smzdm发文指北, 用wolai快速码字, Markdown工具渲染优雅排版
从上一篇文章开始注意排版了, 学习了阿文菌和纵笔浮生大佬的文章, 受益匪浅.
我个人比较喜欢简明扼要, 如果一件复杂的事情可以像”如何把大象放冰箱”一样三步走的表达清楚, 无疑是很有成就感的事情, 要不试试? 实现大佬们展示的效果可以不懂Markdown, 不用想办法去登录谷歌商城下插件 (这一步劝退很多人), 一切材料我这里都准备好了, 开箱即用, 好了我们开始吧.
首先你不需要去熟悉Markdown的语法
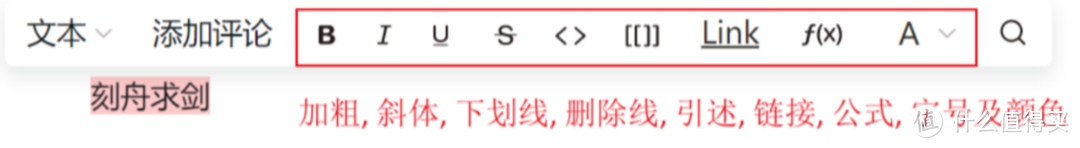
一句话说清楚Markdown, 它就像大家熟悉的word的简化版本. 它格式少, 专注创作. 大部分写作场景下, 我只要有标题, 加粗, 插入图片等几个格式就够了. 直接看图, 打出”刻舟求剑”几个字, 圈住, 悬浮工具就可以很清晰的引导你去更改格式, 加粗斜体下划线等等一应俱全.
我喜欢wolai (或者typora也可以). 就是因为这种可视化工具帮你省去了学习生硬Markdown语法的过程.
至于图片, 只需要把图片拖拽到文字中即可, 或者复制图片, 文字中粘贴也可以. wolai中有很多便捷操作, 眼到手到很自然, 需要自己在实践中去解锁, 个人觉得wolai胜过一票的所谓Markdown编辑器.
你只需要码字, 调调格式, 最后导出Markdown格式的文件就行了.
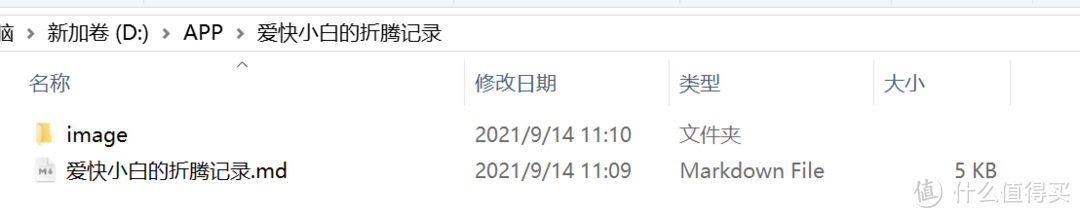
导出的Markdown文件会以zip的形式下载下来, 解压后可以看到后缀为.md的Markdown源码文件 (就是个文本文档哈), 以及图片文件夹.
用typora打开.md文件, 可以看到和wolai中一样的显示效果.
关注内容吧, 工具是用来服务创作者的.
其次如何把创作好的内容发布到smzdm
smzdm编辑器是不能直接写Markdown的, 你需要把markdown转换成图文富文本, 趁手好用的工具就是[Markdown here]插件.
安装[Markdown here]插件
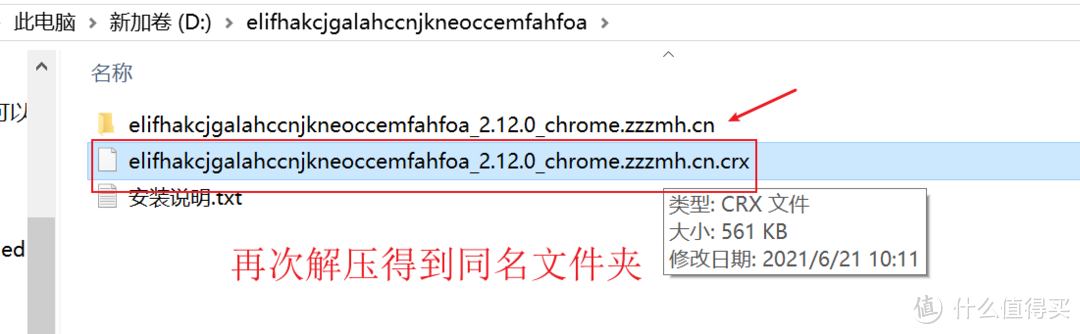
谷歌商店是不能访问的, 不如直接找个离线包来安装. 访问极简插件, 下载将得到一个zip包, 解压得到同名文件夹, 记住当前的路径, 后面要用到.
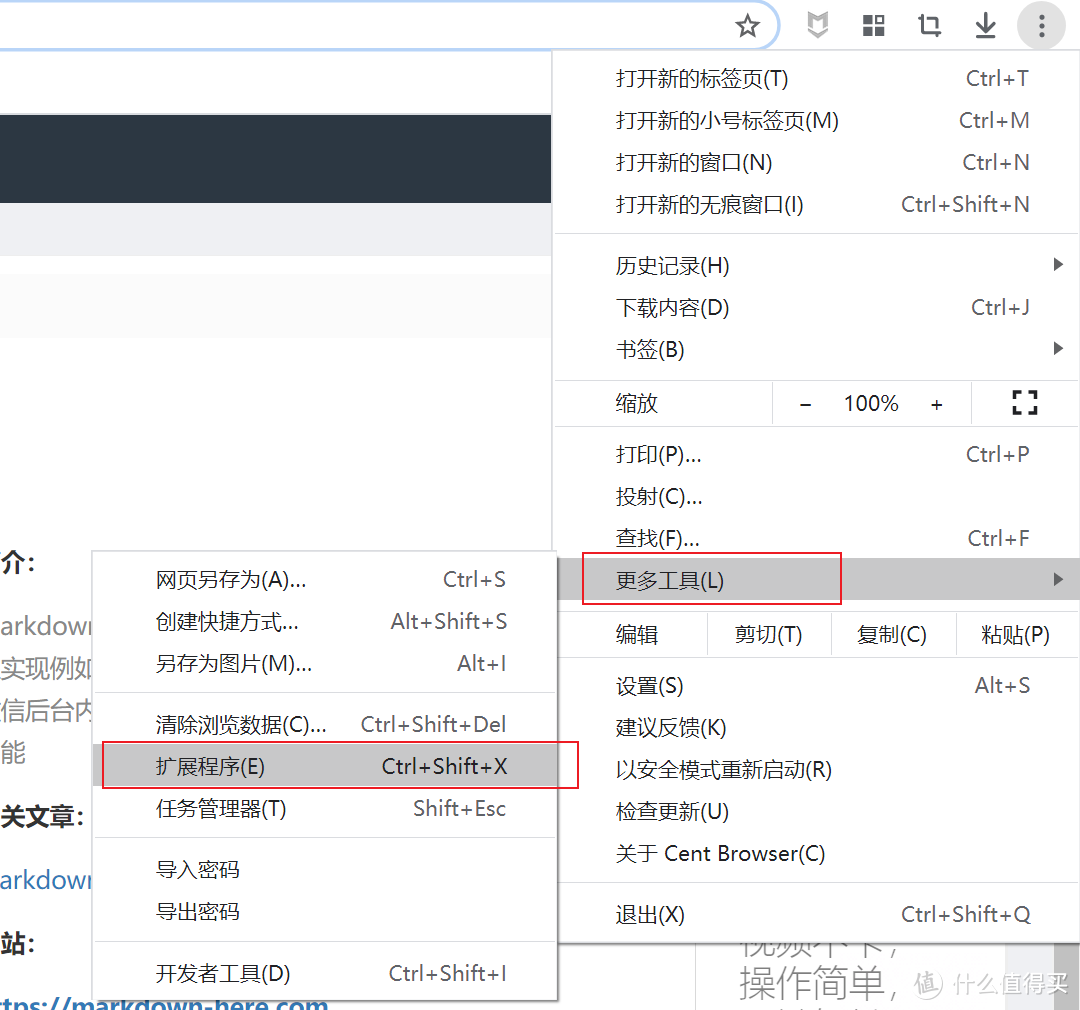
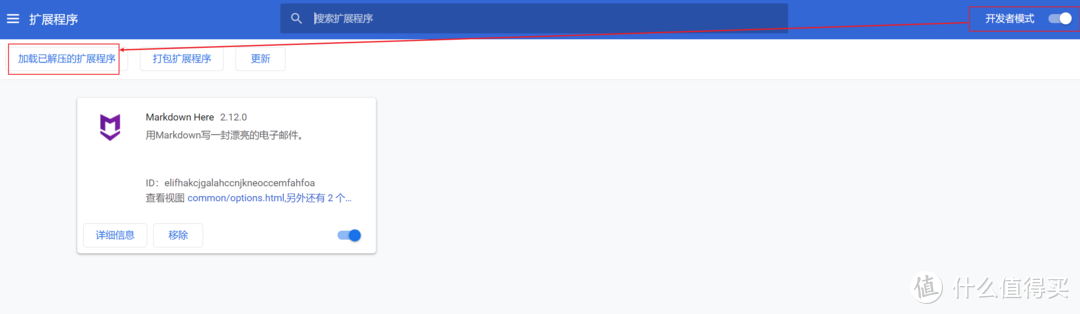
我使用的是百分浏览器 (谷歌内核). 打开其扩展程序界面.
勾选开发者选项.
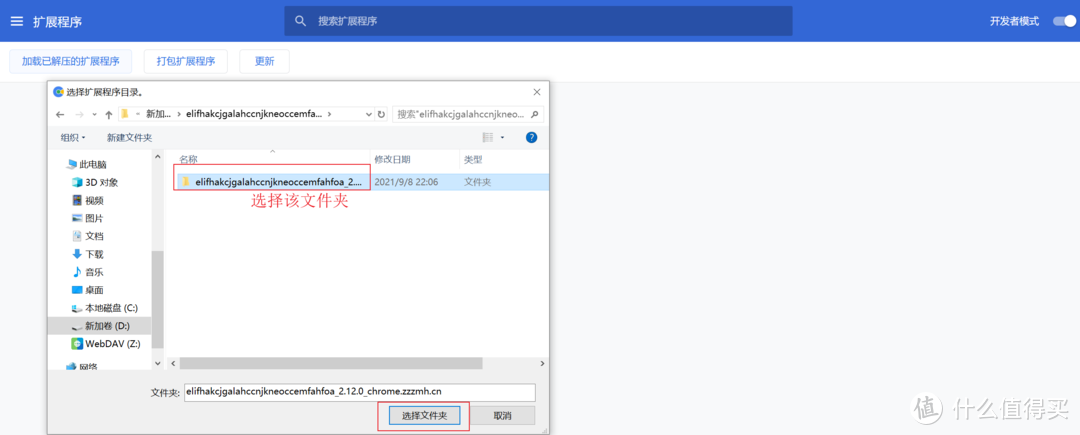
点击加载已解压的扩展程序按钮, 选择该文件夹即可安装此插件.
导入成功就拥有了该插件了.
设置CSS代码, 美化Markdown的显示效果
其实只使用Markdown初始的效果也可以, 但还是要着重推荐一下纵笔浮生大佬调整的CSS美化代码, 效果大气上档次, 已经快成smzdm标配了. 代码我贴到末尾, 只需要拷贝, 选对地方粘贴即可, 小白也没问题.
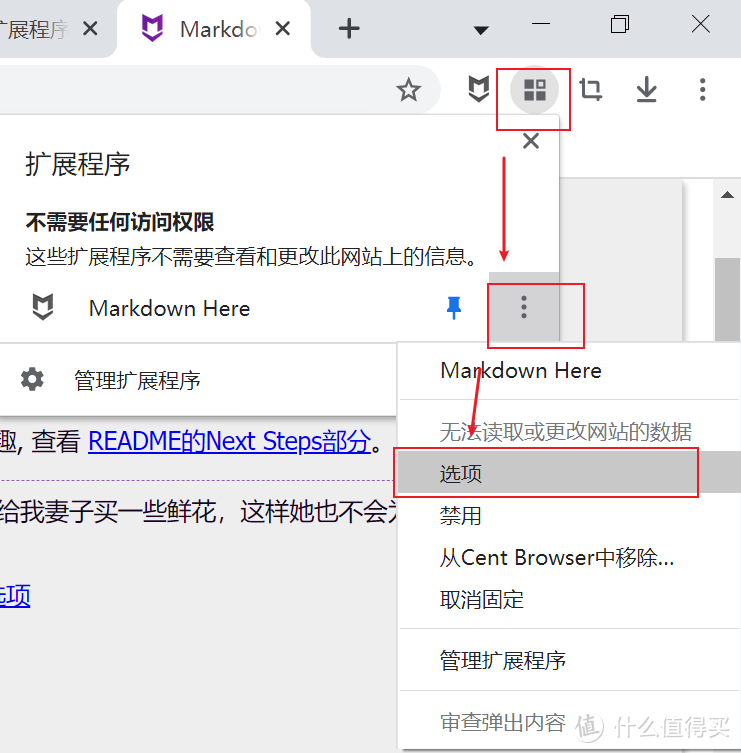
进入[Markdown here]插件的选项, 会打开新的窗口.
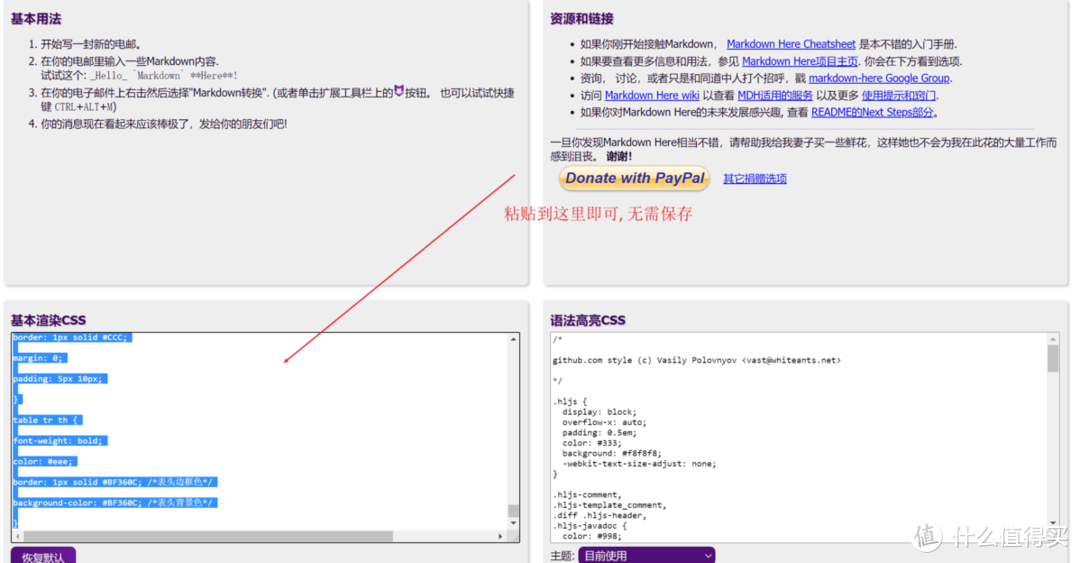
找到[基本渲染CSS], 粘贴到这里, 会自动保存.
一步调格式
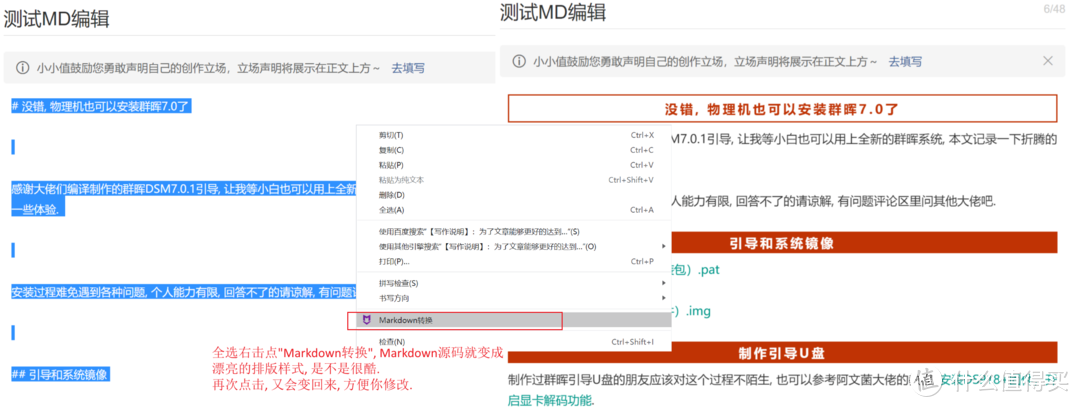
好了, 回到smzdm编辑器, 将wolai导出的.md文件的内容拷贝下来, 粘贴到smzdm编辑器, 只需一步调格式, 全选后右击点”Markdown转换”菜单, 排版完成.
图片怎么处理
稍微麻烦一点, 把wolai导出的image文件夹里的所有图片传到wolai, 对照着wolai中的顺序, 依次点击插入. 对了, 注意先把.md中图片的语句删掉, 搜”, 但后期维护成本很大. 免费图床会担心挂掉, 付费图床需要持续投入成本. 使用了几年markdown之后, 个人更觉得图片应该和markdown文字不分离才是最方便的. wolai刚好可以托管我的所有笔记+图片, 为了保险我也同时做了本地备份. 多说一句, 云笔记托管最大的好处就是有历史版本追溯, 重要性会随着时间的流逝而愈加凸显.
还有几个稍微要注意的地方
1) 码字时尽量用smzdm能够识别的Markdown语法
smzdm只支持一部分Markdown格式, 所以为了避免再次调整格式, 尽量用smzdm能够识别的Markdown语法吧. 必要的妥协是为了更高的效率. 比如标题只用二级标题和三级标题, 其他的smzdm都不识别, 不识别就意味着你拷贝到smzdm还要单独调整格式, 所以我不用.
像加粗, 斜体, 链接都是通用的.
2) 如何处理附件
我选择将附件统一传到天翼云, 选这个平台的原因有三: 速度比百度云快, 没有蓝奏云的文件大小限制, 免费.
总结
是不是很简单, 轻松拥有大佬级的排版效果. 还不尝试一下.
总结一下, wolai快速码字贴图, 导出得到Markdown, 回到smzdm编辑器粘贴, 再全选用[Markdown here]处理一下, 即可发文.
工具趁手就专注内容吧, 祝码字愉快.
最后, 附上纵笔浮生大佬的代码, 再次感谢大佬的分享精神.
.markdown-here-wrapper { /*Markdown Here 的全局配置,没有默认值*/
font-size: 14px; /*字号em默认是相对16px的大小,也可直接用px作单位*/
line-height:28px; /*行间距,可用百分比,数值倍数,像素设置,还包括text-indent缩进、letter-spacing字间距*/
word-spacing: 1px; /*字间距*/
letter-spacing: 1px; /*字母间距*/
margin: 0 3px 14px 3px;
}
pre, code {/*pre和code用于代码显示,code通常以元素框即代码块显示,pre则只保留代码中的空格与换行符*/
font-size: 14px; /*代码字体*/
font-family: Avenir, "PingFangSC-Light";
margin: auto 5px;
}
code { /*标签通常只是把文本变成 等宽字体*/
white-space:nowrap; /*如何处理元素内空白行,回车or忽略,nowrap不换行,pre-wrap换行*/
border: 1px solid #EAEAEA; /*边框,用于设置边框属性,1px为边线尺寸,solid意为实线,#EAEAEA为边框颜色*/
border-radius: 2px; /*给 div 元素添加圆角的边框*/
display: inline;/*inline 表示按照内联模式显示,它会和周围的元素在一行。如果是 display:block, 它会和周围的元素不在一行,自己单独一行。*/
}
pre { /*严格限制为等宽字体格式*/
font-size: 18px;
line-height: 1.4em; /*行高*/
display: block !important;
}
pre code {
white-space: pre;
overflow: auto;
border-radius: 3px;
padding: 1px 1px;
display: block !important;
}
strong, b{ /*strong 加粗,用粗体显示,也可以自定义自己的强调方式 */
color:#BF360C !important;
font-size:15px !important;
}
em, i { /*斜体*/
color: #BF360C !important;
}
hr { /*分割线*/
border: 0px dotted#BF360C; /*双跟分割线 粗细,solid颜色 #a5a5a5 */
border-top:1px dotted#BF360C !important;/*上分割线 粗细,颜色#ddd跟随主设定,solid类型-不写是跟随标题主色,替换了显示新颜色 */
border-bottom:0px dotted#BF360C !important ; /* 下分割线,粗细solid类型-不写是空心,颜色 */
margin:10px 0 10px 0 !important; /*外边距*/
}
a:link { /* 未被访问的链接 */
color:#009688 !important; /*颜色*/
font-style:normal !important; /*字重*/
}
a:visited {/* 已被访问的链接 */
color:#009688 !important; /*颜色*/
font-style:normal !important; /*字重*/
}
a:hover {/* 鼠标指针移动到链接上 */
color:#009688 !important; /*颜色*/
font-style:normal !important; /*字重*/
}
/*段落设置,内边距用padding*/
p {
font-family: Avenir, "PingFangSC-Light" !important;
padding: 0 0 !important;
text-align: justify !important;
font-size: 15px !important;
text-indent:0; /*首行缩进*/
}
table, pre, dl, blockquote, q, ul, ol { /*表格、预格式化、定义列表、块引用、短引用、无序列表、有序列表统一设置*/
margin: 10px 5px;
}
ul, ol { /*无序、有序列表通用设置*/
padding-left: 15px;
font-family: Avenir, "PingFangSC-Light" !important;
text-align: justify !important;
font-size: 14px !important;
}
li { /*列表中项目的设置*/
margin: 10px;
}
li p { /*列表中项目的段落的设置*/
margin: 10px 0 !important;
}
ul ul, ul ol, ol ul, ol ol {/*有序列表、无序列表的统一设置*/
margin: 0;
padding-left: 10px;
}
ul { /*无序列表的前缀,circle,square,好多种,同样有序列表ol也可以设置不同的标记*/
list-style-type: circle;
}
dl { /*自定义列表的设置*/
padding: 0;
}
dl dt { /*自定义列表项的设置*/
font-size: 14px;
font-weight: bold; /*字重*/
font-style: italic; /*字形*/
}
dl dd {
margin: 0 0 10px;
padding: 0 10px;
}
blockquote, q { /*引用块设置*/
border-left: 2px solid #BF360C;
padding: 0 10px;
color: #777;
quotes: none;
margin-left: 1em;
}
blockquote::before, blockquote::after, q::before, q::after {
content: none;
}
/*各级标题统一设置*/
h1, h2, h3, h4, h5, h6 {
margin: 7px 0 7px 0; /*段前后、左右缩进值*/
padding:5px 0 5px 0;/*内边距,控制和黑线的距离第一个数控制和上划线的距离.上右下左,留白距离、缩进值*/
font-style: bold !important;
color: #BF360C !important;
}
h1 {
font-size:16px !important;
color:#BF360C !important;/*颜色*/
text-align:center !important; /*标题位置,center,right,left*/
font-weight:bolder !important; /*字重bold加粗 、 normal正常、bolder更粗*/
letter-spacing: 3px !important;
border:2px solid #BF360C !important; /* 边框样式 */
}
h2 {
font-size:16px !important;
margin-top:3px 0 !important;
padding: 3px 15px !important;
text-align:center !important; /*标题位置,center,right,left*/
background-color: #BF360C !important;
color: white !important; /*颜色*/
font-weight:bolder !important; /*字重bold加粗 、normal正常、bolder更粗*/
letter-spacing: 3px !important;
font-variant: normal !important;/*normal 、small-caps*/
border-top:0 solid#BF360C !important;/* 粗细,颜色#ddd跟随主设定,solid类型-不写是跟随标题主色,替换了显示新颜色 */
border-bottom:0 solid#BF360C !important ; /* 粗细solid类型-不写是空心,颜色 */
}
h3 {
font-size:15px !important;
color:#BF360C !important;
padding: 5px 0 !important;
text-align:left !important; /*标题位置,center,right,left*/
width:auto !important;
padding:0 auto !important;
}
h4 {
font-size: 14px !important;
text-align:left !important; /*标题位置,center,right,left,justify*/
color:#BF360C !important;
padding: 0 0 0 7px !important;
border:1px dotted #BF360C !important;
font-weight:normal !important; /*字重*/
}
h5 {
font-size: 14px !important;
text-align:left !important; /*标题位置,center,right,left,justify*/
color:#BF360C !important;
padding: 0 0 0 7px !important;
border:1px solid #BF360C !important;
font-weight:normal !important; /*字重*/
}
h6 {
font-size: 14px;
color:white !important; /*颜色*/
font-style:normal !important; /*字重*/
padding: 0 0 0 7px !important;
background-color: #BF360C !important;
font-weight:normal !important; /*字重*/
}
table { /*表格元素的设置*/
padding: 0;
border-collapse: collapse;
border-spacing: 0;
font-size: 1em;
font: inherit;
border: 0;
margin: 0 auto;
}
tbody { /*表格主题的设置*/
margin: 0;
padding: 0;
border: 0;
}
table tr {
border: 0;
border-top: 1px solid #CCC;
background-color: white;
margin: 0;
padding: 0;
}
table tr:nth-child(2n) {
background-color: #F8F8F8; /*背景色*/
}
table tr th, table tr td { /*tr为行标签、th为表头单元格标签、td为普通单元格标签*/
font-size: 16px;
border: 1px solid #CCC;
margin: 0;
padding: 5px 10px;
}
table tr th {
font-weight: bold;
color: #eee;
border: 1px solid #BF360C; /*表头边框色*/
background-color: #BF360C; /*表头背景色*/
}
















































































































JEJY
校验提示文案
JEJY
校验提示文案