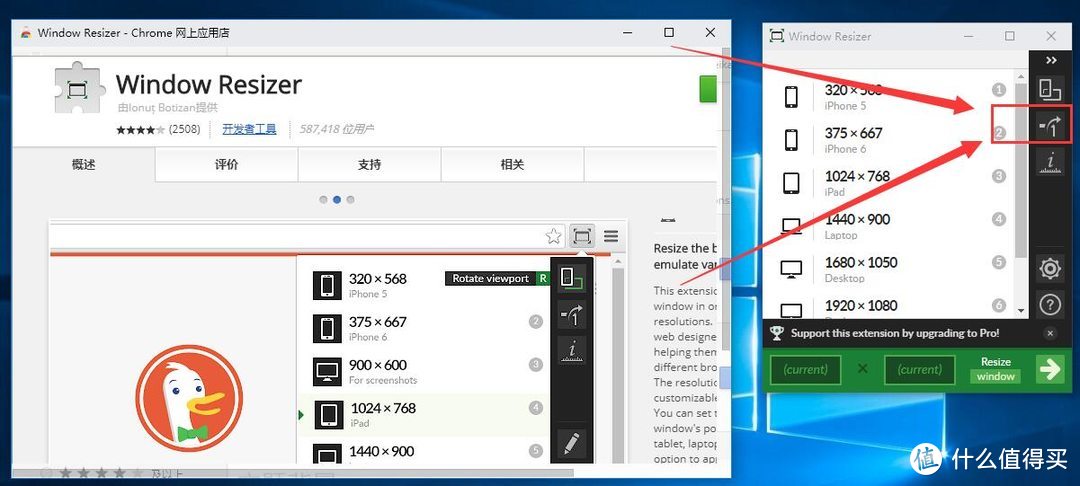
你还可以选择将新尺寸预览应用于整个浏览器或仅应用于当前标签页:
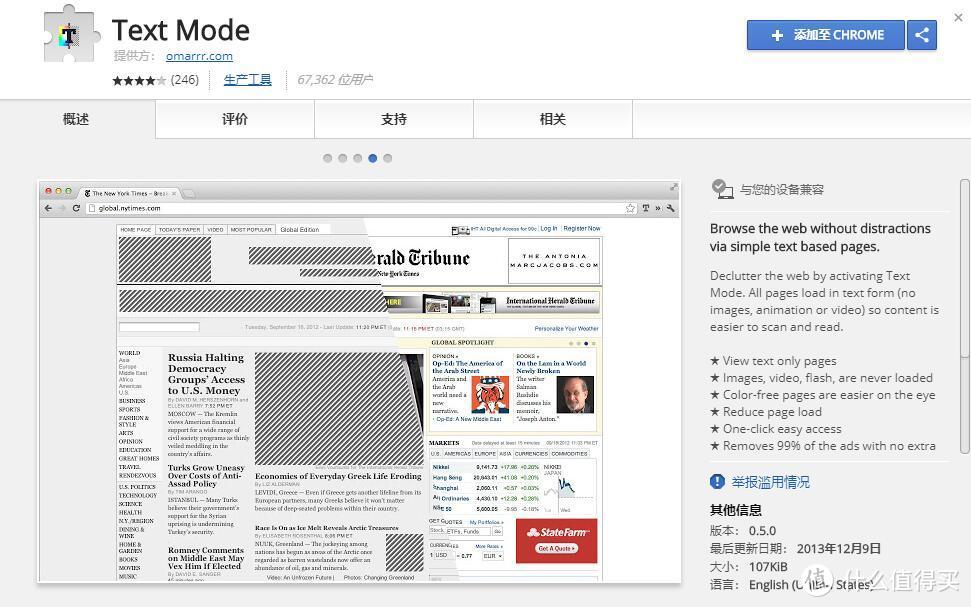
Text Mode
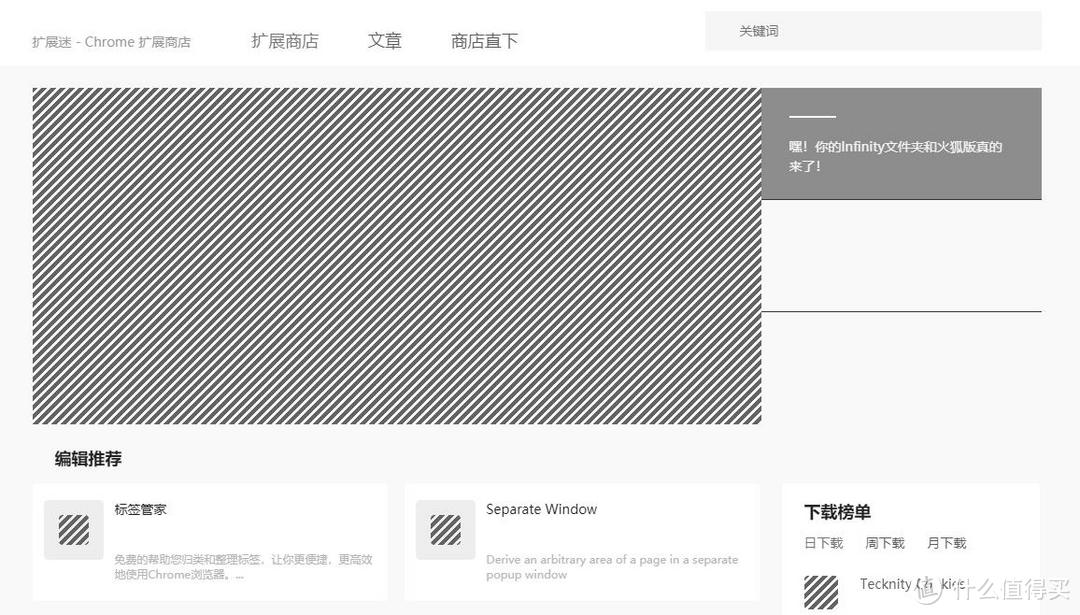
将网站图片替换成黑白色块,以方便查看页面布局是否合理。
点击扩展按钮,所有页面都以文本形式显示(无图像,动画或视频),使网站上的内容更易于阅读和扫描。
在减少页面加载负担的同时,还能摒除图片对设计人员的干扰,使他们更容易站在用户角度体验网站使用感。
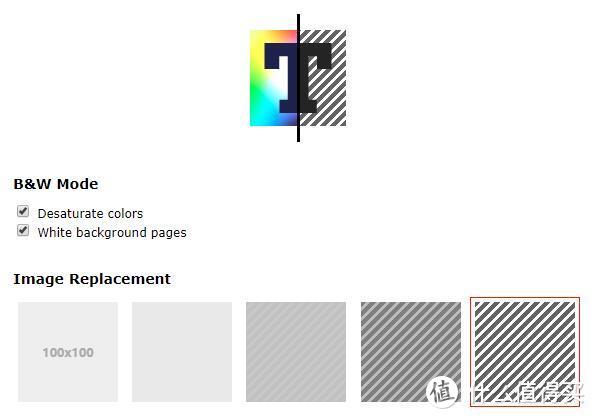
在设置中,有五种不同的替换花纹可供选择:
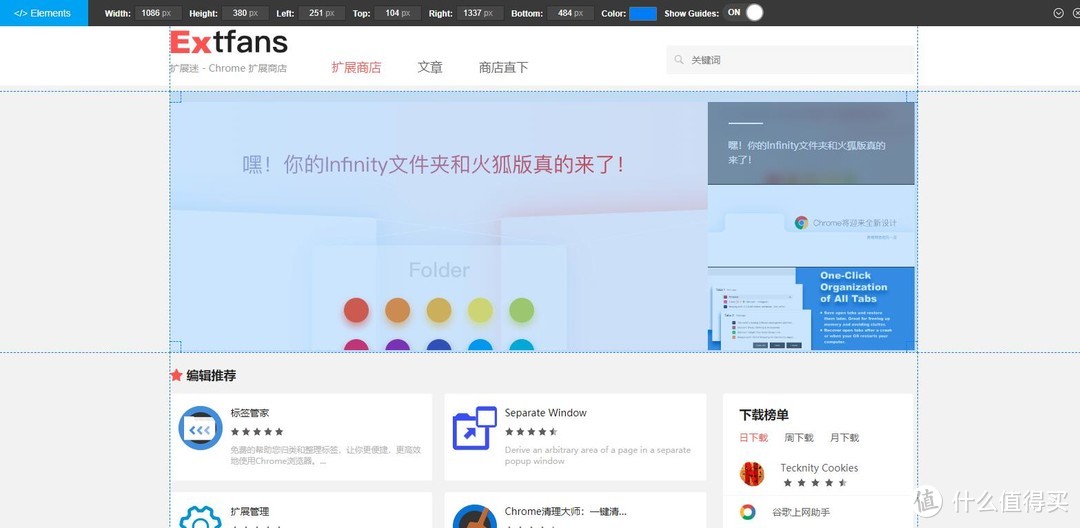
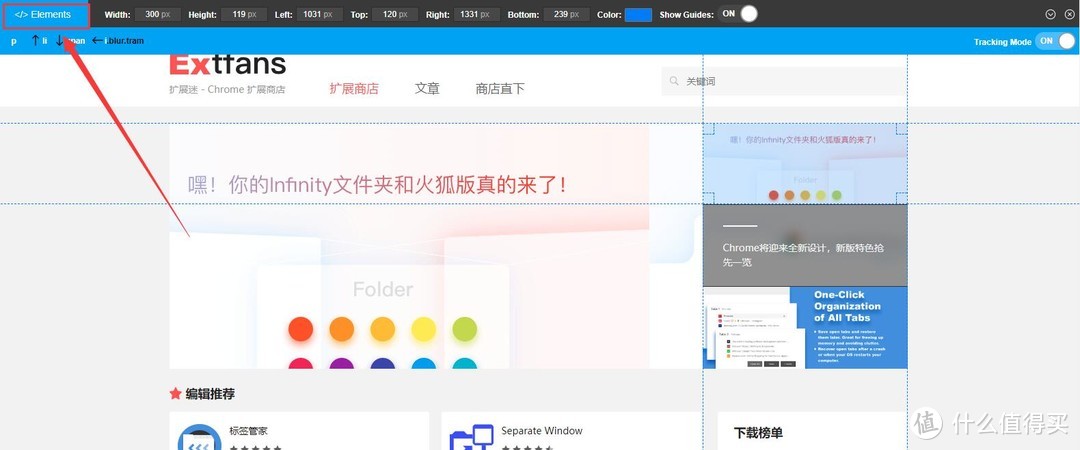
Page Ruler
测量网页上的任何元素的像素和尺寸,并绘制标尺以显示其宽度,高度和位置。
拖动标尺的边缘即可调整其大小,使用箭头键移动标尺并调整尺寸
并且支持从工具栏中手动更新标尺的大小和位置,以进行精确更改。
启用“Elements元素模式”后,鼠标移动到页面某一位置,便能自动勾选出元素。