为知笔记深度体验(超长多图)
前言:本文主要围绕为知笔记windows客户端。应该是最新版本了。
零、升级VIP
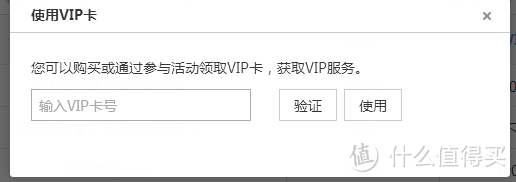
拿到VIP卡号后我们有两种方法升级VIP:
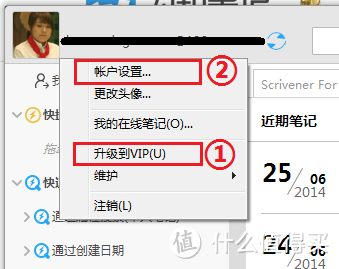
1. 选择“升级到VIP”,通过为知笔记官网升级VIP。
2. 选择“帐户设置”,通过客户端的对话框页面升级VIP。


 从上面第二张图中可以看到,普通免费用户和VIP用户在功能使用上是没有差别的,区别就在于可使用量的不同以及客户支持方面,所以,对于一般用户而言,升级VIP的意义还是不大的。另外,为知笔记VIP年费为100,比起evernote的283元/年,还是很便宜的。
从上面第二张图中可以看到,普通免费用户和VIP用户在功能使用上是没有差别的,区别就在于可使用量的不同以及客户支持方面,所以,对于一般用户而言,升级VIP的意义还是不大的。另外,为知笔记VIP年费为100,比起evernote的283元/年,还是很便宜的。
好了,关于升级VIP的部分我们没什么好说的,下面开始进入正文。
一、界面
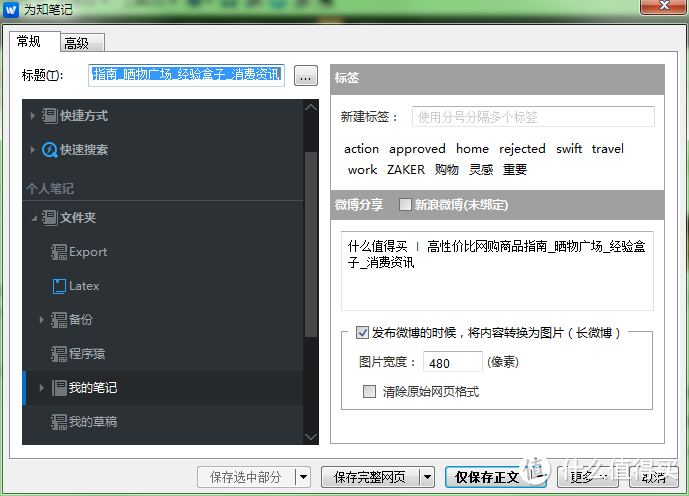
首先来看看为知笔记的界面。
 为知笔记windows客户端登录界面
为知笔记windows客户端登录界面 默认皮肤界面
默认皮肤界面
除了默认的简洁皮肤界面,还有蓝色、传统、现代三种皮肤可选。
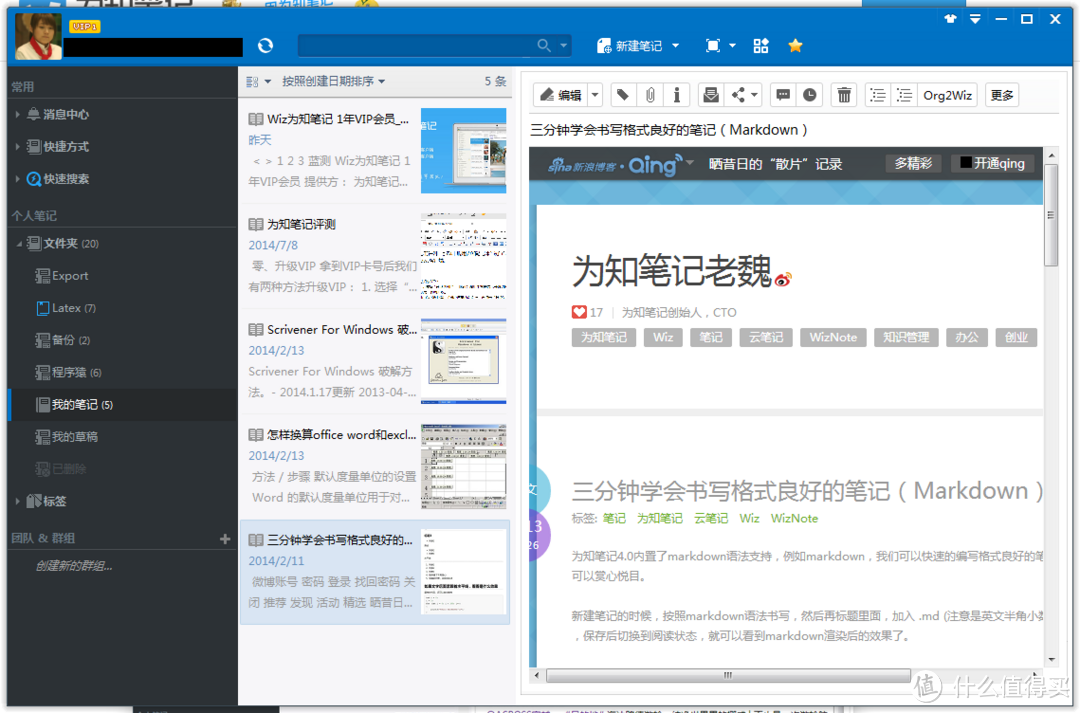
 三列模式
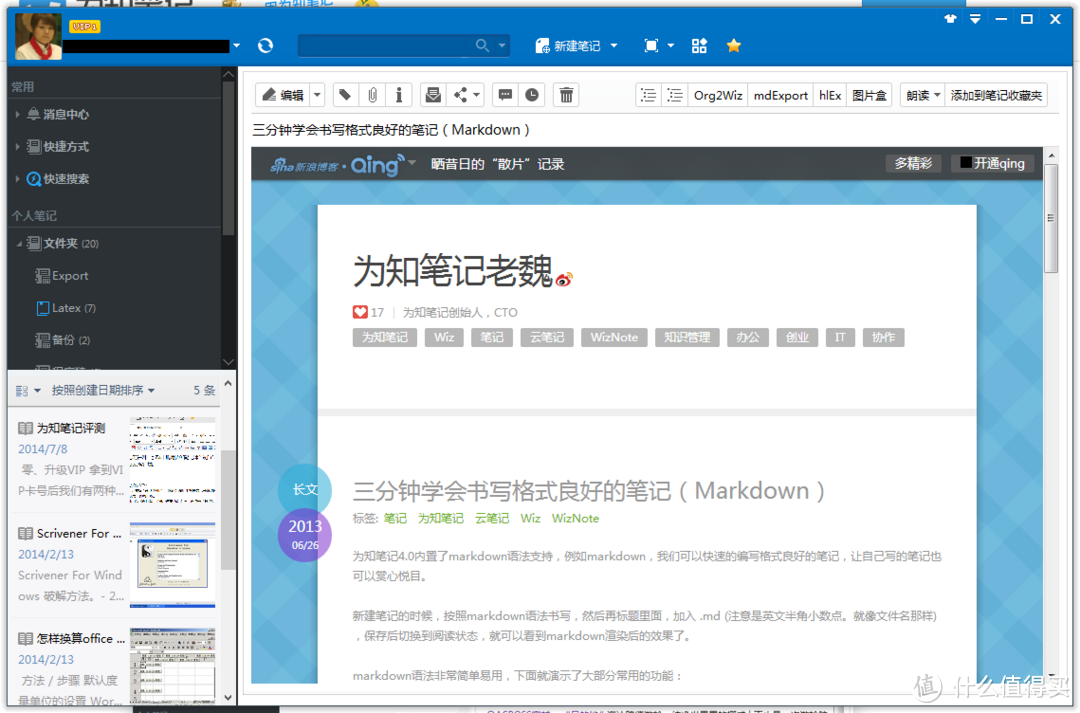
三列模式  两列模式
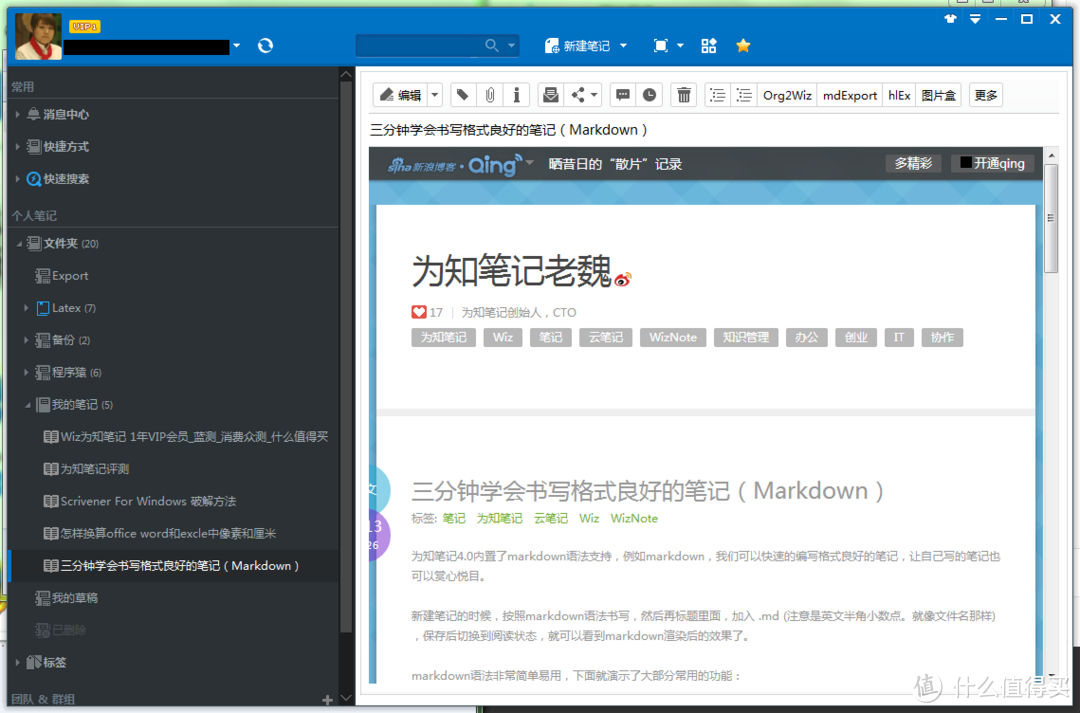
两列模式 在文件夹显示笔记
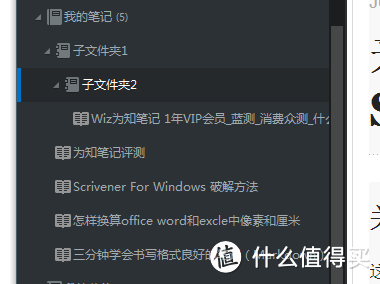
在文件夹显示笔记 子文件夹与多级目录
子文件夹与多级目录
为知笔记的界面UI不能说出众,但还算简洁大方,皮肤仅有四种,配色主要是白、灰、蓝、黑,略为单调,但据我所知,其他同类产品目前基本尚不具备换肤功能。如果可以自己更改界面颜色,或者再多几种好看的皮肤,就更好了。
二、编辑功能
作为一款笔记产品,最基本的功能就是文本编辑。为知笔记的编辑器是我用过的笔记软件中最丰富和强大的,除了自带的内部编辑器,还可以下载百度编辑器插件,也可以自己添加外部编辑器。
为知笔记分为阅读模式和编辑模式,这点类似word,和evernote随点随写的方式不太一样。
从图中可以看出,为知笔记默认的内部编辑器功能已经非常齐全了,可以满足绝大部分用户的需求。
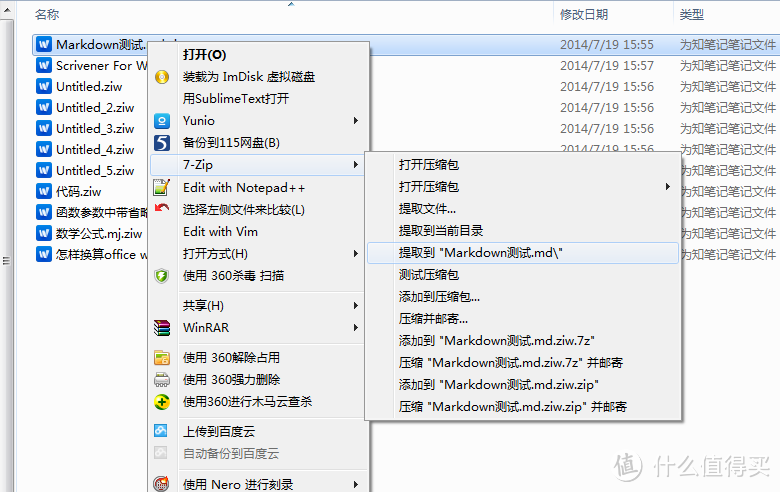
为知笔记的存档文件时ziw格式,为知笔记叫wiznote,格式名如果是.wiz不是更应景吗?后来我发现这个ziw文件右键后发现可以解压,于是。。。
 为知笔记的存档是ziw格式的
为知笔记的存档是ziw格式的 ziw格式可以解压
ziw格式可以解压 解压出html文件
解压出html文件
解压出的文件就是html文件。原来为知笔记就是压缩的html文件。
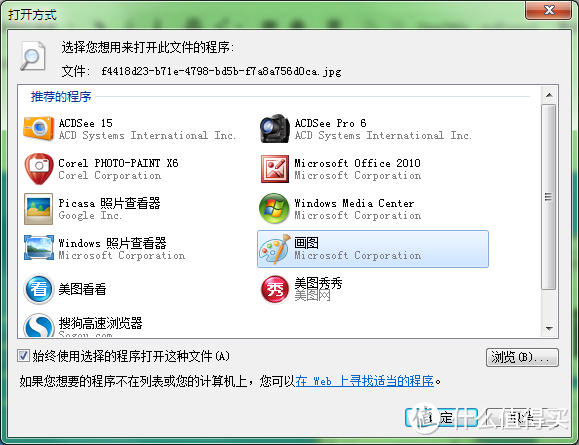
 打开解压过的html文件
打开解压过的html文件
打开解压出的html文件,和为知笔记中的效果一样。
为知笔记文档的实质就是网页,因为它采用的是html语言,支持div+css布局,所以html+div+css能做到的,为知笔记也能做到。这样有两点好处:1.可以做出如网页般精美效果的笔记;2.提高了笔记的通用性,加上可以采用Unicode编码,可以不受不同的操作系统和不同语言地区操作系统的限制。
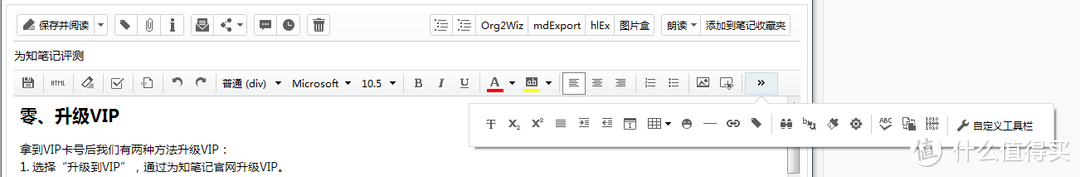
只是这种方式与大家熟用的word不同,有些概念可能比较陌生,比如“格式化的文字”、“预格式化的文字”、“普通(div)”等等,还有,每段开头空两个这个简单的事情变得有些麻烦,后来发现“格式化文字”这个功能可以在段首空两格。
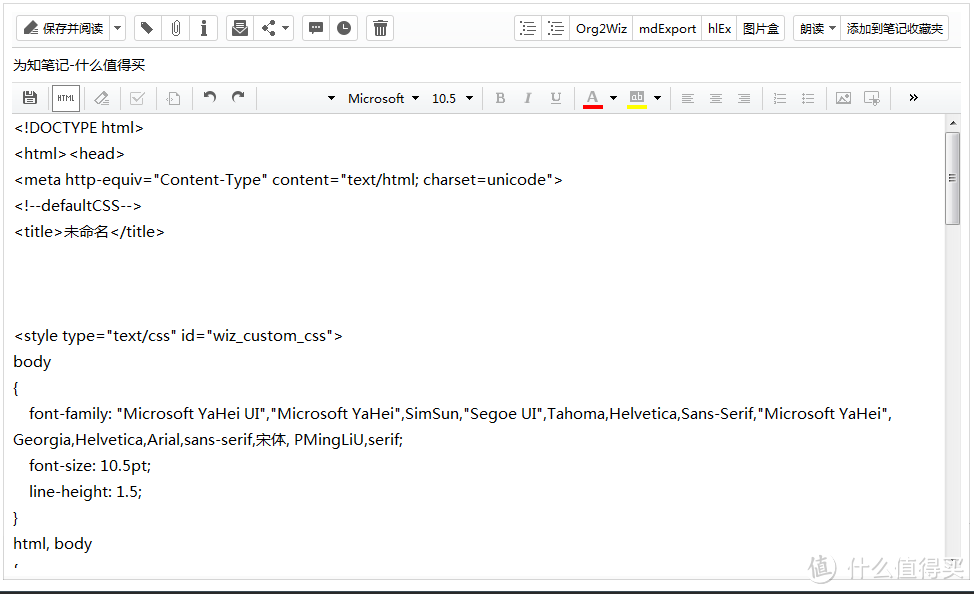
在编辑模式下,标题下方的工具栏上有个“html”按钮,点击后可以看到当前文档的源代码,这有点像dreamweaver。在源码中还看到了一些javascript的字样,程序目录中各种.js文件,猜测也支持javascript。
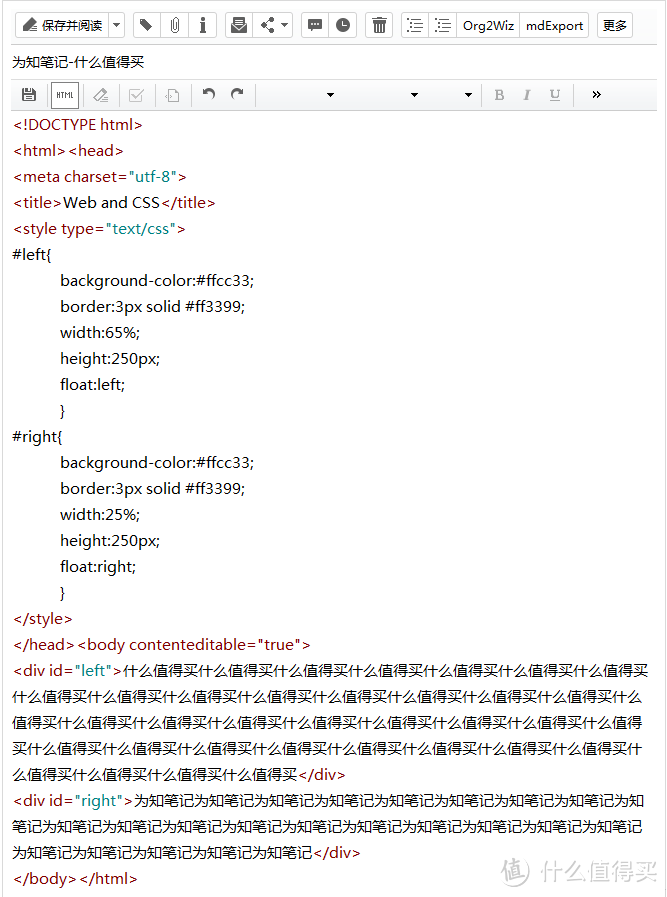
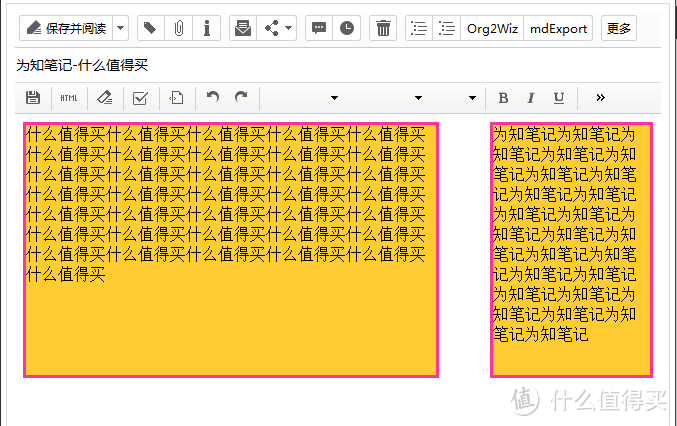
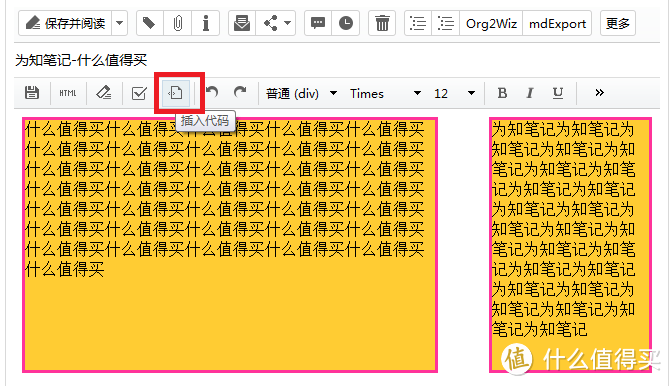
既然为知笔记实际上就是网页,那么我们来看看能不能通过html来写笔记。
可以看到确实是可以实现的,但我不建议大家这样使用,因为为知笔记是优秀的文本编辑器,却不是很好的html代码编辑器, 连鼠标右键都不支持。
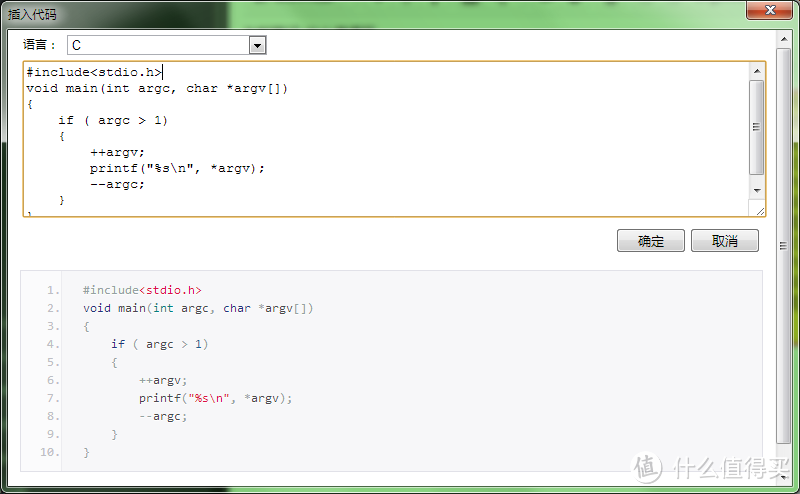
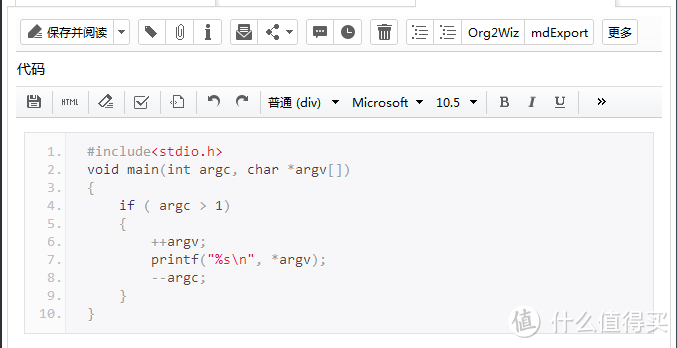
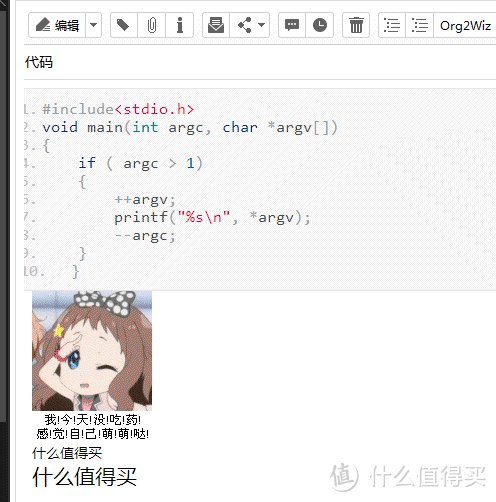
默认的内部编辑器还带有代码编辑器功能,简直就是程序员的利器啊。
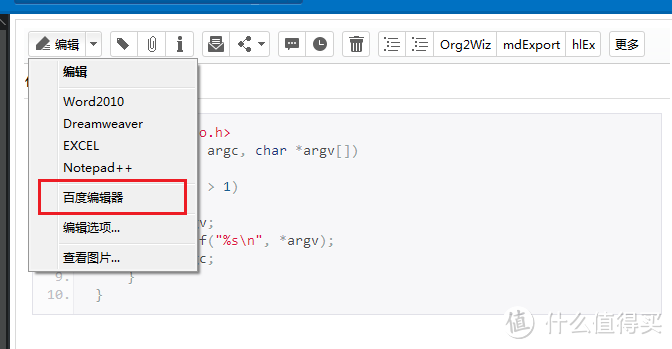
如果默认的编辑器满足不了你,可以上为知笔记官网的应用中心下载百度编辑器插件。
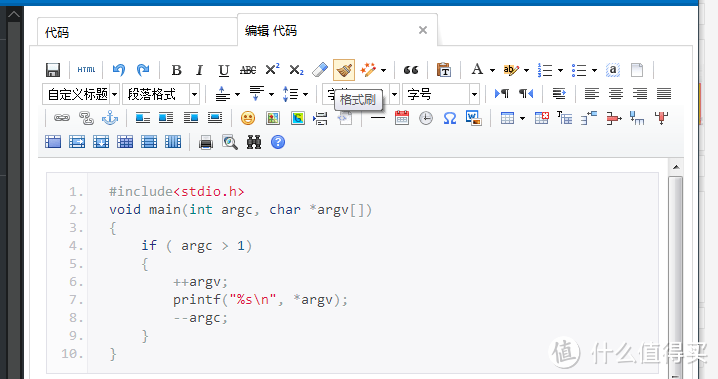
 百度编辑器
百度编辑器  百度编辑器的格式刷
百度编辑器的格式刷
通过百度编辑器眼花缭乱的工具栏可以看出,百度编辑器的功能更为强大,也更加接近我们经常使用的word,并且带有“格式刷”功能,这也是百度编辑器的一个亮点。
无论是默认的编辑器,还是百度编辑器,工具栏上都会有悬浮提示,这一点比evernote要好。
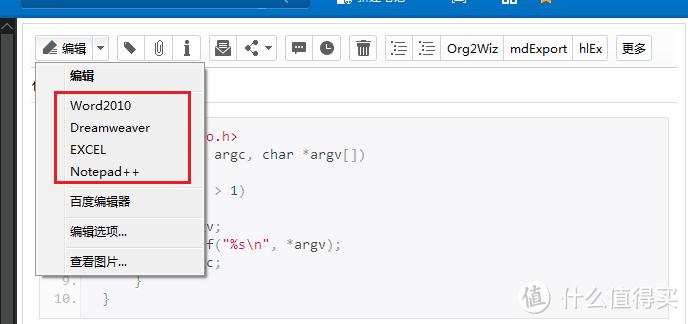
如果百度编辑器还满足不了你,或者还是用不习惯,为知笔记还可以调用外部编辑器,比如word。
 外部编辑器
外部编辑器
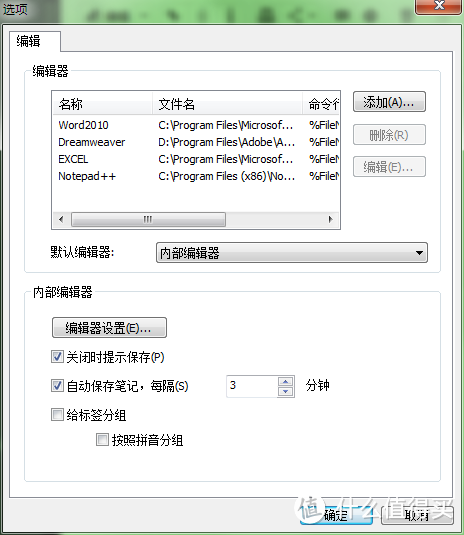
 添加外部编辑器
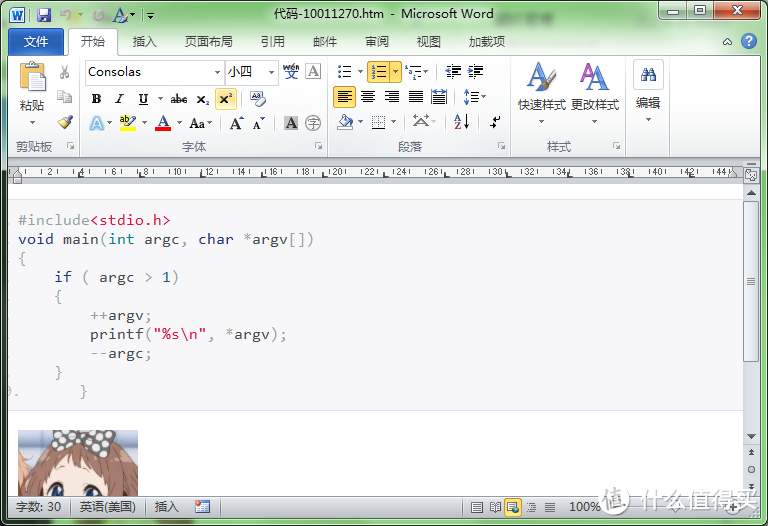
添加外部编辑器  调用word打开的效果
调用word打开的效果
第一次用word打开默认是web版式视图。在最上方可以看到.htm,这也说明为知笔记文档实质就是html文档。
还可以用dreamweaver打开,就像编辑网页一样编辑笔记。
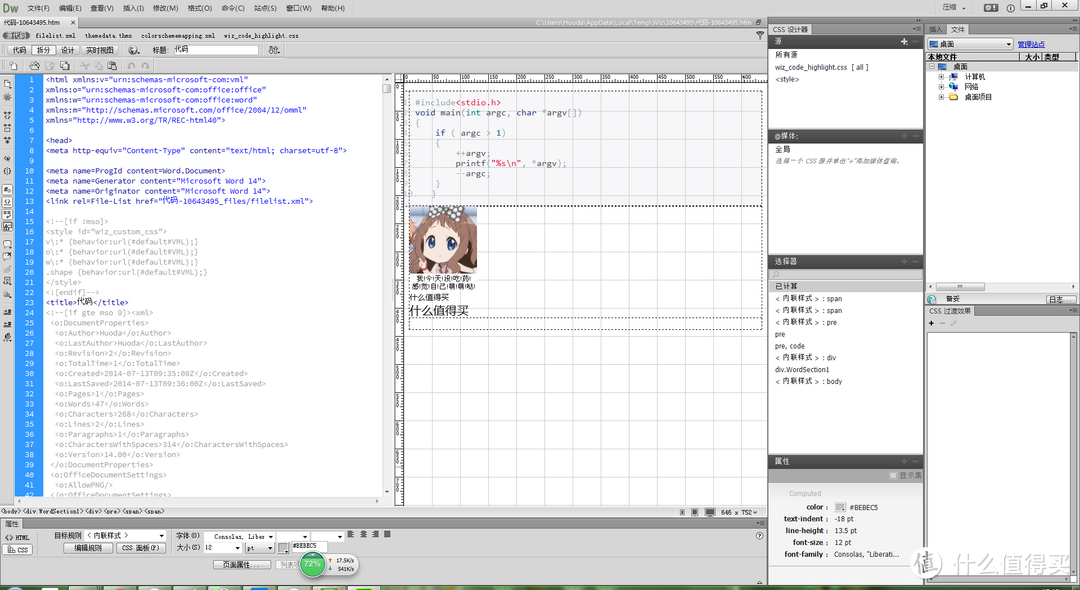
 dreamweaver打开为知笔记
dreamweaver打开为知笔记
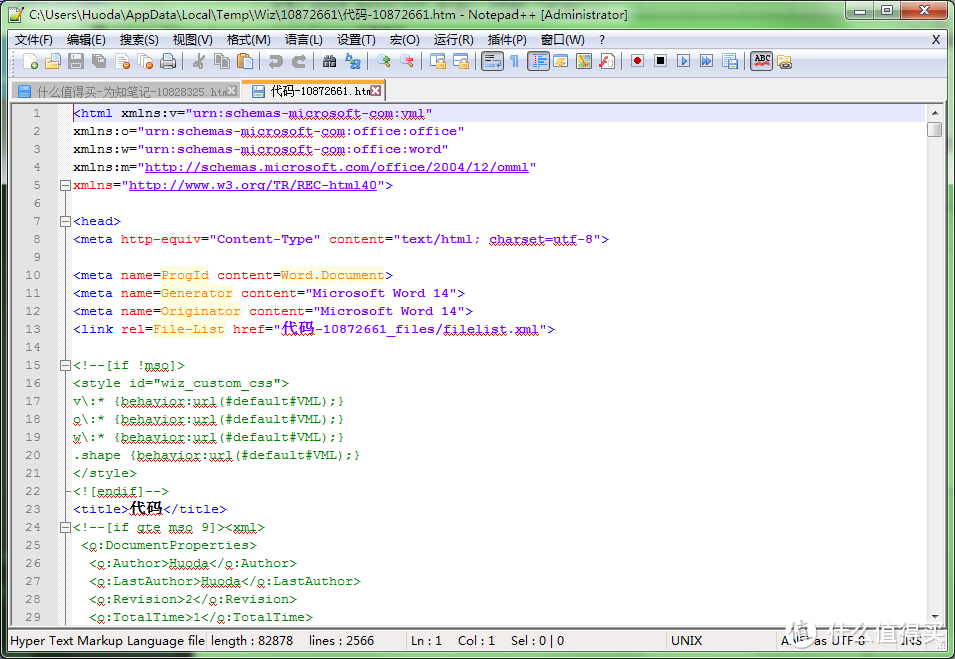
notepad++打开直接就是html源码。
 notepad++打开为知笔记
notepad++打开为知笔记
如果在编辑器选项中勾选文字编辑器的选项,则显示的不是html源代码。
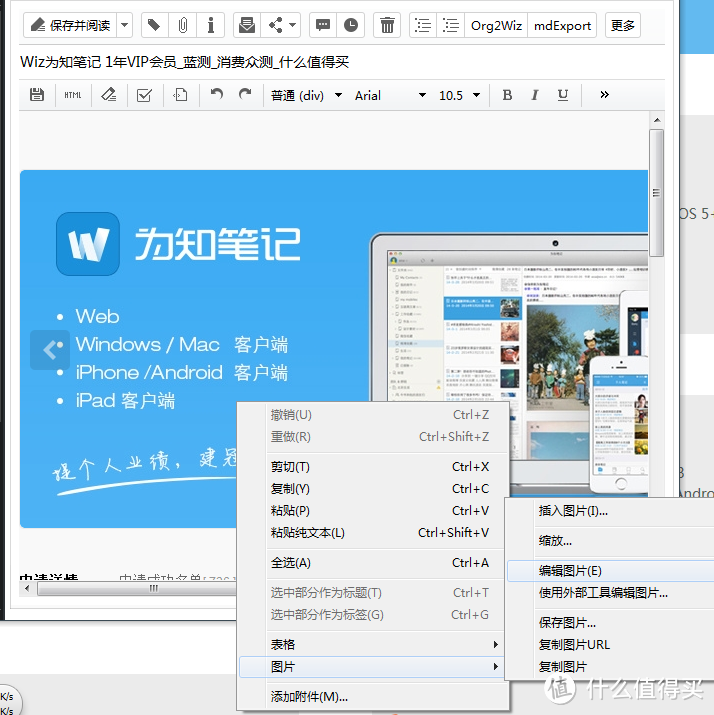
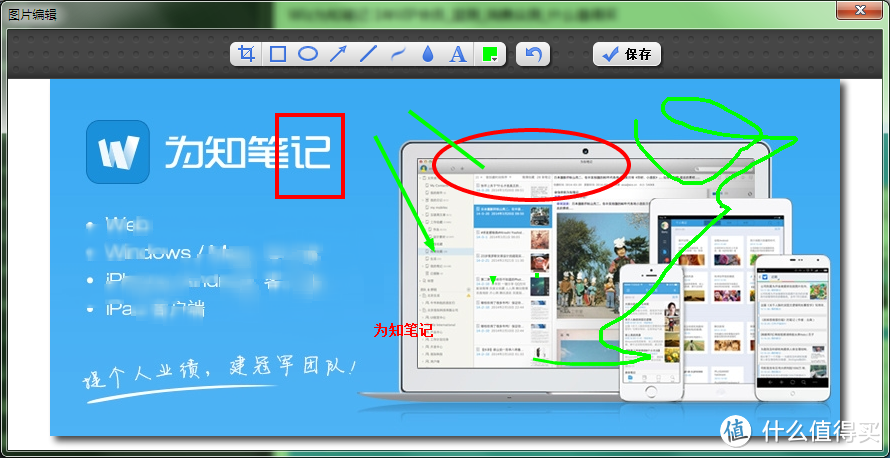
接下来是图像编辑。在内部编辑器中,右键选择编辑图片,可以启动为知笔记自带的图片编辑器。
功能比较简单,工具都是办公画图常用的工具。
为知笔记还支持gif动图显示,不信萌萌哒给你们来展示一下。
三、笔记的导入与导出
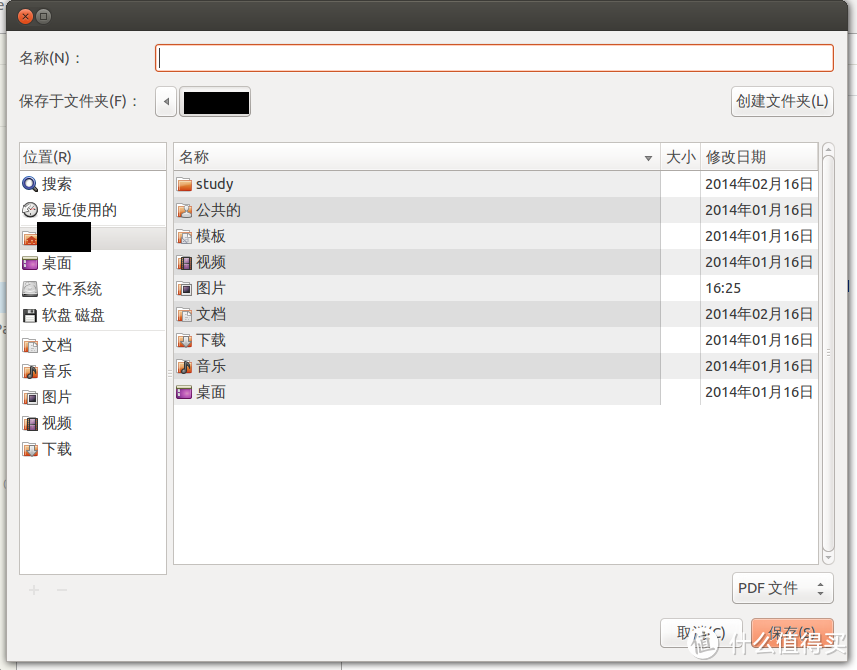
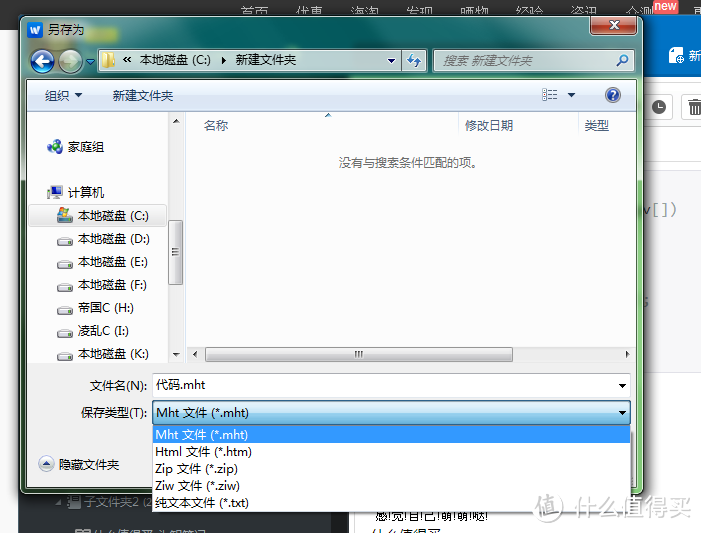
首先是笔记另存为,在另存为的时候可以选择mht、htm等格式。
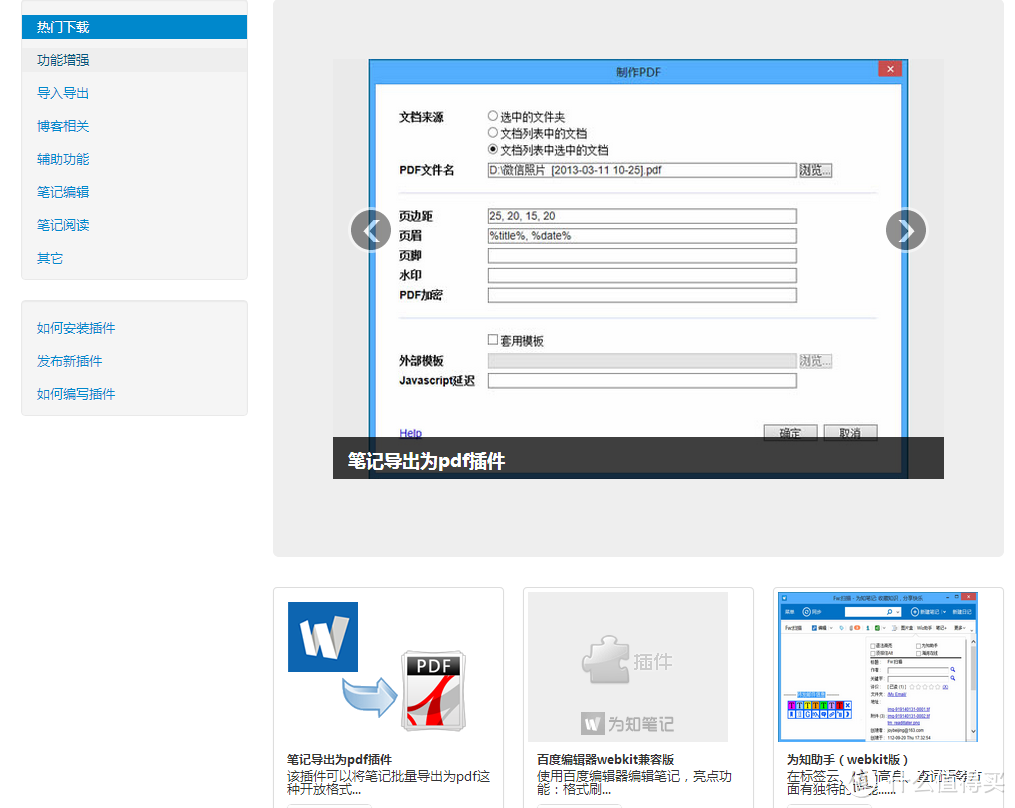
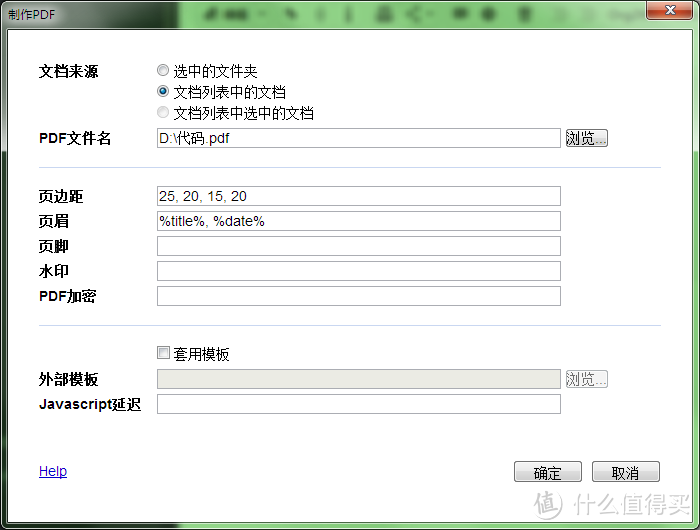
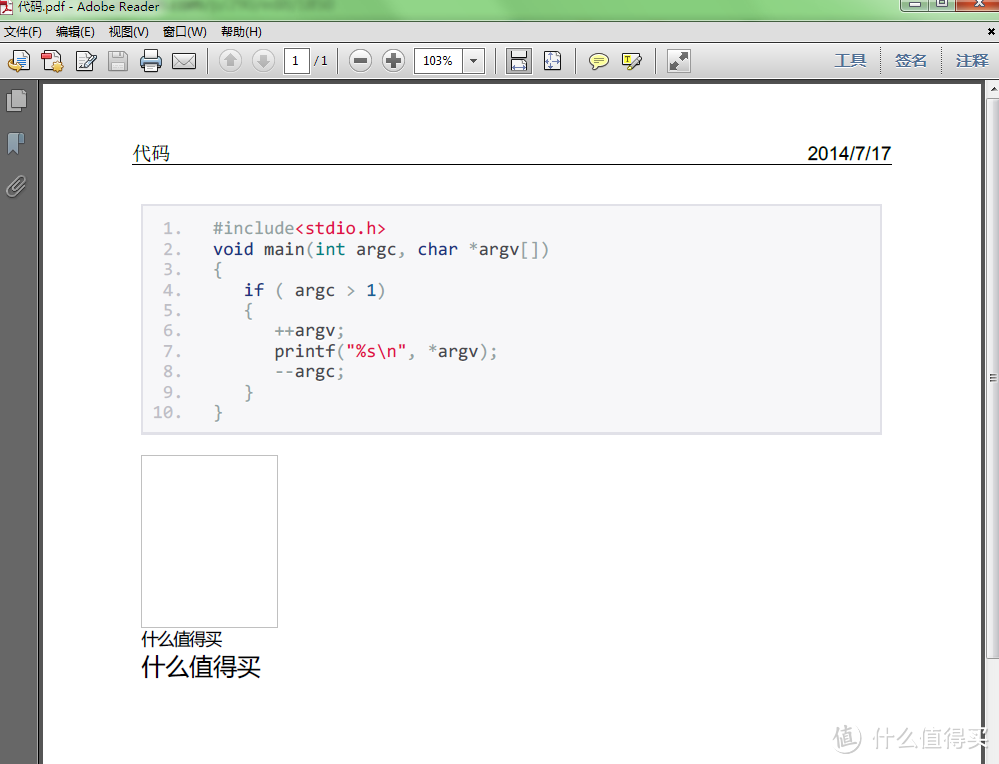
为知笔记导出pdf(插件)
动图没出来很正常。其实我更希望能至少显示第一帧的画面也好,毕竟空白不好看。而其他部分导出的效果还是不错的。
另外,还可以导出为chm和epub,这里不详述。
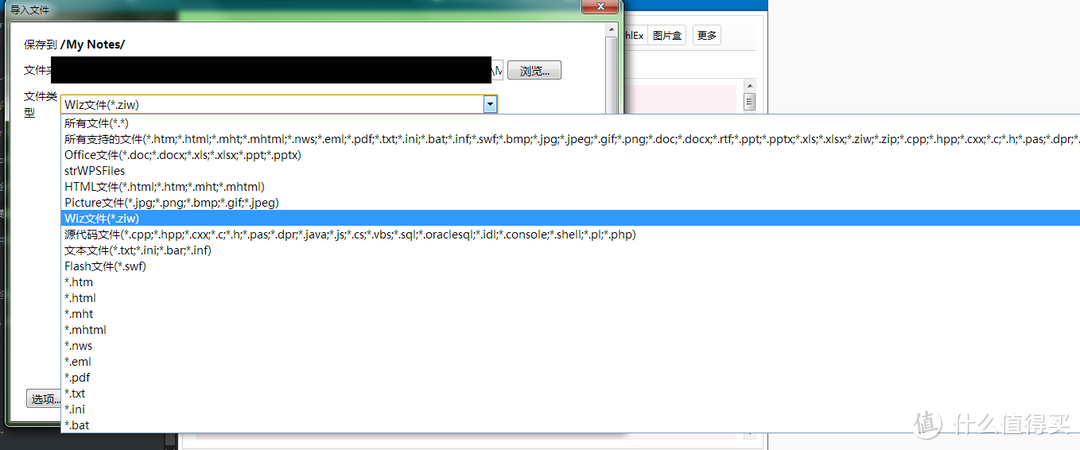
为知笔记的导入功能支持的格式远比导出多,除了为知笔记自己的.ziw格式,网页、word、excel、ppt、pdf各种源代码,都可以导入为知笔记,而且这种导入是安装文件夹和扩展名来筛选,可以导入一个,也可以导入多个。安装插件后,还可以导入Evernote、有道云笔记、OneNote、myBase和Catch等笔记软件的文档。
导入网页没什么说的,下面介绍下word、excel、ppt以及pdf的导入。
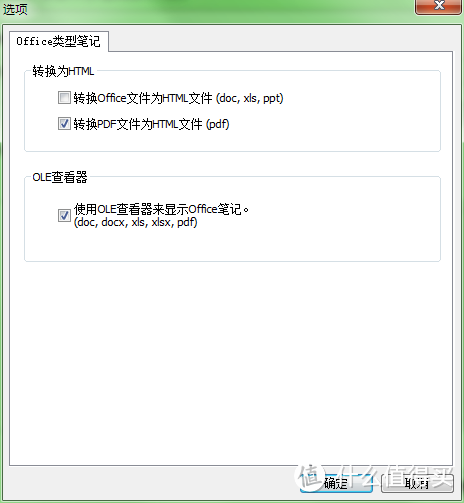
关于word、excel、ppt和pdf的导入,有下面图中的三个选项设定。 其中上边两个是设定导入文件时是否转换成html文件的,下边一个是设定是否用OLE查看器来查看word、excel、pdf文件的,对ppt没有影响,更改设定后重启软件可以看到效果。
 office类型和pdf的设定选项
office类型和pdf的设定选项
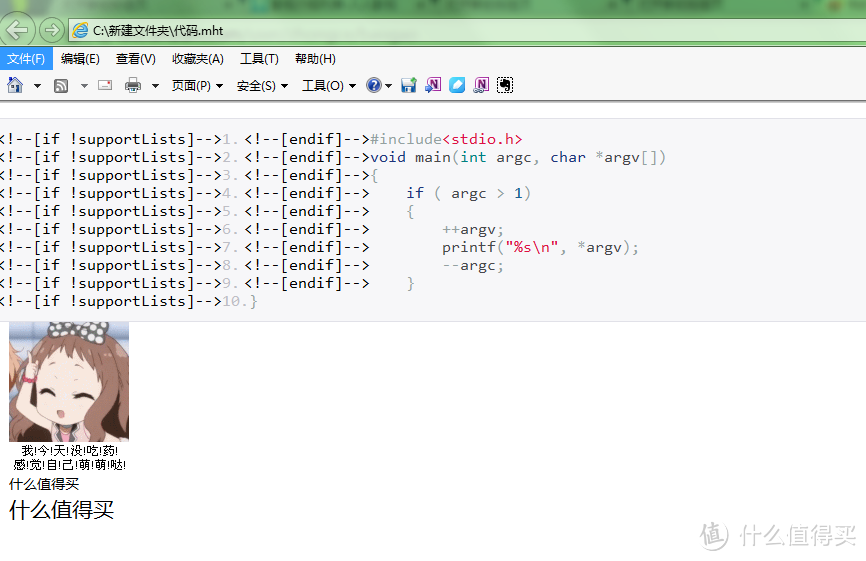
下面进行导入的测试,第一次的设定是不转换html和不使用ole查看器,我本想找个格式复杂点的word,但手头没有,就拿一个普通的凑合下。而在这环节用的pdf是由为知笔记制作的pdf,文字版的。
 word(不转换html、不使用ole)
word(不转换html、不使用ole)  excel(不转换html、不使用ole)
excel(不转换html、不使用ole)  ppt(不转换html)
ppt(不转换html)
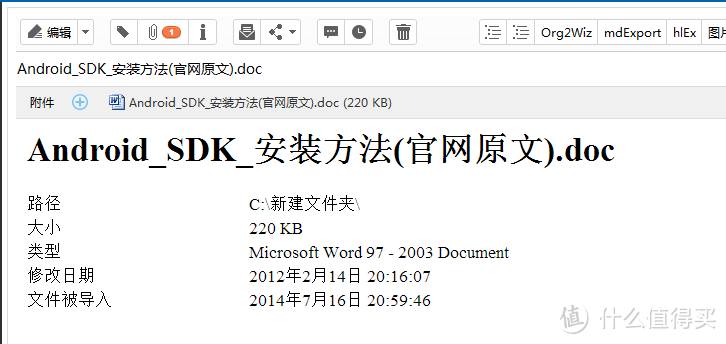
 pdf(不转换html、不使用ole)
pdf(不转换html、不使用ole)
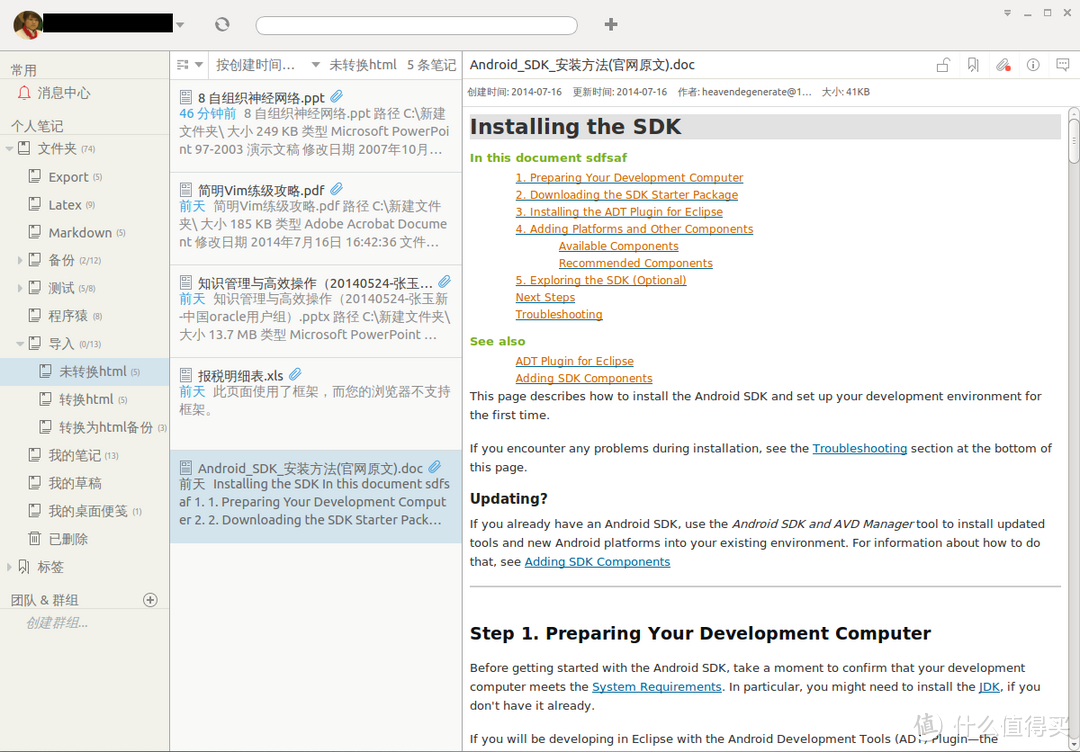
在既不转换成html、又不使用ole查看器的情况下,这四种格式都无法在为知笔记中显示内容,显示的只有导入文件的信息,这就相当于给笔记加了一个附件而已,无论是查看还是修改,都需要通过外部程序来进行。
下面一组是转换成html,不使用ole查看器。
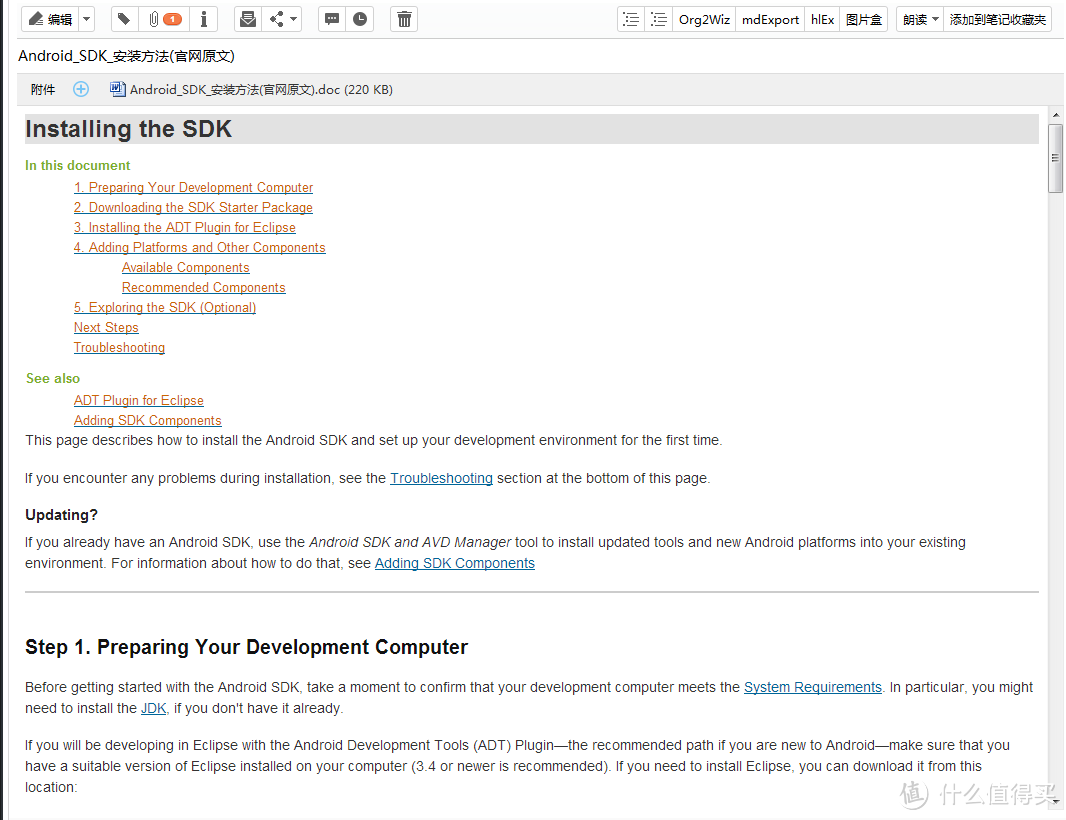
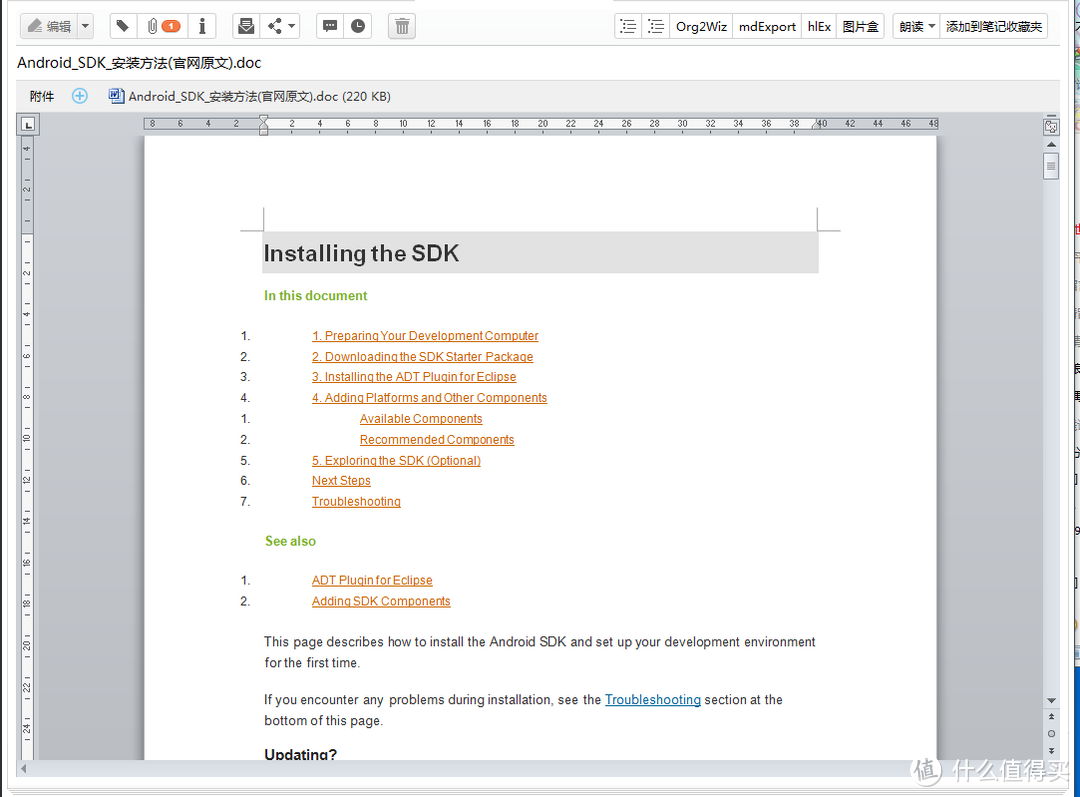
 word(转换html、不使用ole)
word(转换html、不使用ole)
转换为html的word,除了一些列表前的序号和符号消失了,格式基本没有问题。 但这并不能保证所有的word格式转换后都不出现错乱。
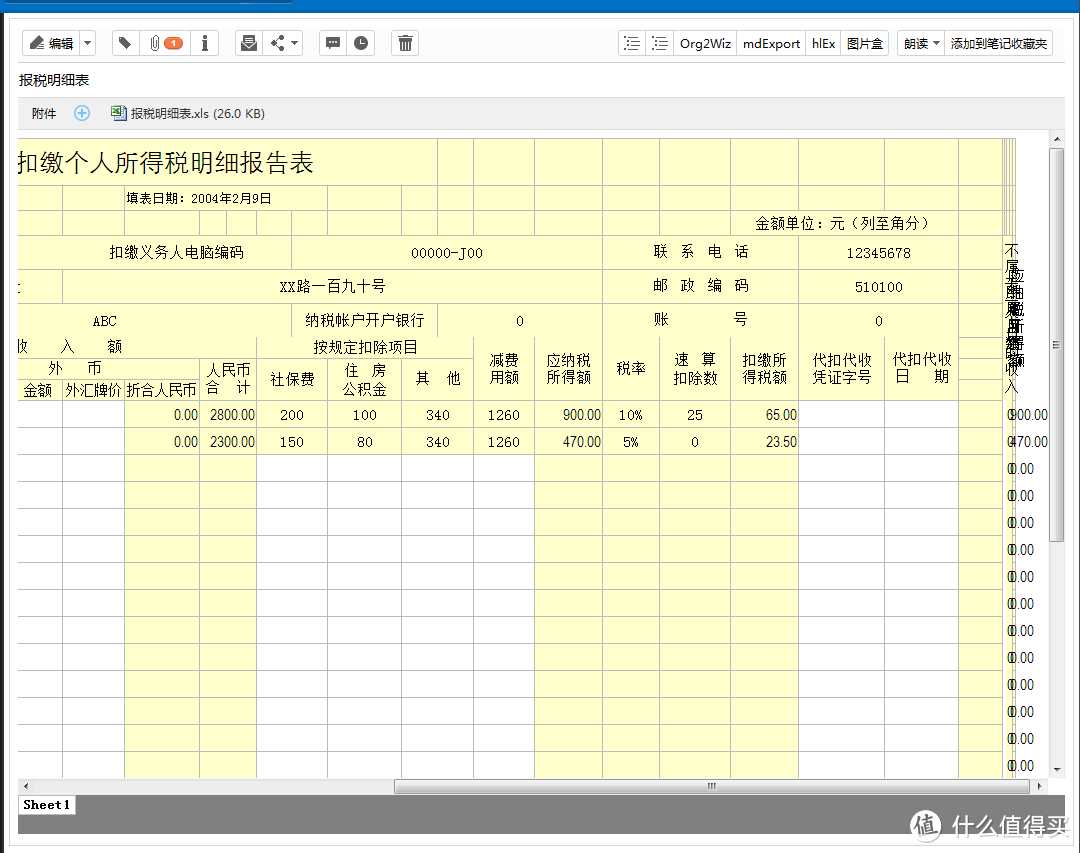
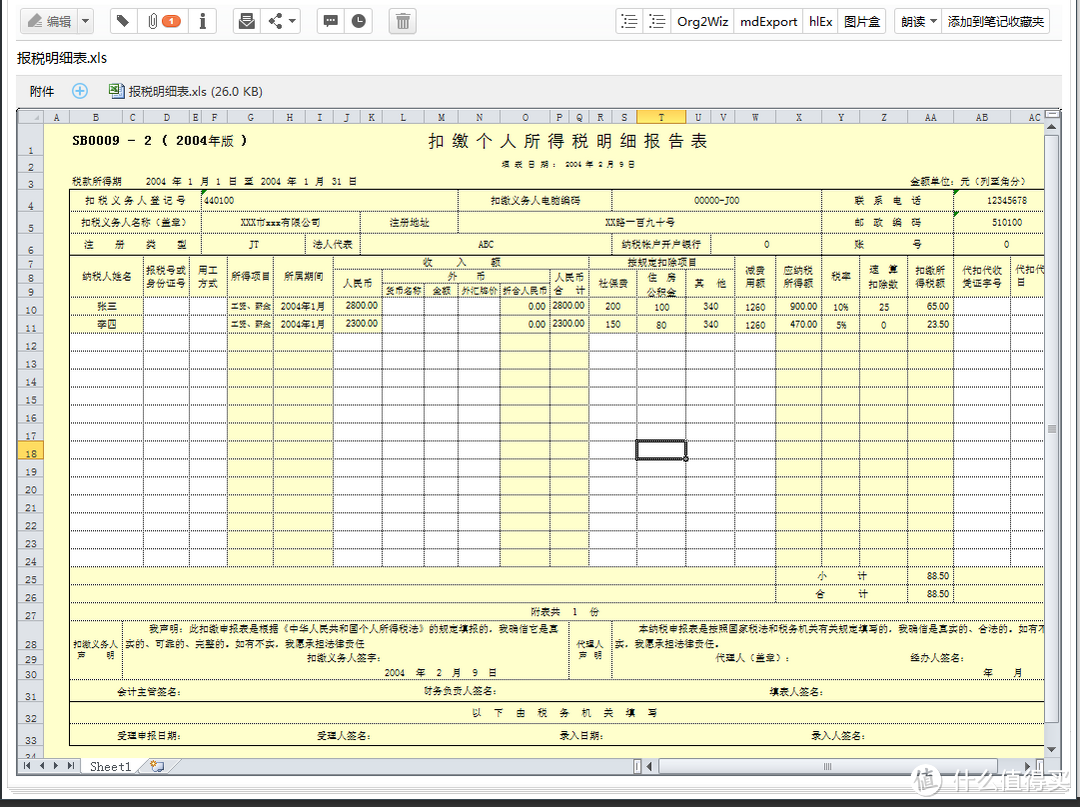
 excel(转换html、不使用ole)
excel(转换html、不使用ole)
可以看出转换成html的excel文件在右侧出现了大量乱码。

 ppt(转换html、不使用ole)
ppt(转换html、不使用ole)
ppt转换成html后,会提示错误,如果强行显示的话,虽然显示出了目录和内容,并且点击左侧目录可以切换ppt,但这种效果实在不能说好。除了使用PowerPoint,其他编辑器也无法编辑该笔记。
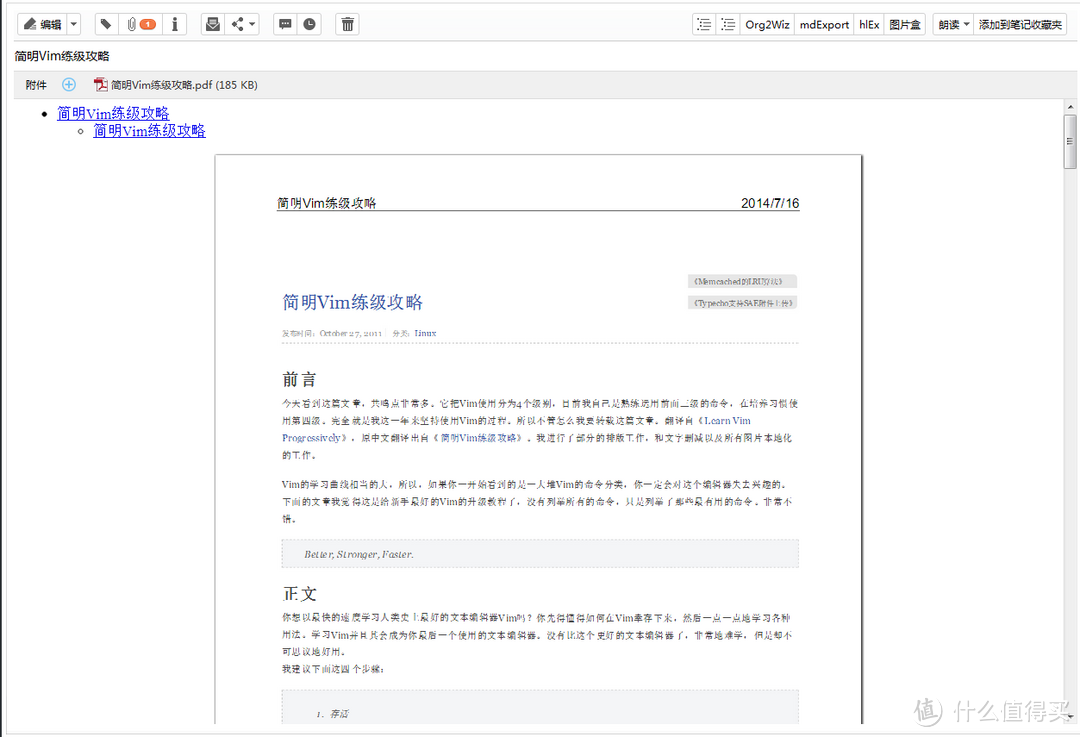
 pdf(转换html、不使用ole)
pdf(转换html、不使用ole)
pdf转换html后,正文的格式保存的还算好,但页面四周加了边框,而且页面被缩小,四周留出大量空白,比较闹心,但是可以编辑。
第三组,不转换html,使用ole。由于ole的设定对ppt没有任何影响,后面的测试不包含ppt。
 word(不转换html、使用ole)
word(不转换html、使用ole)
使用ole查看器看到的word文档和在word中的视图一样,也可以编辑,但由于不能显示工具栏,不能在此页面使用高级功能。点击附件倒是可以再word中打开附件。
 可以在word中打开附件
可以在word中打开附件  excel(不转换html、使用ole)
excel(不转换html、使用ole)
excel的效果和word一样,只是单击附件后,excel窗口无法显示内容,即无法再excel中修改附件文档。
 pdf(不转换html、使用ole)
pdf(不转换html、使用ole)
pdf可以查看,不能编辑。
第四组,既转换html,又使用ole查看器。 结果发现,word、excel、pdf的显示情况和第三组是一样的,可是这样转换html就没有意义了。猜想ole查看器查看的是附件,真是的转换成html后的笔记并为显示出来,我们删除附件后看看会是什么样。(注:在ole显示着笔记内容的情况下,是无法删除附件的,需要先勾掉ole查看的选项)
删除掉附件后,显示的情况和第二组一致,即显示了转换成html的笔记的内容,而不是附件的,所以猜想是对的。所以对于word、excel、ppt、pdf的导入可以总结如下:
新建一个笔记,并把原文件当做附件加入笔记。
如果勾选了转换html,则把转换后的内容填入笔记的正文部分。如果没有勾选转换html,则把文件的信息写入笔记的正文部分。
另外,关于pdf的导入还有以下测试结果:
为知笔记对附件的限制是免费用户30M、VIP用户100M,超过限制的pdf文件(office的文件一样)可以导入笔记,但不能同步到服务器。
不管是图片型的pdf还是文字型的pdf,都可以采用ole的方式只读查看。
图片型的pdf没有转成html的必要,因为这样仅仅是把图片贴到了html里,仍旧无法修改。不仅如此,过大的图片型pdf转成html文件查看是会引起软件的崩溃。
文字型的pdf越大,转成html需要的时间也就越长,不仅如此,过大的文档在查看和编辑的时候也要耗费很多时间,虽然在测试时没有出现崩溃,但是碰到过长时间白屏,也就是不显示文档内容,只有一片白。
除了用adobe pdf reader进行ole查看,还可以使用adobe acrobat,对于文字型的pdf可以点击附件后进行编辑,但这种功能用到的应该不会太多。
11.0.06版本的adobe pdf reader可以显示,如果升级到11.0.07后,无法正常使用ole功能,和第一组不使用ole查看器的效果是一样的。
我因为其他原因重装了一次为知笔记,发现pdf的ole查看不了,而且是在adobe pdf reader和adobe acrobat都安装了的情况下。解决方法是卸载adobe pdf reader和adobe acrobat,在为知笔记退出的情况下重装adobe pdf reader。
总之,对于导入功能的使用有如下建议:
如果是word和不太大的文字型pdf,可以在导入时候转换成html,但如果单独修改笔记正文或者单独修改附件,会导致不一致。查看的时候可以用ole,
excel导入可以尝试转html,但错乱的话就不要转(听着像废话。。。)。想要真正编辑的话就不要开ole。
图片型pdf不要转html,不仅费时,而且会导致软件崩溃。
不管是图片型的pdf还是文字型的pdf,都不宜过大。
ppt导入功能比较一般,如有需要,请先用其他方法转为html、word或者pdf。
之后是导入Evernote和有道云笔记数据(插件)
第一种方法是通过导入.enex文件和.ynote文件而导入单个笔记。
 导入前的Evernote笔记
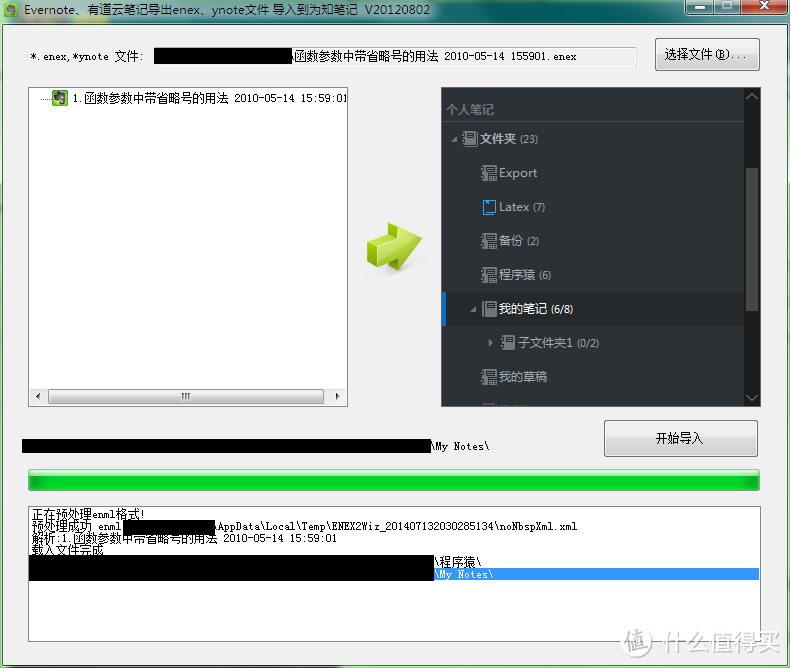
导入前的Evernote笔记  .enex和.ynote文件导入插件
.enex和.ynote文件导入插件
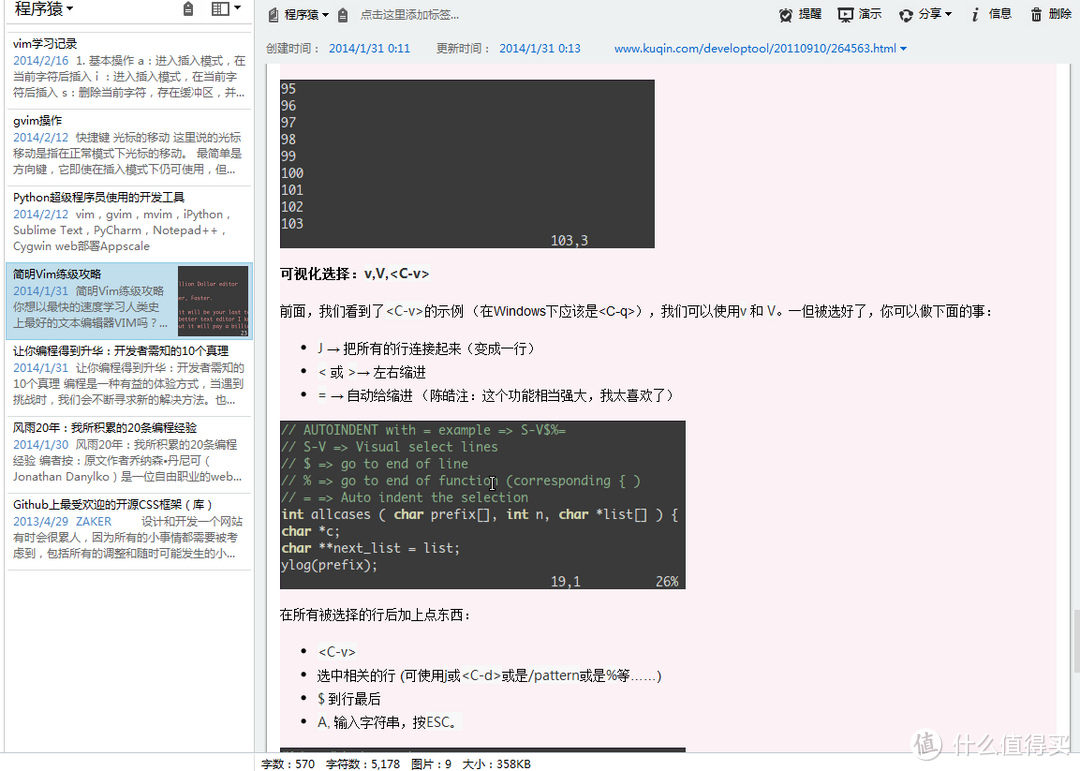
 导入后的为知笔记
导入后的为知笔记
列表前的符号丢了,但笔记整体格式基本没有变化。同样的方法可以导入有道云笔记的数据。
第二种方法是导入Evernote和有道云笔记的存档,可以导入整个账户的笔记文件。
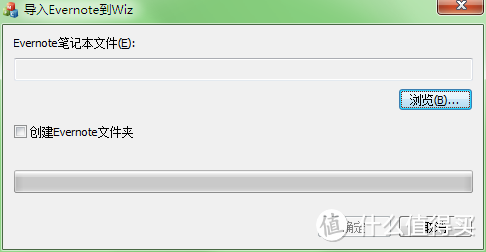
 导入Evernote存档的插件
导入Evernote存档的插件
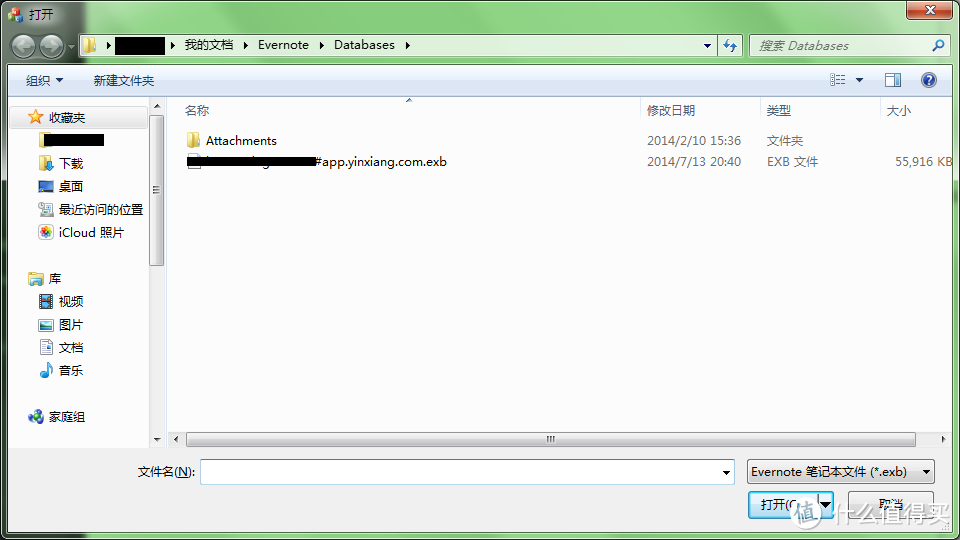
 选择Evernote的帐户存档文件
选择Evernote的帐户存档文件  导入的笔记可以在单独的文件夹里,不会引起混乱
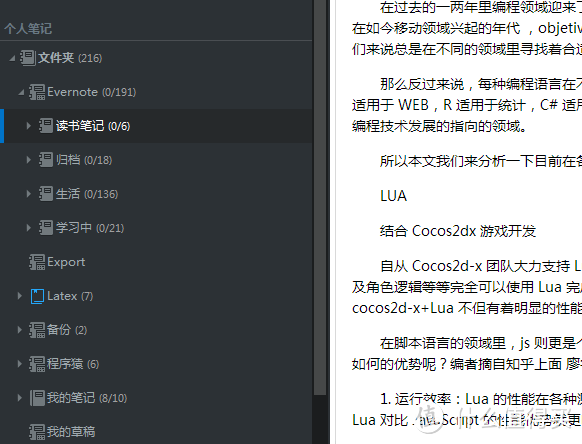
导入的笔记可以在单独的文件夹里,不会引起混乱  导入后的笔记效果
导入后的笔记效果
和单笔记导入的插件一样,列表前的符号消失了,但笔记整体导入的效果已经很不错了。
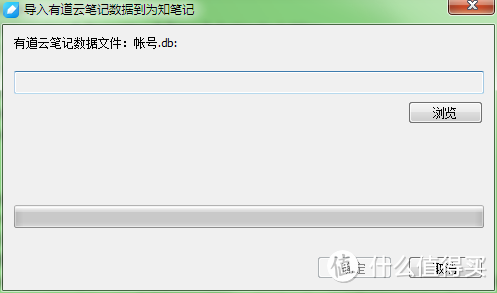
同样,有道云笔记的帐户存档也可以被导入。
 导入有道云笔记插件
导入有道云笔记插件  选择有道云笔记的帐户存档
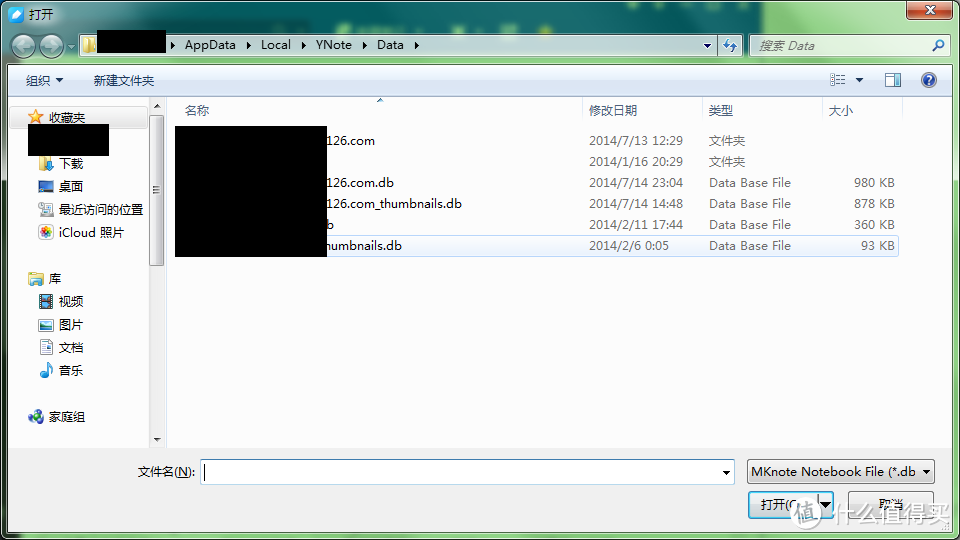
选择有道云笔记的帐户存档
 笔记自动导入以“有道云笔记”命名的文件夹
笔记自动导入以“有道云笔记”命名的文件夹
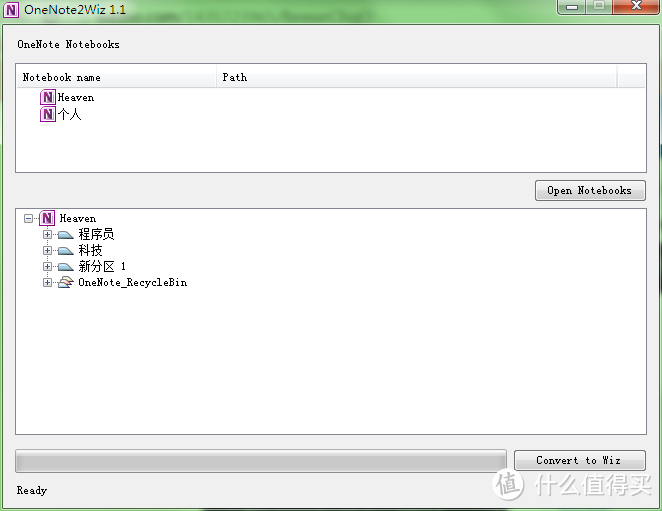
导入OneNote笔记。
 导入OneNote笔记插件
导入OneNote笔记插件  导入后会有个OneNote文件夹
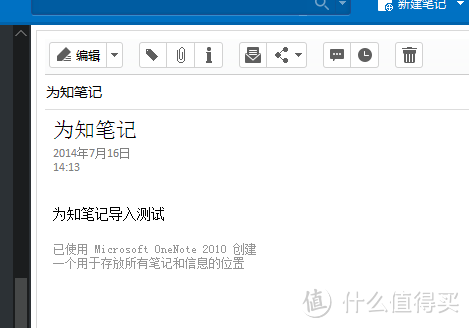
导入后会有个OneNote文件夹  导入效果
导入效果
导入后的笔记会有浅色的日期和OneNote笔记的标记,不喜欢可以删掉。我在OneNote也没有什么格式比较精致的笔记,所以只测试下导入的功能,也没有内容发现丢失的情况。
导入myBase和catch的笔记,这里也不作不详述。
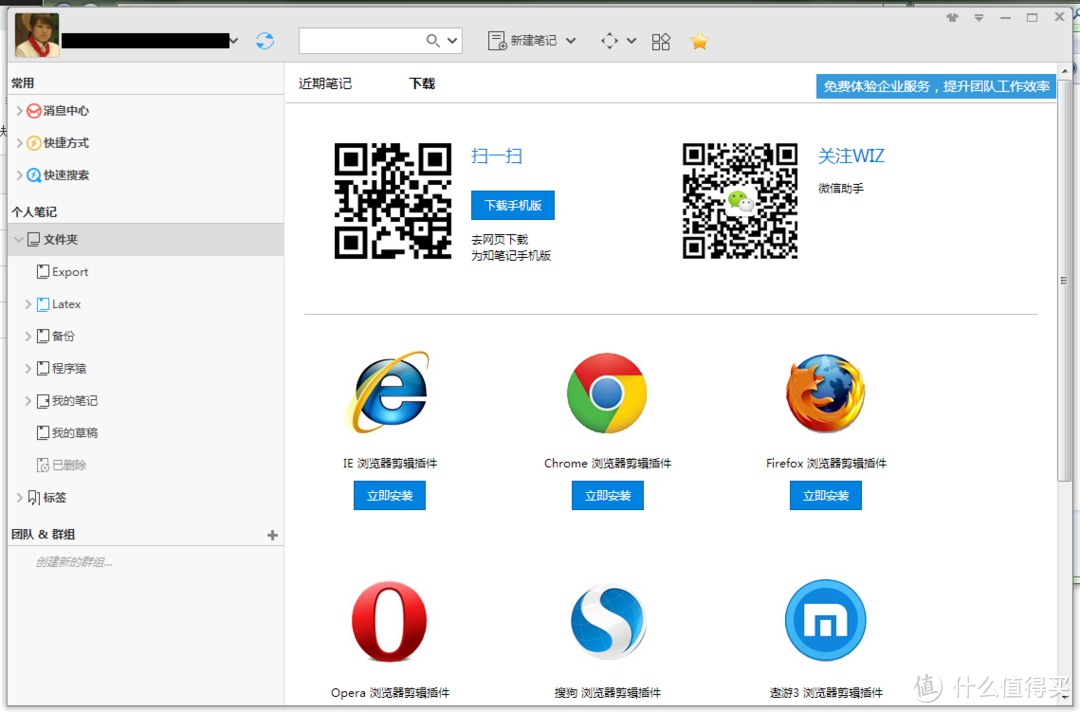
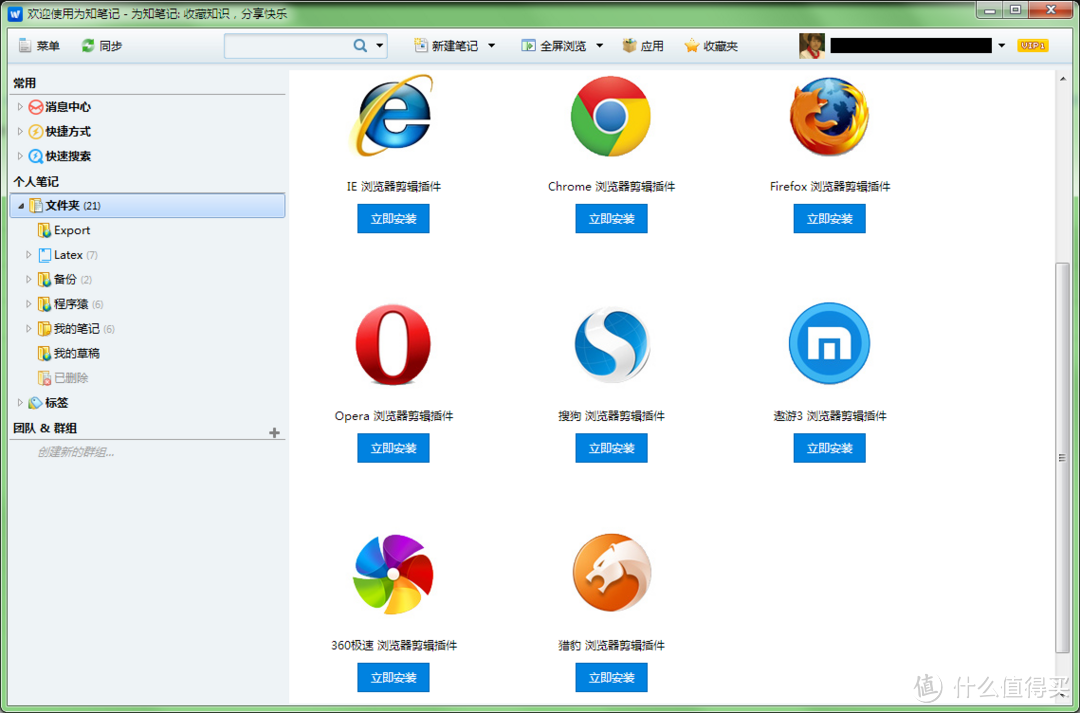
四、截取网页
为知笔记的网页剪辑功能支持多种浏览器,下图可以看出,这么多的浏览器都被为知笔记给承包了,啊不,是都有为知笔记网页剪辑工具。
 为知笔记网页剪辑工具
为知笔记网页剪辑工具
在安装为知笔记windows客户端的过程中,可以选择安装为知笔记ie浏览器剪辑插件。
 ie浏览器剪辑插件
ie浏览器剪辑插件
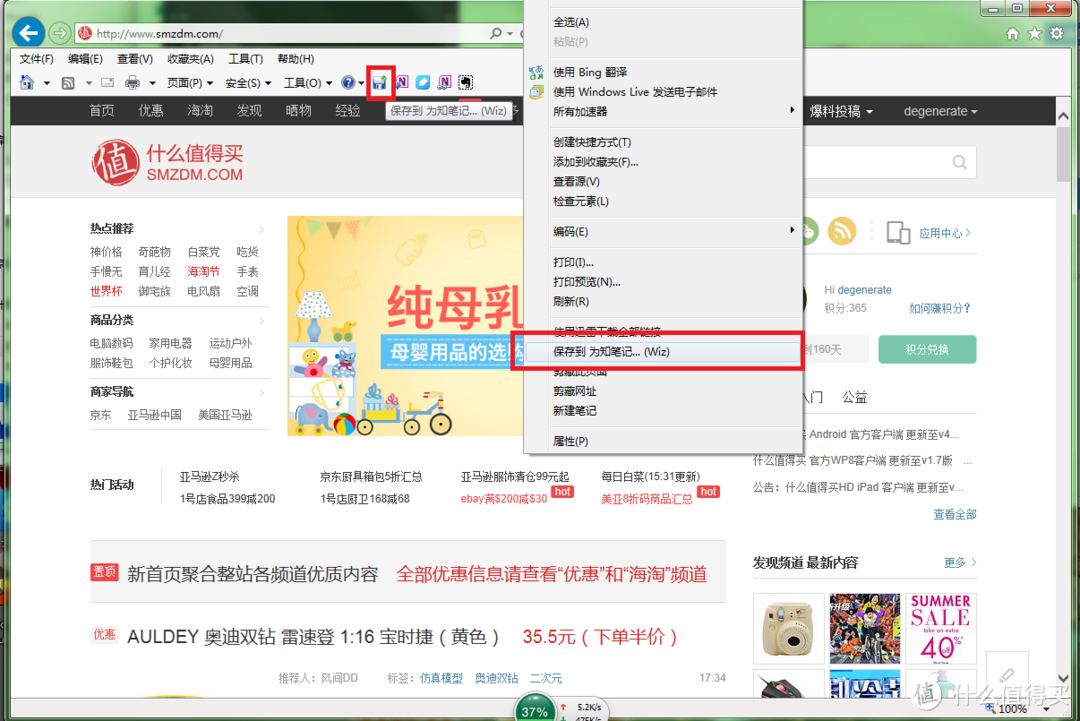
安装完成后,在ie的命令栏和右键菜单中会多出一个“保存到为知笔记”的选项。
 ie保存网页到为知笔记
ie保存网页到为知笔记
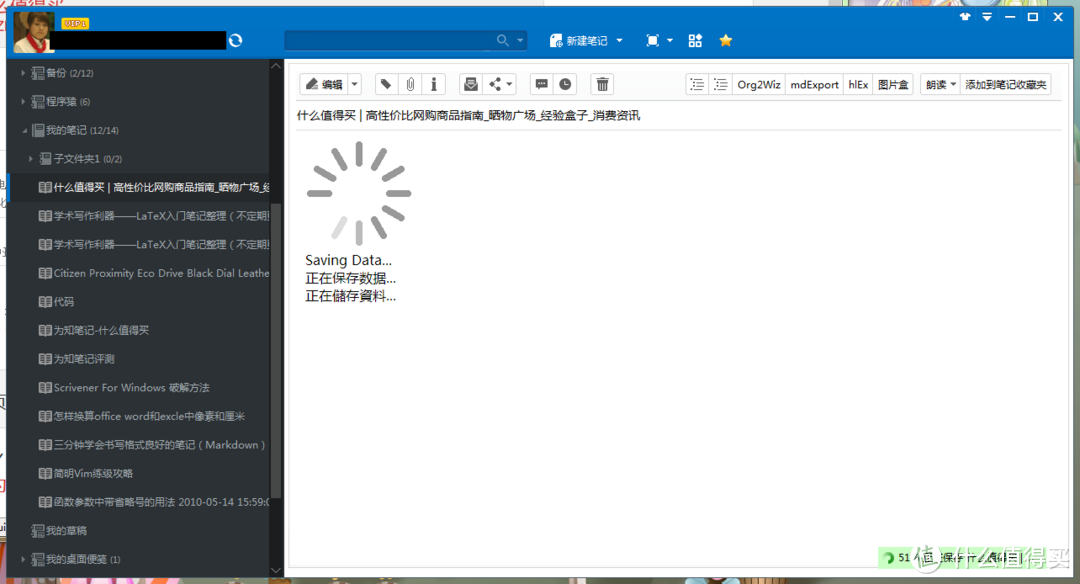
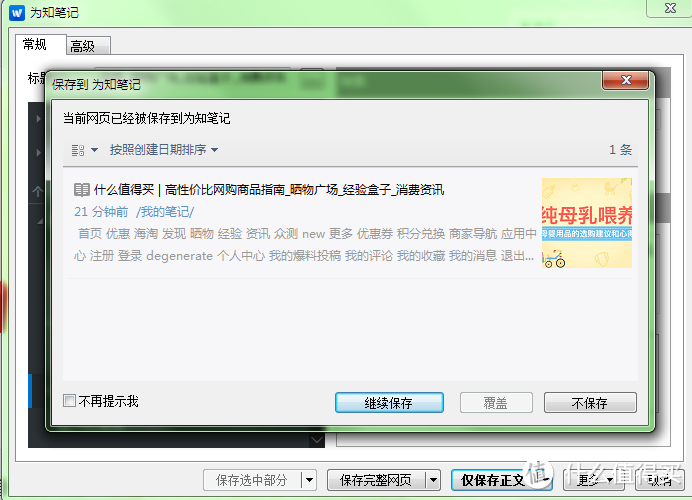
可以选择保存正文,也可以选择保存完成网页。我们先保存完整的网页。结果为知笔记中一直转圈,右下角提示的进度一直卡在51%。
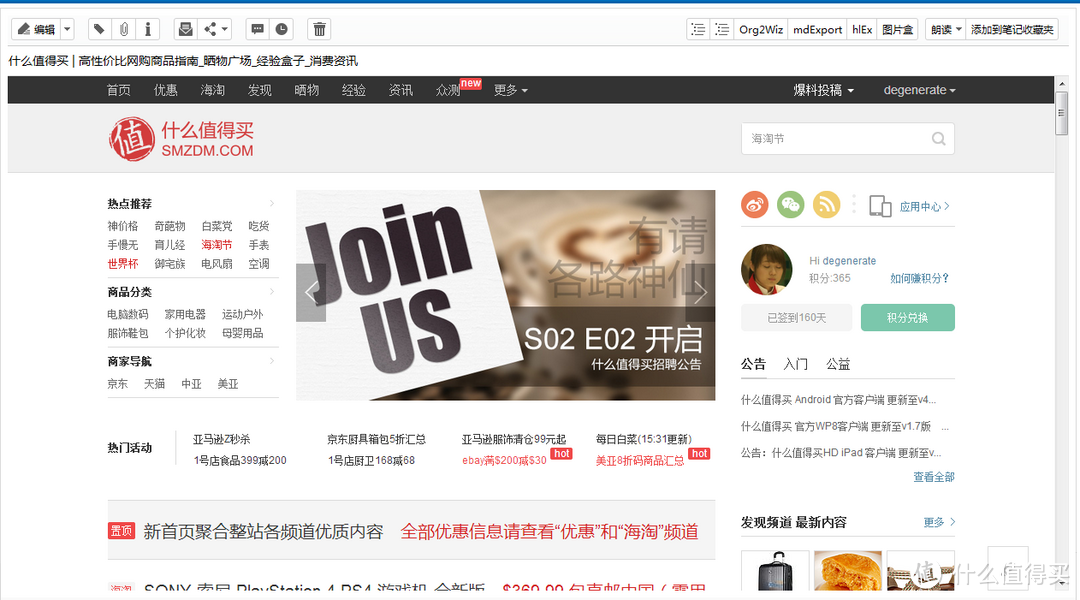
过了大概一分多钟,网页保存完毕,格式很完美,除了右侧的广告没有显示,其他内容都显示了,并且没看出错位。
 从ie截取的网页
从ie截取的网页
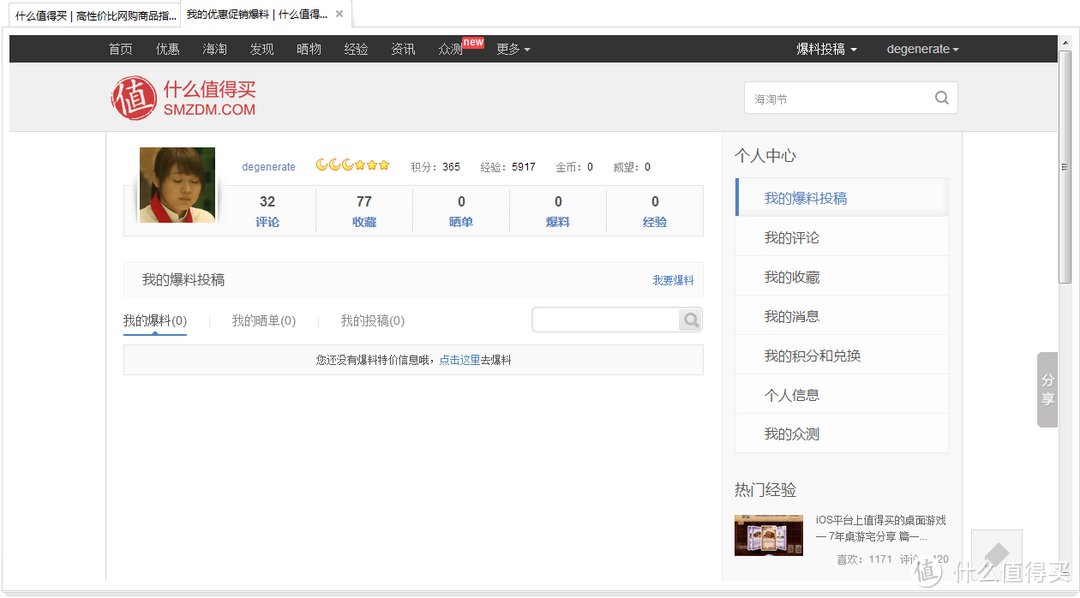
点下我的id,居然能跳转,不过跳到了登陆的页面。 竟然可以正常登陆,为知笔记内置浏览器啊。只是这浏览器没有地址栏啊。
 为知笔记内置浏览器?
为知笔记内置浏览器?
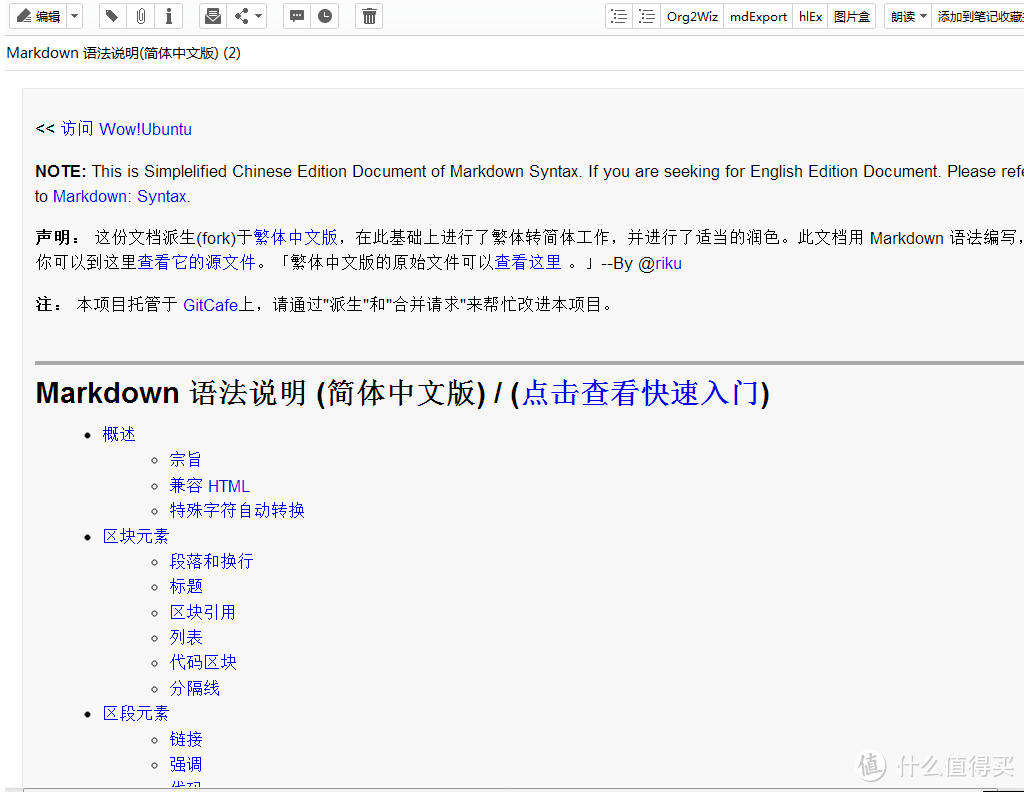
刚才卡住了,难道是因为网页上的信息太多了?我们换个页面再试一下,换成为知笔记官网,果然秒存。
这次我们试试仅保存正文,看看是什么情况。
首先出来的是一个当前网页已经被保存过的提醒,这个提醒可以在“高级”中取消掉。
不管它,我们继续,保存的笔记没看出什么变化,就是保存的快了。也许对于什么值得买的首页来说,整个网页和正文差别不大。
 仅保存正文
仅保存正文
除此之外还可以选择区域保存,这里就不展示了。我们再来看看chrome浏览器的网页剪辑插件。
chrome的剪辑插件为知笔记的官网上貌似只给出了商店的安装地址,并没有给出离线crx,最近一段时间安装插件可能比较麻烦。安装过程我就不多说了,大家自己想办法。
 首先是提示登录
首先是提示登录  chrome的网页剪辑插件
chrome的网页剪辑插件
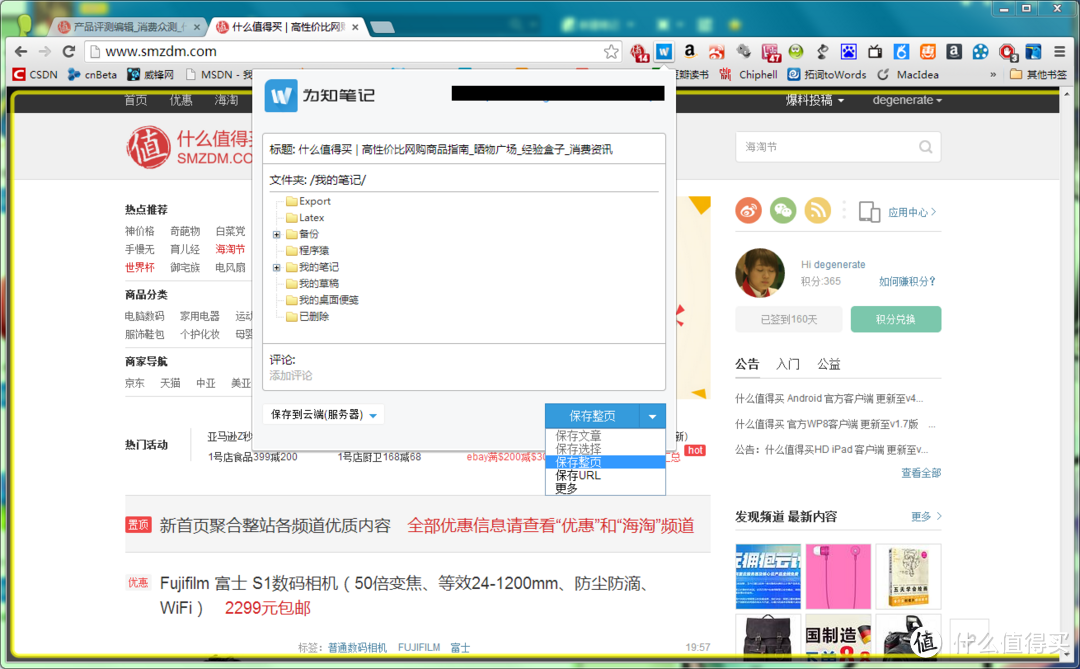
chrome中的剪辑插件在截取网页的时候,周围出现了黄色的框,而且工具显示的简单的页面,选择更多可以进入类似ie中的剪辑页面。并且,在chrome的剪辑插件中,我们可以选择是保存到服务器还是本地。我们先保存到服务器,保存的很快。打开客户端后要同步一下才能看到我们截取的笔记。
 chrome截取的网页
chrome截取的网页
笔记中的网页也没有出现错乱,除了广告都显示出来了。我们又试了下保存本地,速度也很快。效果也基本一致,就不贴图了。另外,如果选择保存文章而不是保存整页,有的格式并不能保存完好,如下面这个网页,分别保存文章和保存整页,孰好孰坏一试便知。
 保存文章
保存文章  保存整页
保存整页
而在ie中截取同一网页,选择保存正文,效果倒是很好。
看来ie插件的兼容性要稍好一些,但我感觉chrome的插件更加简洁快速易用。无论是ie的插件还是chrome插件,都不能保证不会出一点问题,不过已经比较完美了,除非遇到极个别的网页,日常使用很少出现问题。
篇幅有限,其他浏览器的插件就不一一测试了。
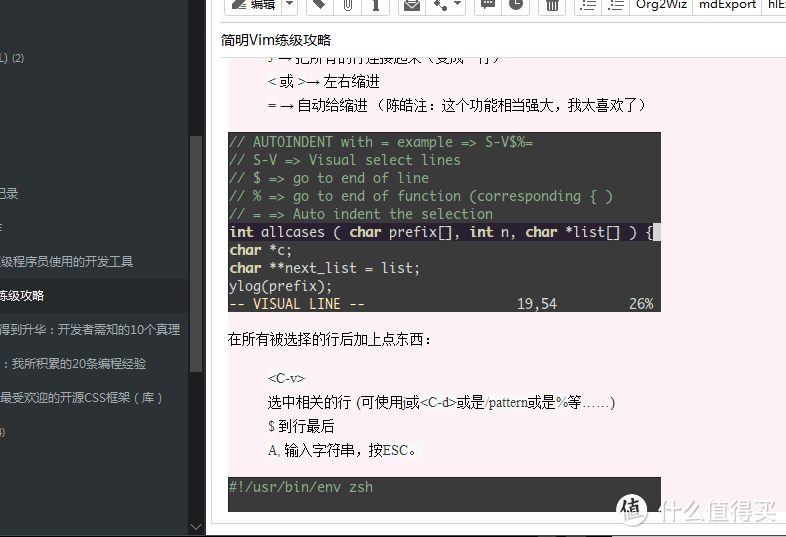
五、Markdown
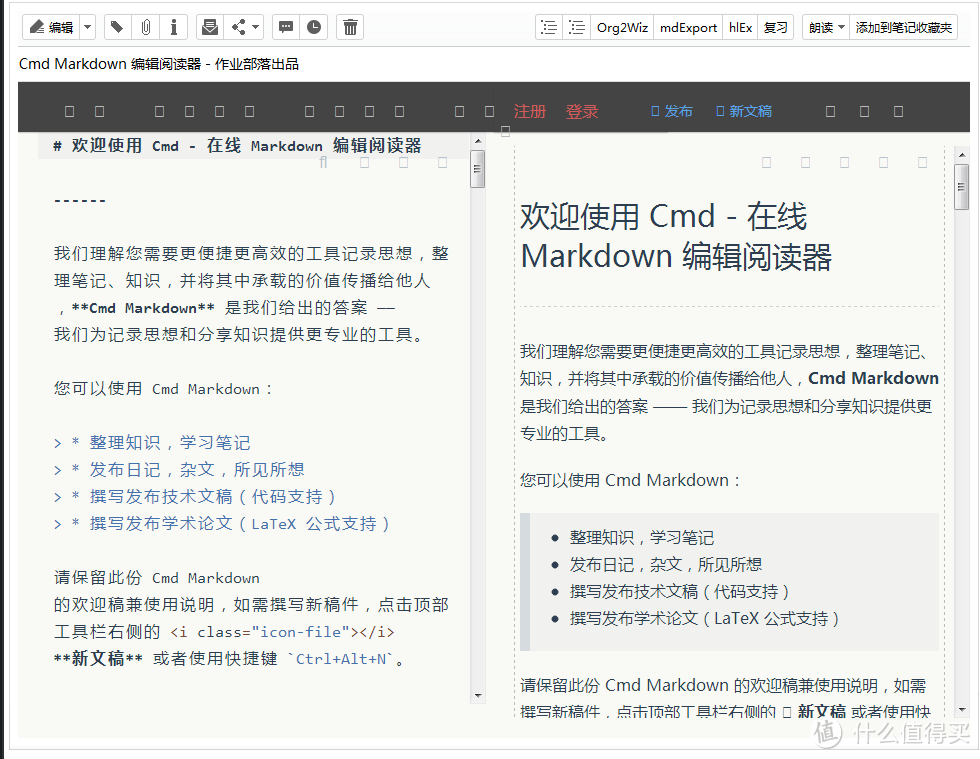
markdown语法比html简单的多,借用markdown可以很简单地就写出赏心悦目的笔记。为知笔记的 Windows、Mac、Android、iPhone、iPad等任何一个客户端都支持markdown渲染。在为知笔记中新建笔记,正文按照 markdown 语法书写,在笔记标题后加 .md 后缀注意是英文半角小数点,保存后切换到阅读状态,就可以看到 markdown 渲染后的效果了。
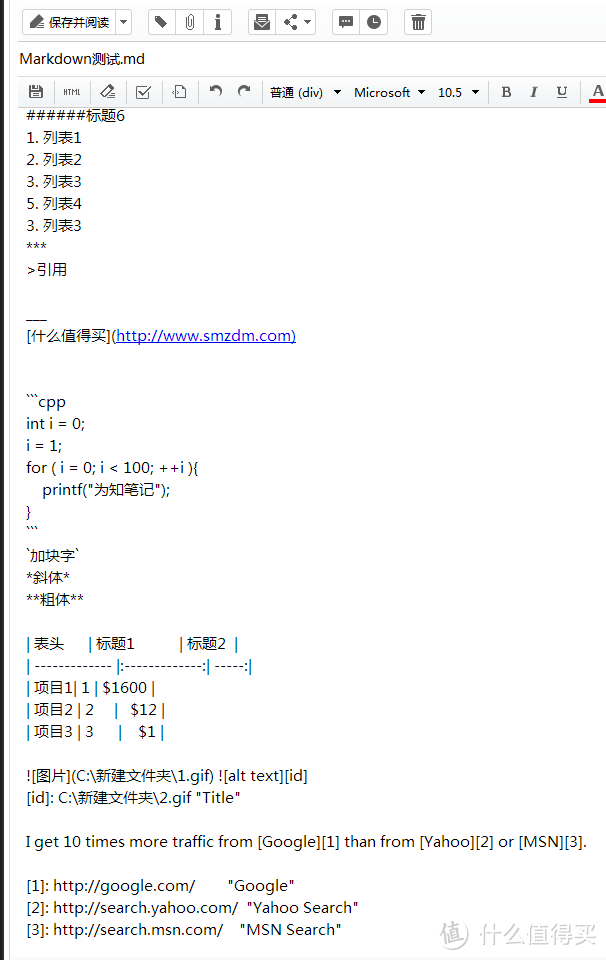
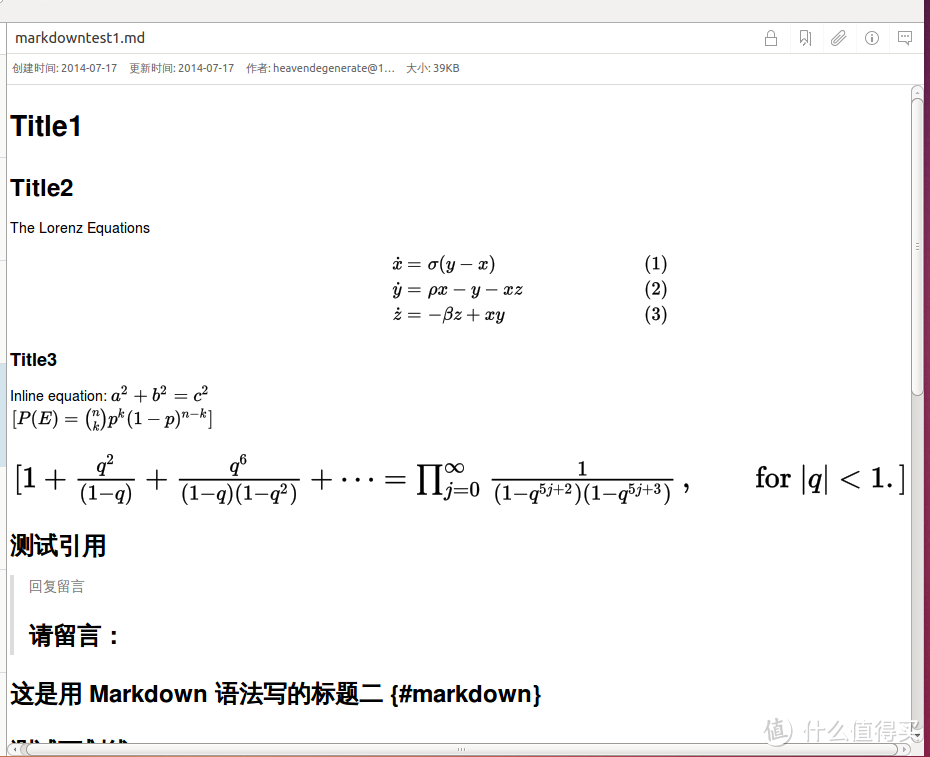
 按照markdown语法写笔记
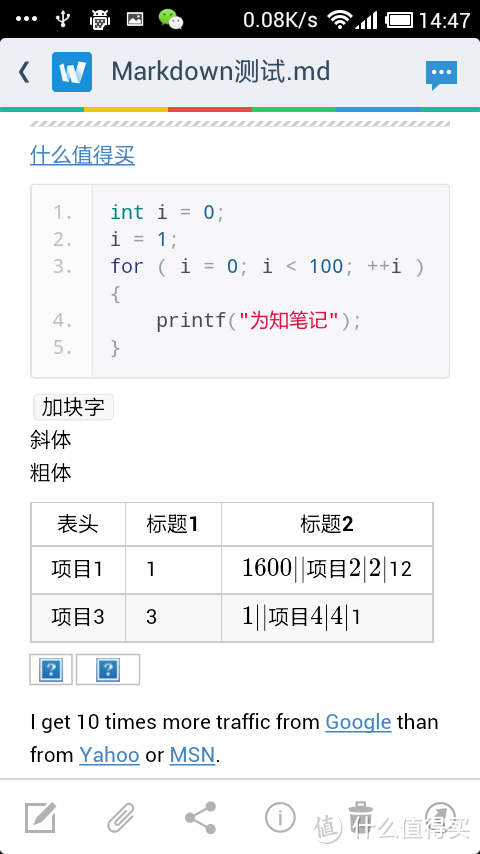
按照markdown语法写笔记  markdown渲染后的笔记效果
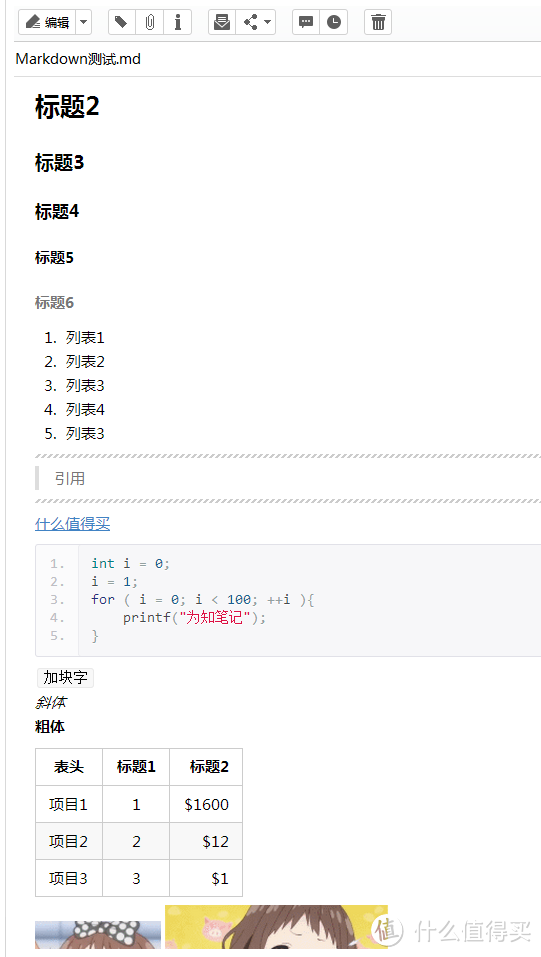
markdown渲染后的笔记效果
markdown的语法针对的都是主要经常使用的格式,这也使得markdown更加易学与实用。但可惜的是,据我测试,目前为止笔记的markdown不支持脚注功能,用了[^]不起作用,如果谁知道怎么用,请告诉我。另外,想用markdown就必须在笔记名中加.md的后缀,略微**。
更为**的是,markdown渲染的笔记导出为pdf、html等文件,是无法保持所有的渲染效果的。
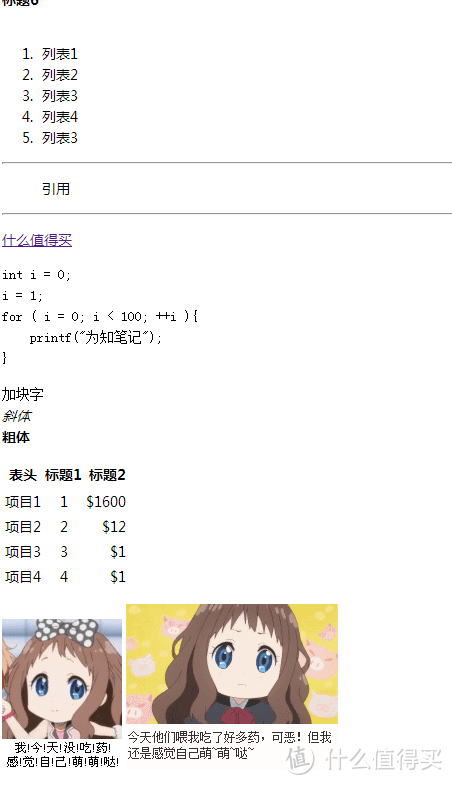
 markdown笔记导出html
markdown笔记导出html
导出html后, 引用、代码块、表格的框不正常,标题、列表、链接、字体等格式正常。
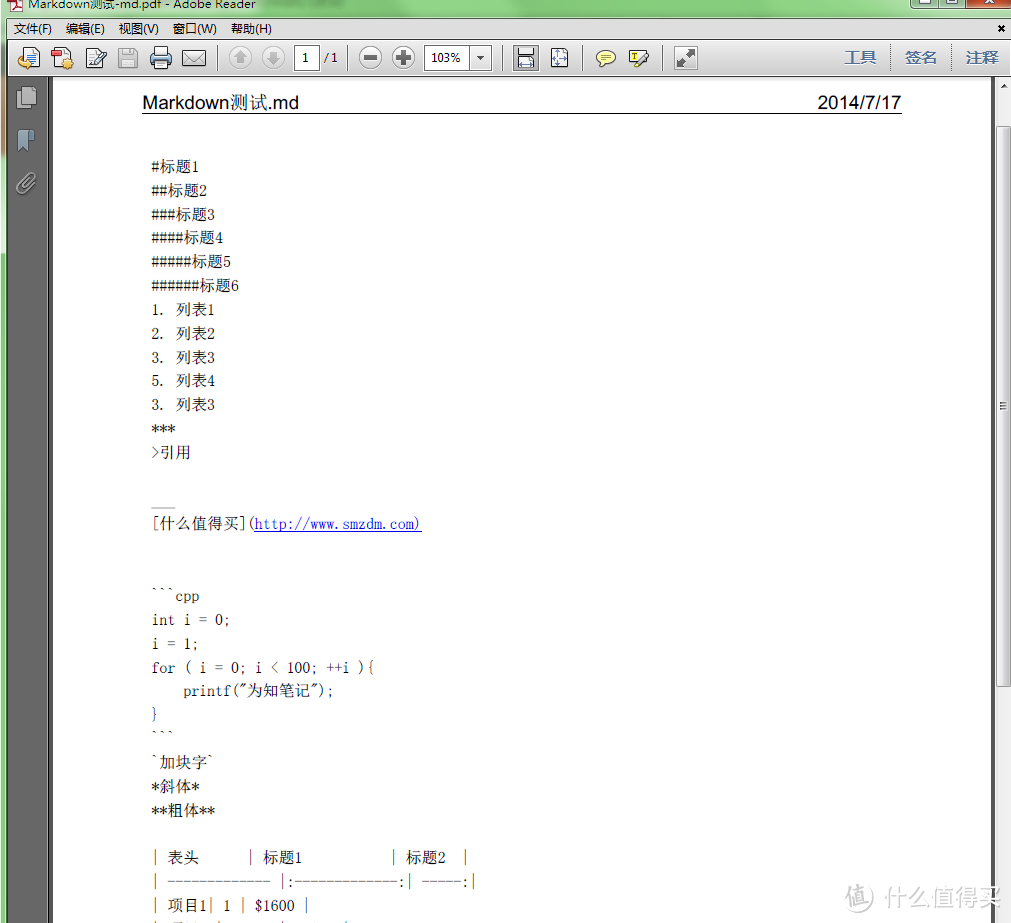
 markdown导出pdf
markdown导出pdf
markdown导出pdf,直接就是把未渲染的文本导出来了。有一款插件可以把markdown文本转换为html的为知笔记,但是我没试成功,就不写了。
六、数学公式
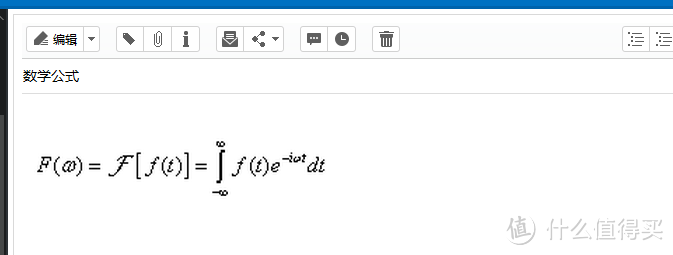
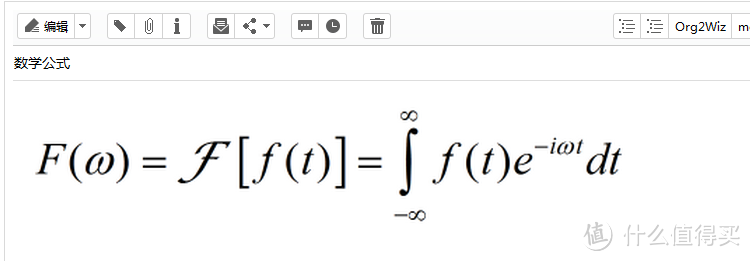
为知笔记支持MathJax渲染数学公式显示。
MathJax 是一个开源的基于 Ajax 的数学公式显示的解决方案,结合多种先进的Web技术,支持主流的浏览器。MathJax 根据页面中定义的 LaTeX 数据,生成对应的数学公式。(除了LaTeX,MathJax还支持MathML。)
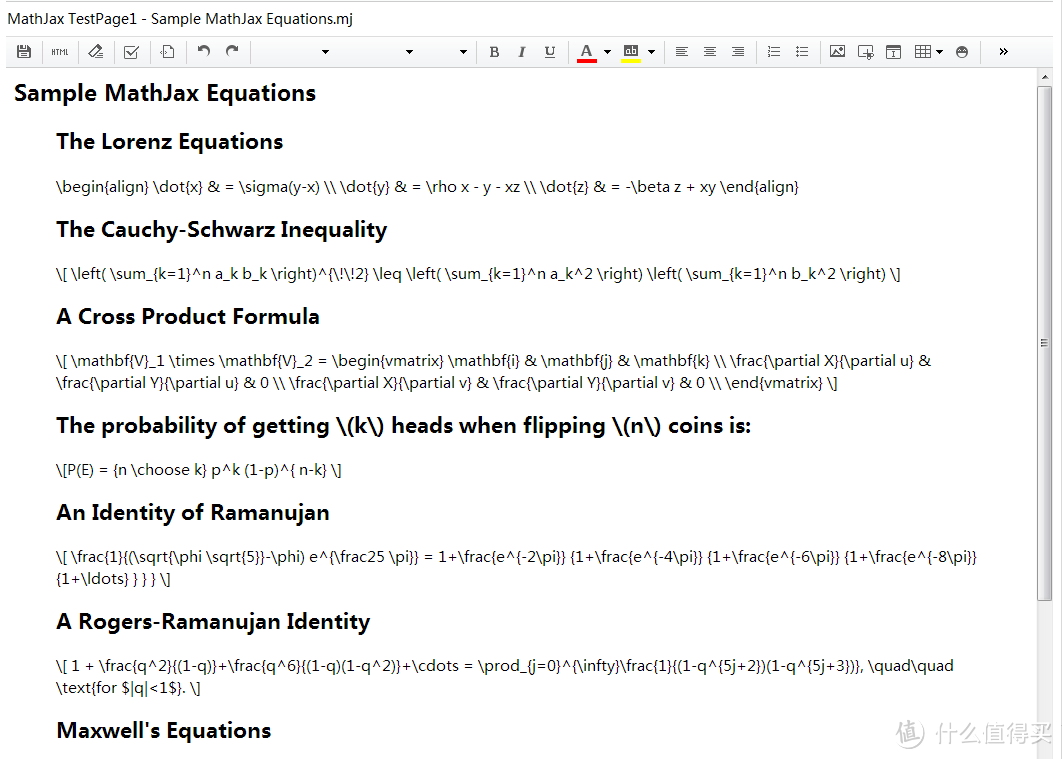
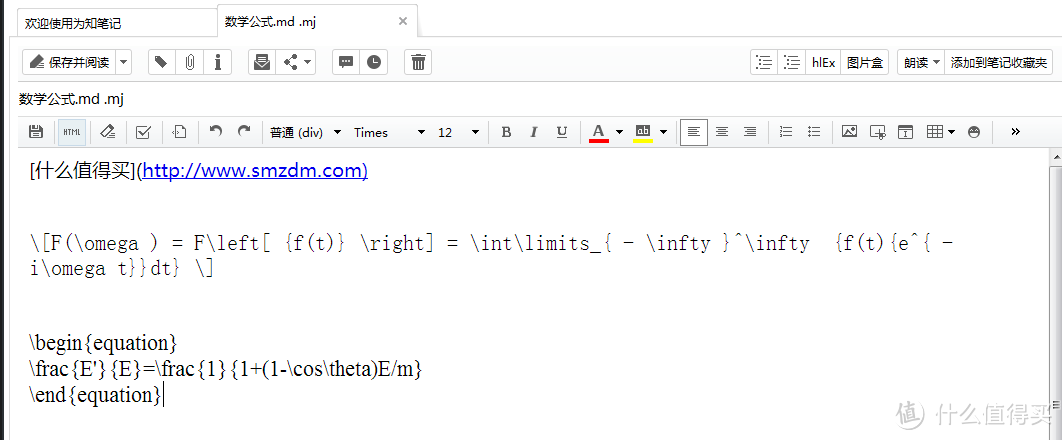
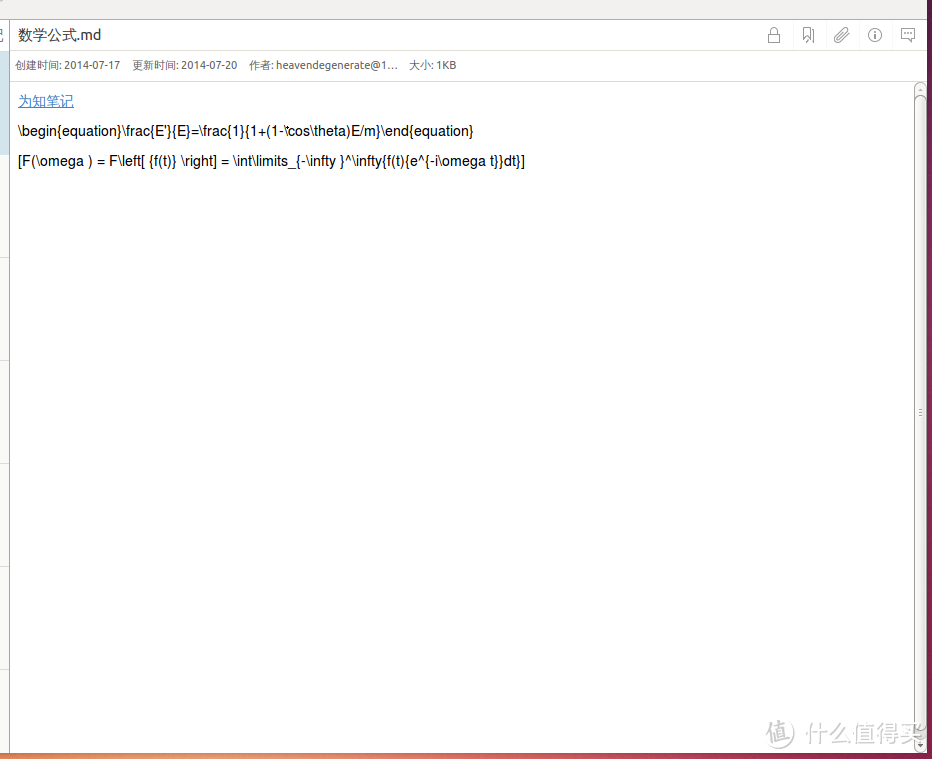
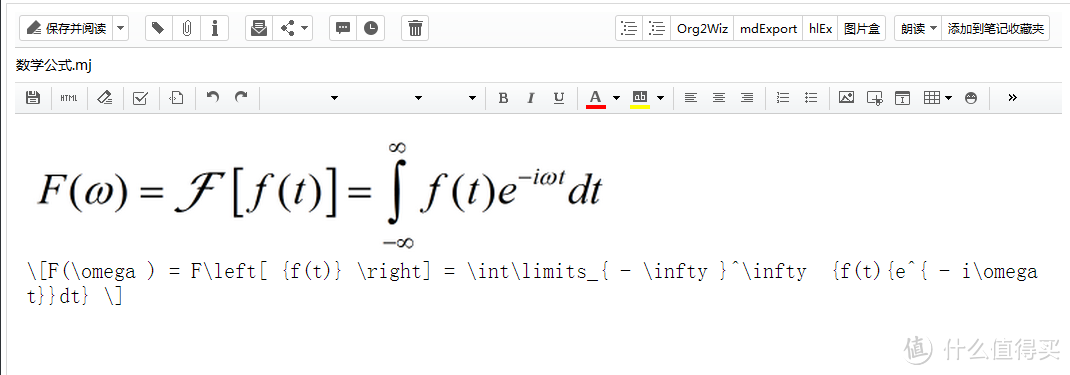
 LaTeX公式的文本样式
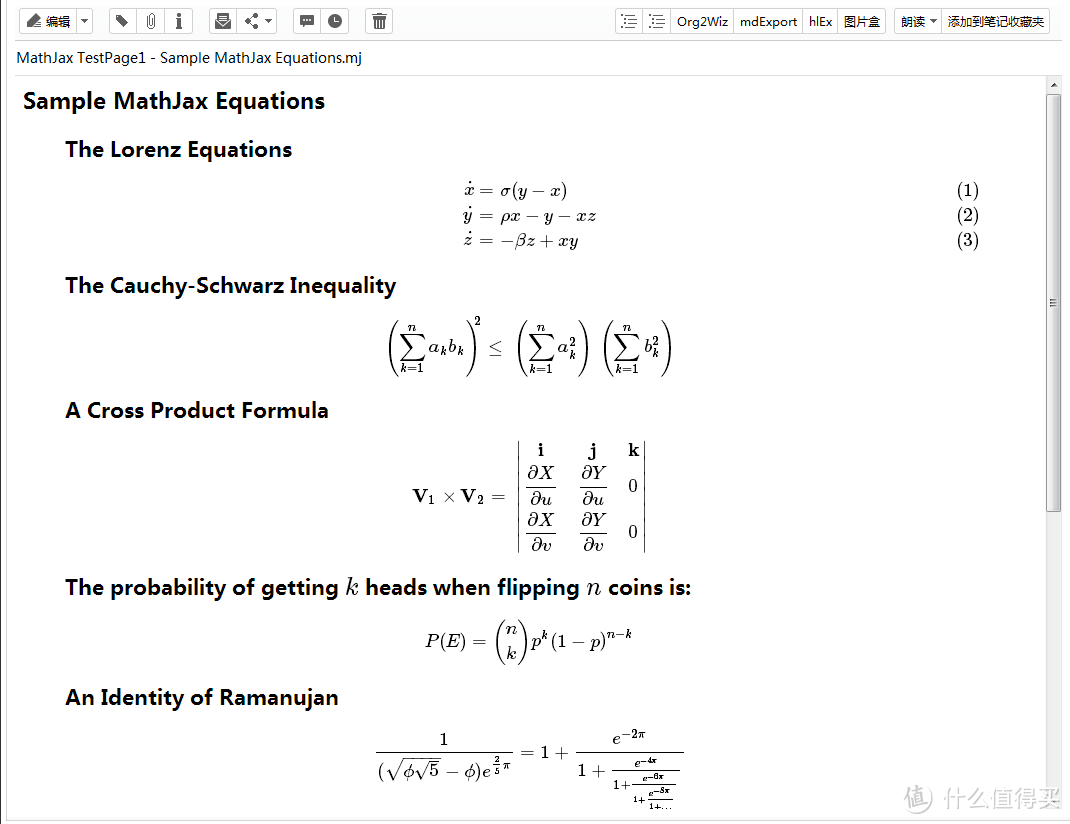
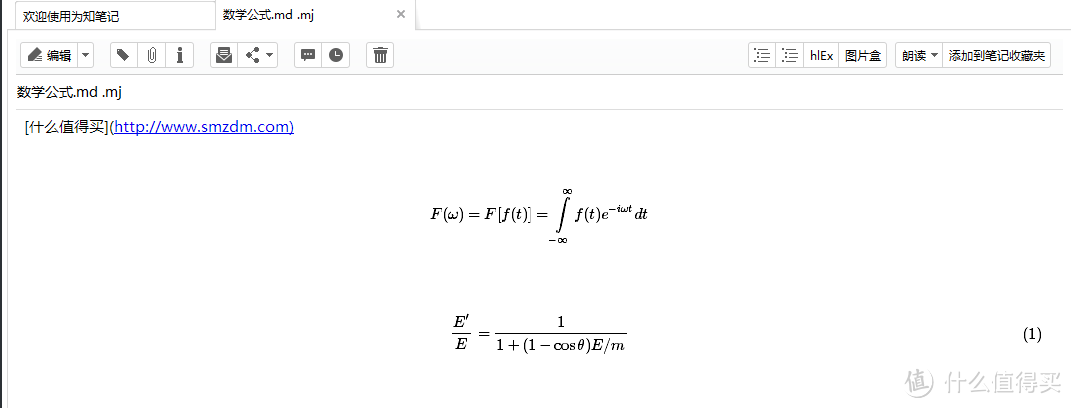
LaTeX公式的文本样式  用MathJax渲染后的LaTeX公式
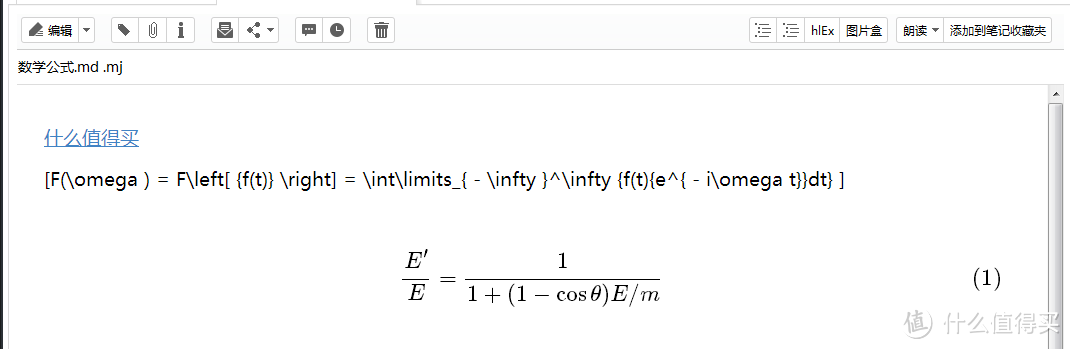
用MathJax渲染后的LaTeX公式
和Markdown一样,MathJax渲染的格式无法导出。
毕竟不是每个人都是学术帝,要短时间内学习LaTeX并熟练运用来写公式对大多数人来说不太现实,那么不用 MathJax,还有什么方法来写公式呢?自带的编辑器和百度编辑器只有上下角标,我们来试试word。
首先用word自带的公式编辑器。
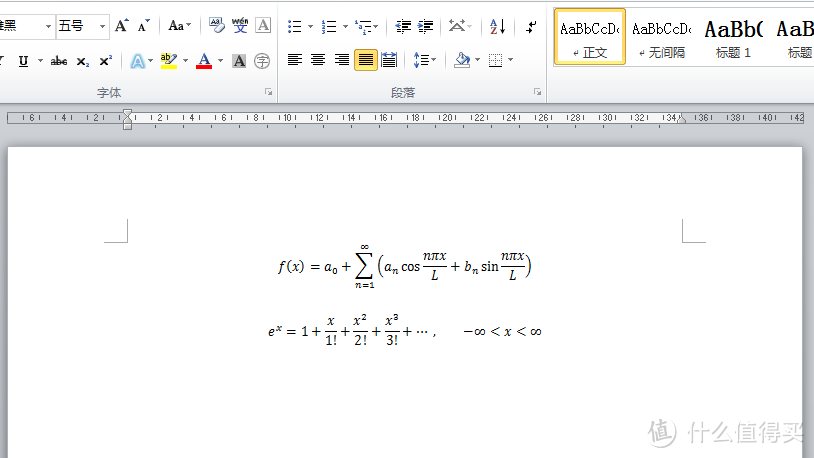
 在word2010中编辑公式
在word2010中编辑公式
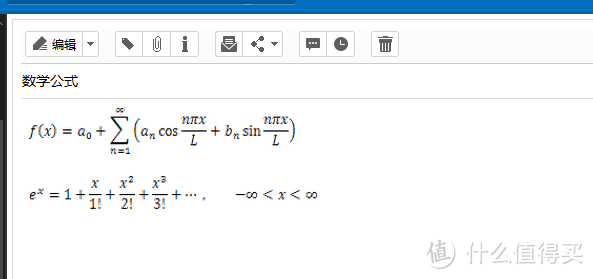
 数学公式在为知笔记中显示
数学公式在为知笔记中显示
公式可以显示,但存为了图片格式,将图片稍微拉大就有些模糊失真,除了用word,也无法编辑。作为图片导出到html和pdf都没问题,就是在pdf中比较模糊。
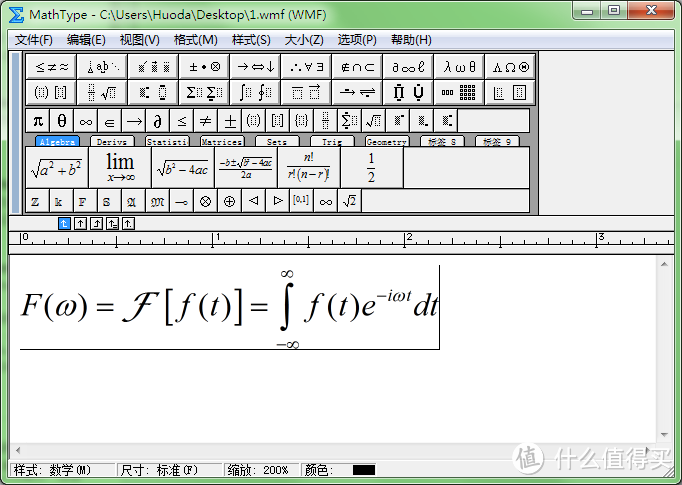
再有就是用MathType,可惜MathType默认不能粘到为知笔记中,可以从word转一下。
 MathType编辑公式
MathType编辑公式 粘到word
粘到word
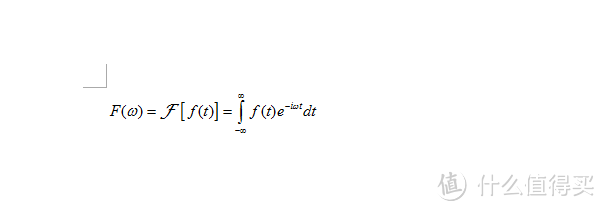
 MathType编辑的公式在为知笔记中是这样
MathType编辑的公式在为知笔记中是这样
也有一些模糊,而且图片那些点怎么偏移那么多呢?
我们还可以先存到gif中在粘到为知笔记中。
这清晰度不敢恭维。不如直接截下MathType的窗口,再粘进来呢。
这清晰度比保存的强多了。
另外,MathType可以在复制的时候转为LaTeX,不会LaTex也不用担心。
 可以显示由MathType复制过来的LaTeX公式
可以显示由MathType复制过来的LaTeX公式
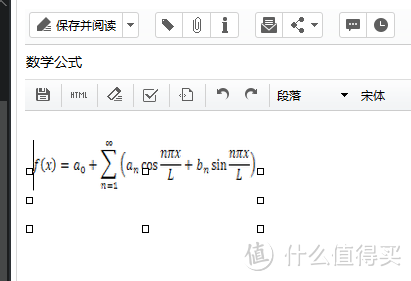
此时,我很好奇MathJax与Markdown能同时解析吗?我们来试一下。
 Markdown和Mathjax同时解析
Markdown和Mathjax同时解析
上边是Markdown语法,中间是我们从MathType复制来的公式,最后是一个其他的公式。将后缀改为“.md mj”,看看效果。
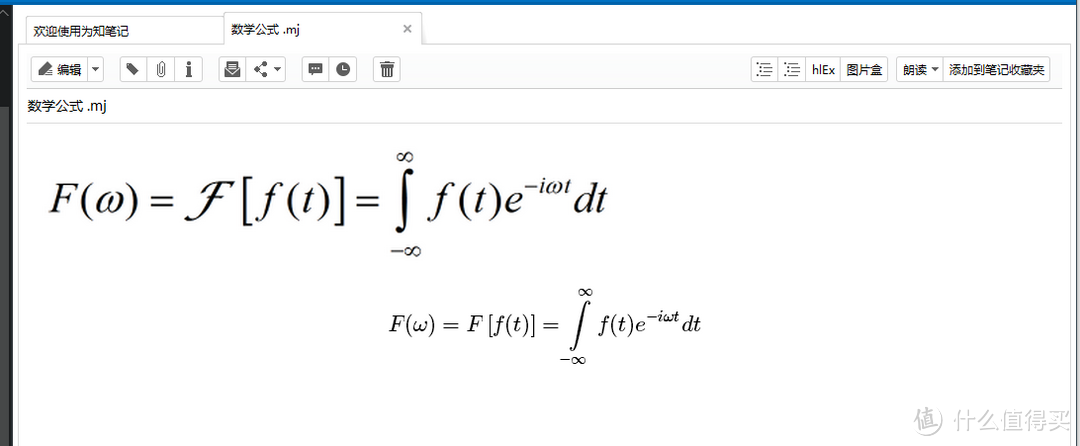
 解析失败?!
解析失败?!
刚才还好使的公式居然解析失败了?!而另一个公式就可以,这是为什么呢?是两个公式的语法规则不同?
然后不知怎么搞的又显示出上边的情况。既然至少有时能显示出来,应该不是公式的问题,那么问题应该就是为知笔记的咯。看来同时渲染Markdown和MathJax的功能还是不太稳定,希望日后能够完善,我还是很喜欢这两个功能的。当然,也希望官方日后能增加Markdown和MathJax渲染的格式的导出功能。
七、应用插件
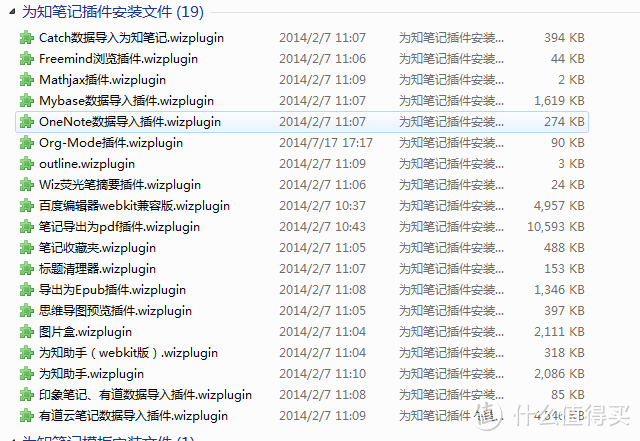
为知笔记windows客户端除了基本的自带功能外,还支持安装应用插件,来拓展为知笔记的功能,除了官方插件,还有为知笔记用户自己制作的插件。像上边提到的导入导出、Markdown、MathJax,有些就是插件功能。
 为知笔记应用中心
为知笔记应用中心  下载为知笔记插件
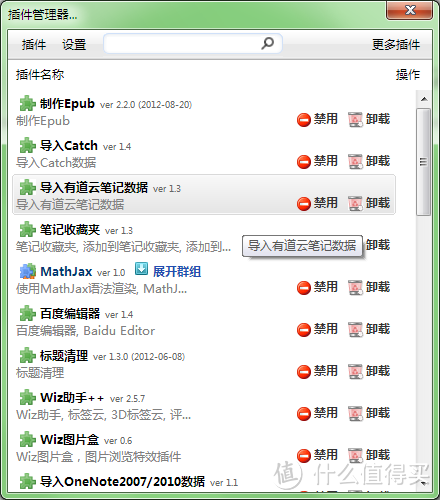
下载为知笔记插件  插件管理器
插件管理器
在为知笔记的应用中心网站上可以下载各种插件。这种插件形式的功能,如果不喜欢,还可以禁用。
八、为知笔记android客户端
为知笔记android客户端我用的比较少,因为我的老手机,运行为知笔记已经比较卡了,我也基本不用手机写复杂的笔记,偶尔几点简单的信息也用Evernote和便笺之类的了。
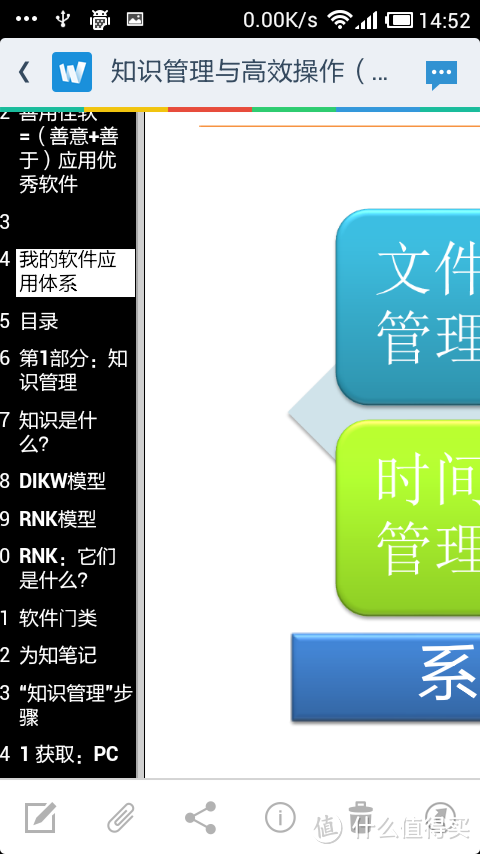
这次写评测也列了出来,有一个原因是上边测试了那么多格式,我想看看在android客户端显示是什么样。
先来看基本的外观界面。
 左边栏
左边栏
 笔记目录
笔记目录
 右边栏
右边栏
Android客户端的界面还算简洁美观,就界面而言觉得Evernote稍好一些,好吧,我承认我主要喜欢的是Evernote的配色,尤其是那个绿色。
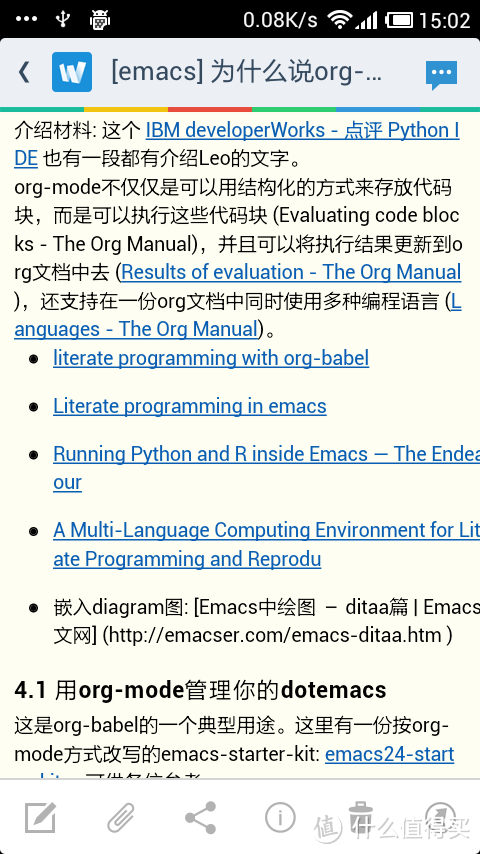
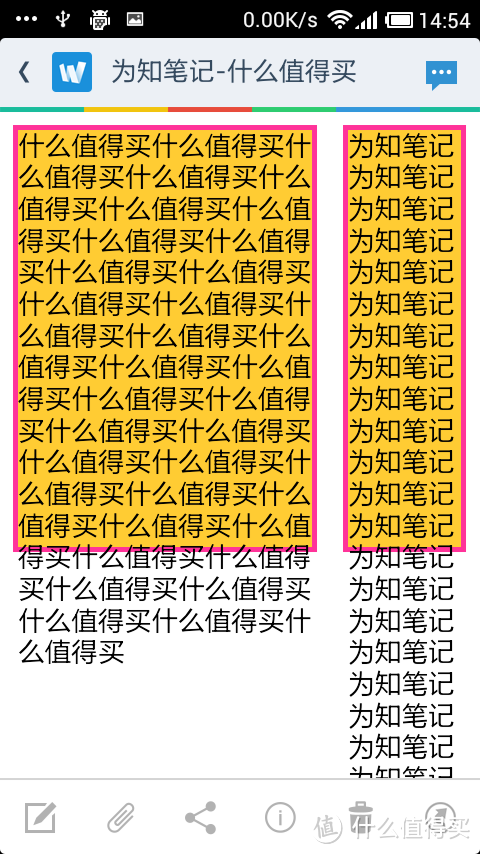
 剪辑的网页有些文字部分被换行了,估计是针对屏幕优化了,导致和整体格局不搭。
剪辑的网页有些文字部分被换行了,估计是针对屏幕优化了,导致和整体格局不搭。
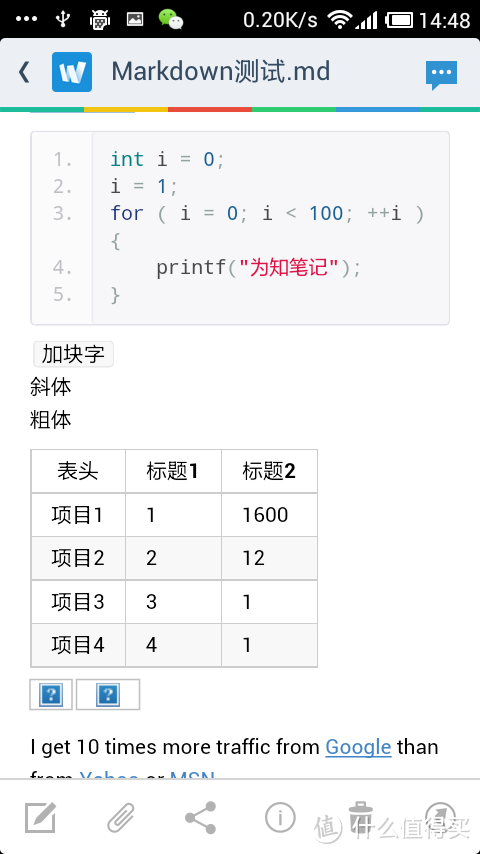
 表格部分渲染不正常是因为有$美元符号,删掉就正常了,估计是和MathJax识别冲突了?
表格部分渲染不正常是因为有$美元符号,删掉就正常了,估计是和MathJax识别冲突了?
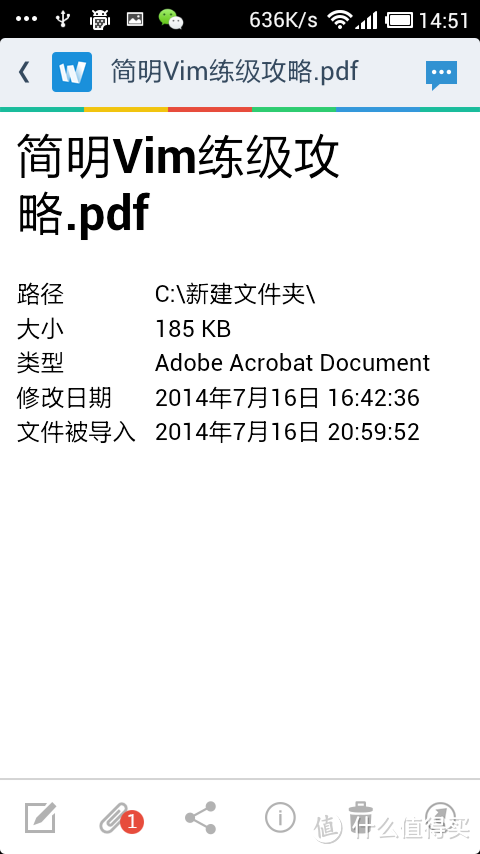
 word能显示,但这是未转换html导入的,显示的时候可能被转换html了。
word能显示,但这是未转换html导入的,显示的时候可能被转换html了。
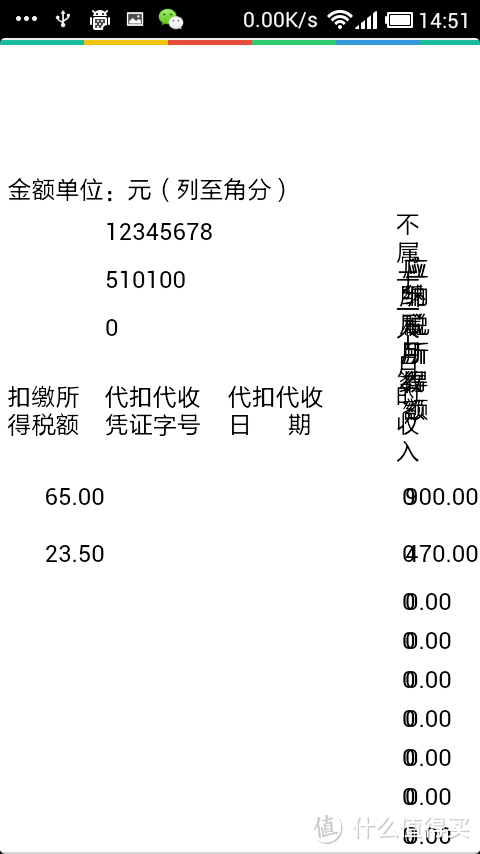
 excel显示错乱。这也是未转换html导入的,显示的时候大概被转html了?
excel显示错乱。这也是未转换html导入的,显示的时候大概被转html了?
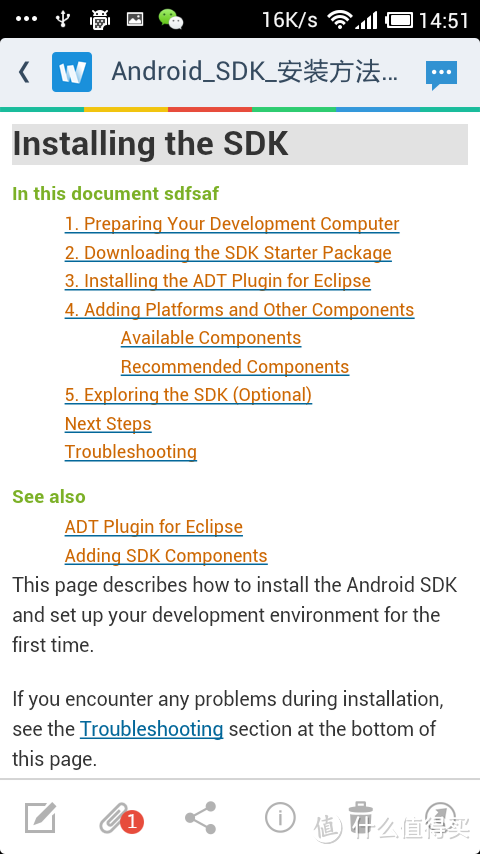
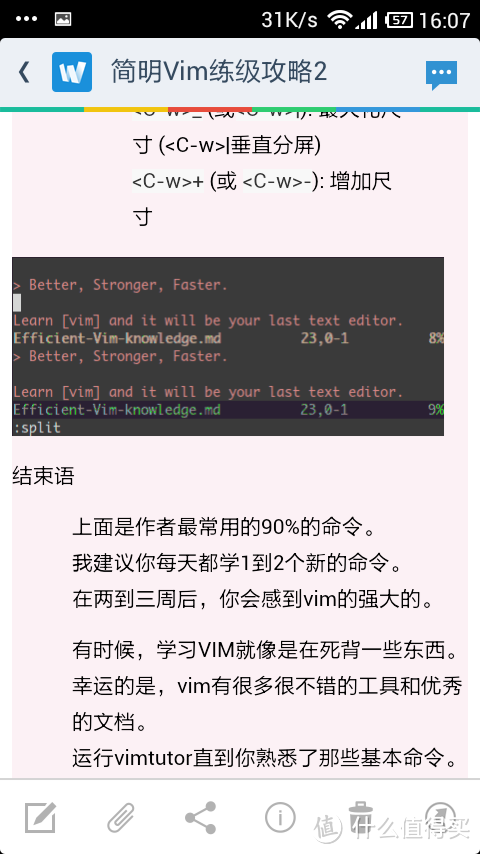
 转换成html的ppt反而比pc端顺眼一些,看个课件什么的倒是能凑合用。
转换成html的ppt反而比pc端顺眼一些,看个课件什么的倒是能凑合用。
office和pdf什么不提,我还是希望Markdown和MathJax做的更好一些。
九、Linux客户端简测
这里Linux客户端也就是Ubuntu客户端。
 Ubuntu客户端登陆界面
Ubuntu客户端登陆界面
登陆界面和windows的差不多。
 软件界面比windows的更加简洁,不能再文件夹下显示笔记,可以三列模式,可以隐藏最左侧的侧边栏。Ubuntu的为知笔记和Evernote一样,虽然区别阅读视图和编辑视图,但是是随点随写的,不用像在windows客户端中需要点击“编辑”。不支持外部编辑器,也不支持显示html源代码。工具栏也没有悬浮提示。
软件界面比windows的更加简洁,不能再文件夹下显示笔记,可以三列模式,可以隐藏最左侧的侧边栏。Ubuntu的为知笔记和Evernote一样,虽然区别阅读视图和编辑视图,但是是随点随写的,不用像在windows客户端中需要点击“编辑”。不支持外部编辑器,也不支持显示html源代码。工具栏也没有悬浮提示。
同时可以看到,未转换html的word可以显示,至于excel,几乎看不了。
 导出pdf
导出pdf
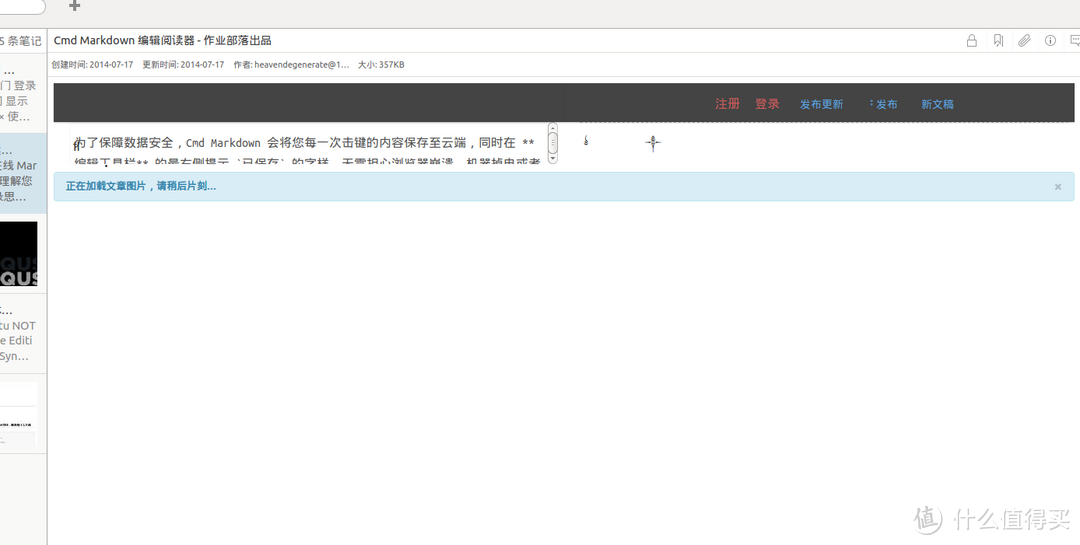
 消息控制台
消息控制台
Ubuntu版本带一个消息控制台,和windows的消息日志的功能大概一样吧。
最开始我以为Ubuntu版的为知笔记不支持Markdown和MathJax渲染,可这个官网写的不一样啊。后来我发现我错了,事情还要从另一件事上所起。
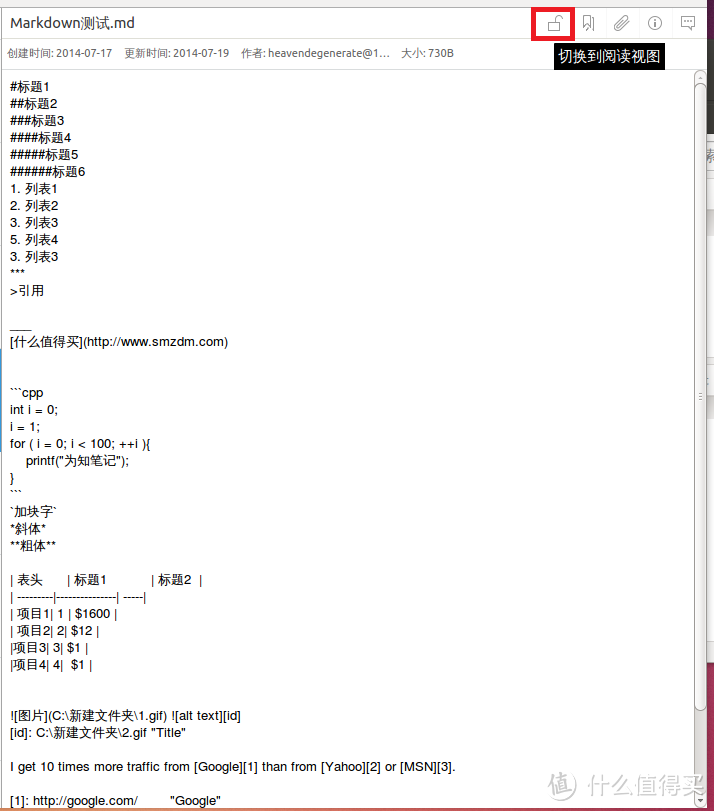
我原以为Ubuntu的客户端和Evernote一样,随点随写,不区分阅读和编辑模式的(当然,也可以说点到笔记里是编辑模式,点到外面是阅读模式,毕竟有工具栏的变化),但是偶然之下我发现笔记的最上方右边有个“锁头”的按钮,于是发现了玄机。
 编辑视图下切换的阅读视图
编辑视图下切换的阅读视图
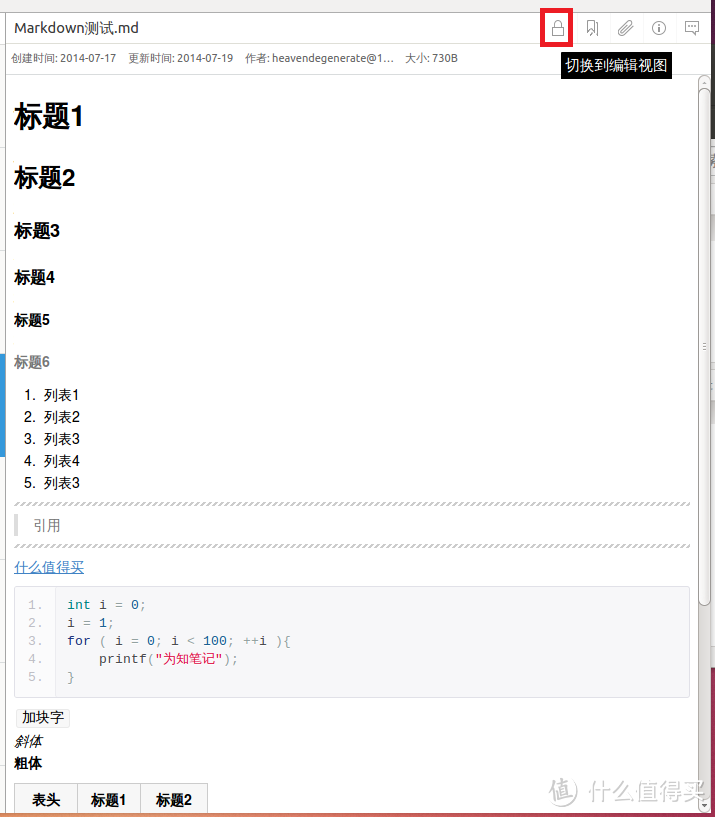
这是一个切换阅读模式与编辑模式的按钮,这是我的叫法,客户端中叫编辑视图和阅读视图。 然后我就对.md的笔记试了下,发现确实是支持Markdown渲染的。
 阅读视图,Markdown渲染效果
阅读视图,Markdown渲染效果  笔记标题不含markdown,是没有效果的
笔记标题不含markdown,是没有效果的
同样MathJax也支持,但并不是对所有语法格式的公式都有效
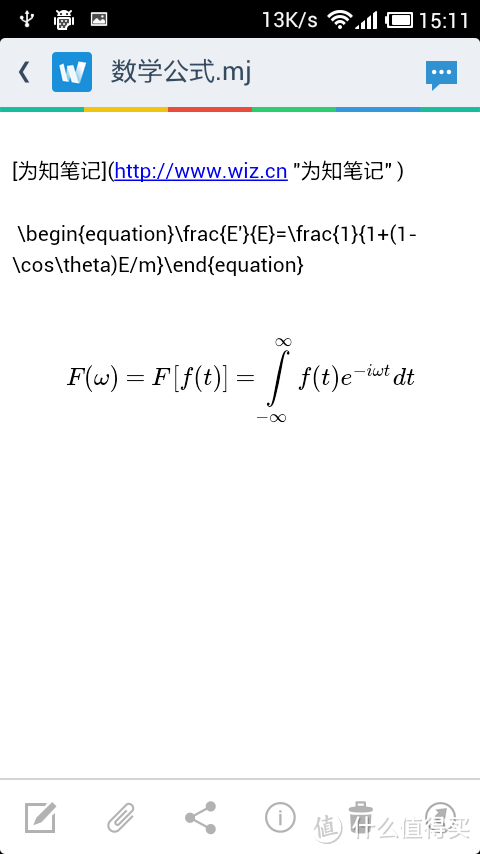
 MathJax渲染公式效果
MathJax渲染公式效果  MathJax无效的情况,换成.mj后缀同样无效
MathJax无效的情况,换成.mj后缀同样无效
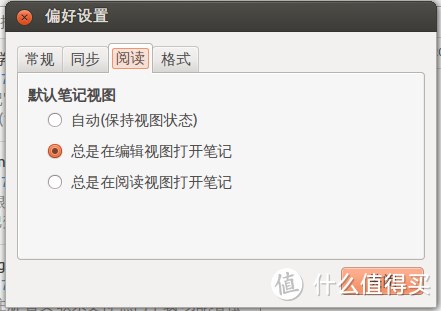
但是我发现一件**的事,那就是软件默认每个笔记都是编辑视图,即便切换到阅读视图,切换到别的笔记再点回来,还是编辑视图。原来在软件中有这样的一个设置。如果感觉**的话设置一下就好了。其实在windows客户端中也有这样的设置项,但默认是第一个,保持视图状态,所以可能没有注意过。
 设置视图偏好
设置视图偏好
还有就是在Ubuntu客户端上,有些剪辑的网页笔记不能正常显示。
 不能正常显示的剪辑的网页
不能正常显示的剪辑的网页 这是在windows客户端下的效果
这是在windows客户端下的效果
总体来说Ubuntu客户端的功能不如windows客户端的功能强大齐全,MathJax等地方还存在些问题,但笔记本的云笔记功能还是比较好的。
十、个人群组
利用为知笔记创建个人群组,可快速创建一个临时共享环境。适用于团队与外部客户、合作伙伴,共享文档、资料,或与其他伙伴进行资源的临时共享。
群组创建成功之后我们可以往群组中添加笔记,群组部分和上边的笔记部分不一样,只能显示文件夹,不能显示笔记,个人文件夹中的笔记不能复制或者移动过来,但是可以拖拽。
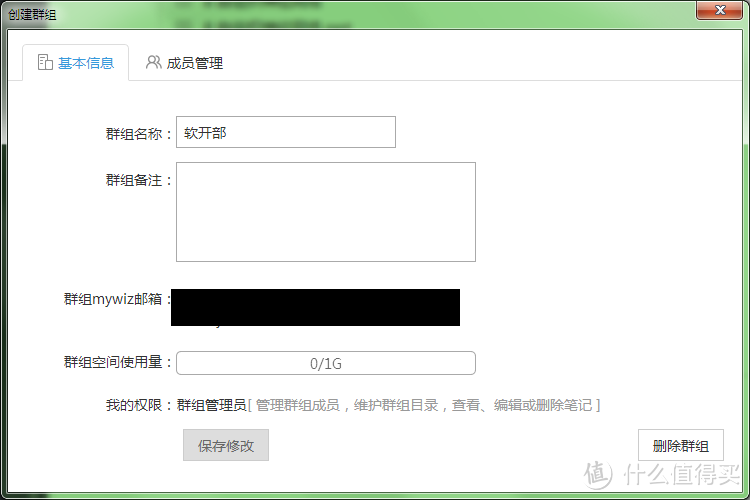
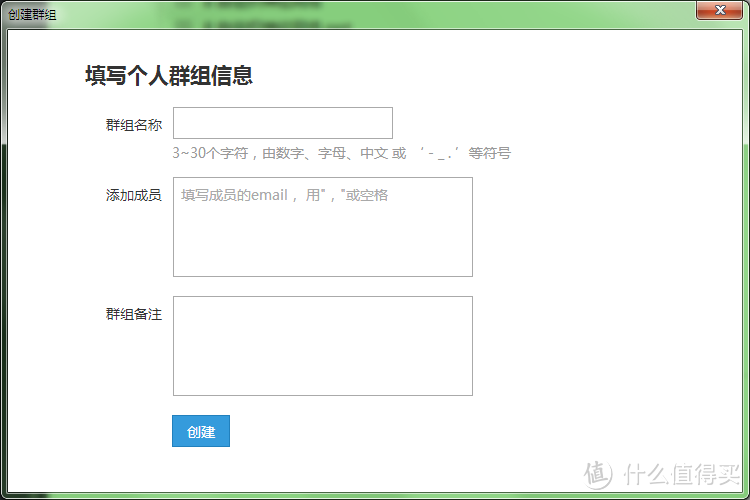
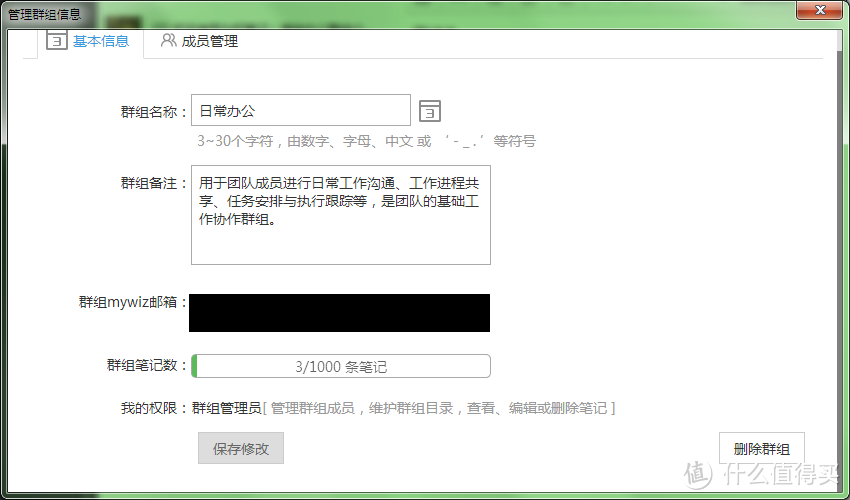
 群组信息
群组信息
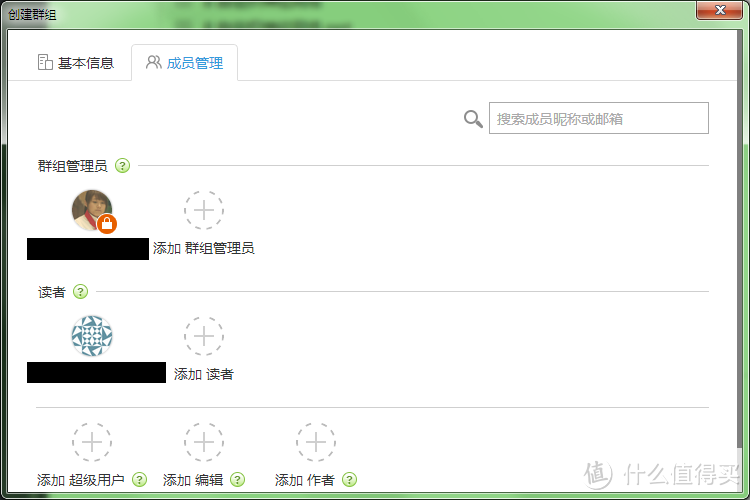
 添加成员
添加成员
不同成员可以划分不同的权限,这点还是不错的。
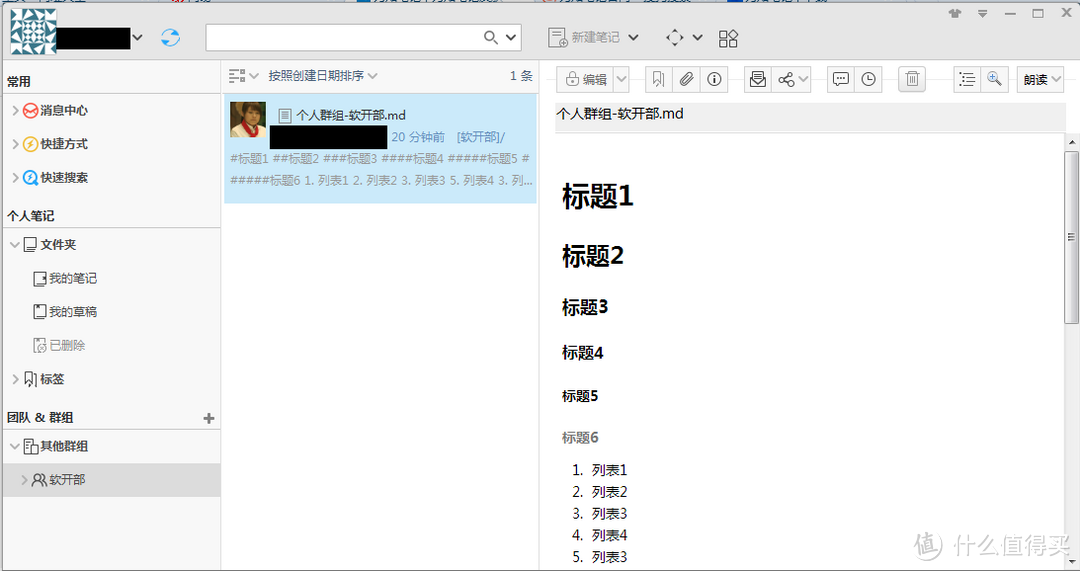
 群组其他成员阅读笔记
群组其他成员阅读笔记
群组可以让组员间共享笔记,每个群组有1g空间,但能共享的只有笔记,即便是未转码的pdf和office文件,也是夹在笔记中的。如果可以分成笔记和网盘两部分就好了,笔记的部分和现在一样,网盘的部分可以存放各种文件,也不用作为附件夹在笔记中,当然总容量和单个文件大小有限制。
十一、企业群组
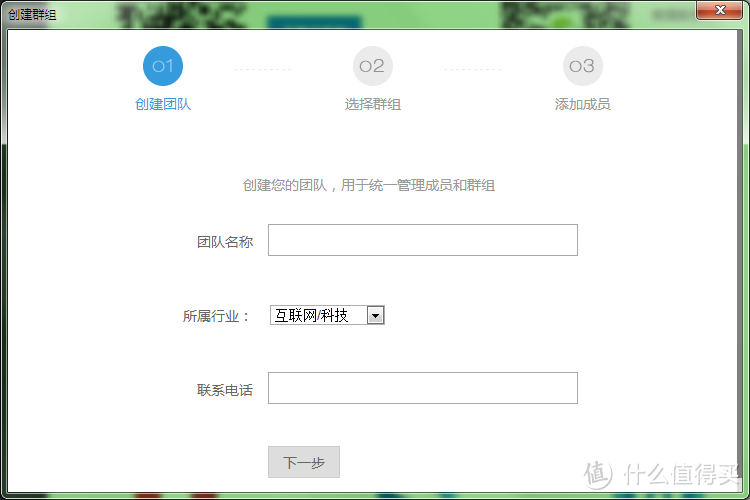
创建企业群组要先创建团队。
 创建团队
创建团队  创建企业群组
创建企业群组
体验版只能建两个企业群组。 看了眼收费标准觉得好贵。
 收费标准
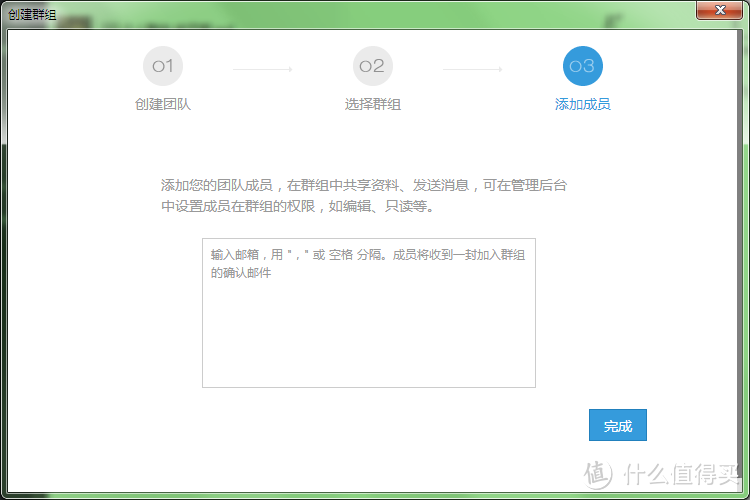
收费标准  添加成员
添加成员
加成员是发邮件到邮箱里,如果是为知笔记里的消息就好了。
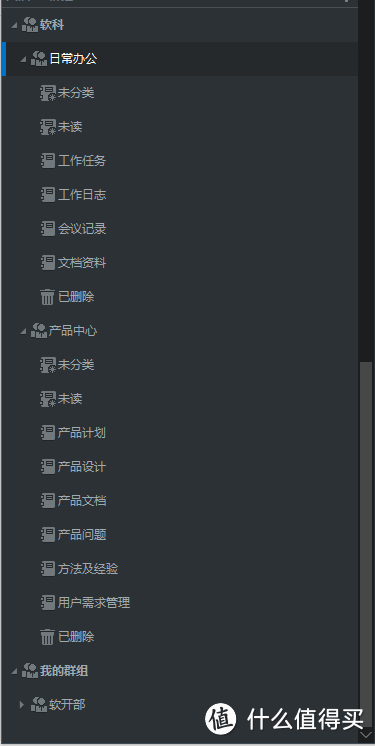
 创建后的企业群组
创建后的企业群组
每个企业群组下面都分了很多和该群组名称有关的文件夹,但只有文件夹,没有资料。
每个群组只有1000条笔记,如果每个笔记不大于1MB的话,觉得比个人群组还亏啊。
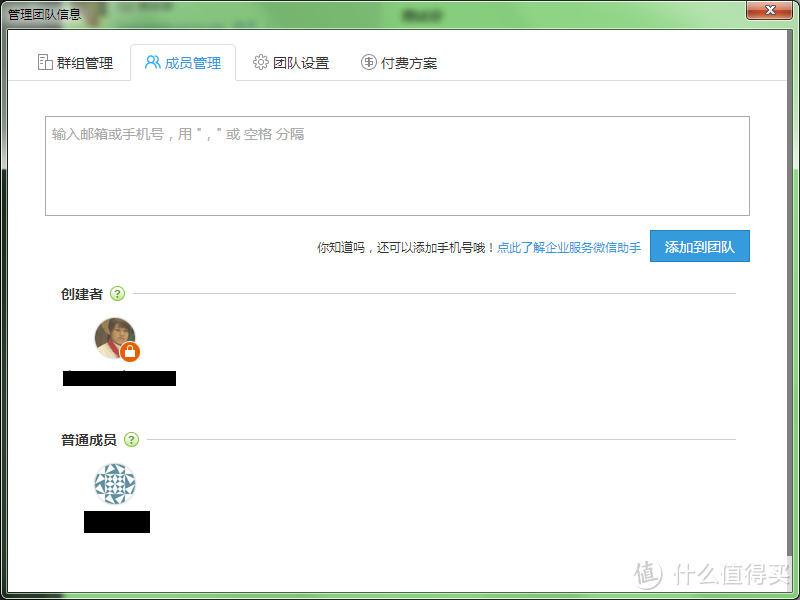
 群组成员管理
群组成员管理  各个群组的成员可以不一样
各个群组的成员可以不一样
各个群组的成员可以不一样,一个团队成员可以在不用群组,当然也可能出现不在任何一个群组的团队成员。
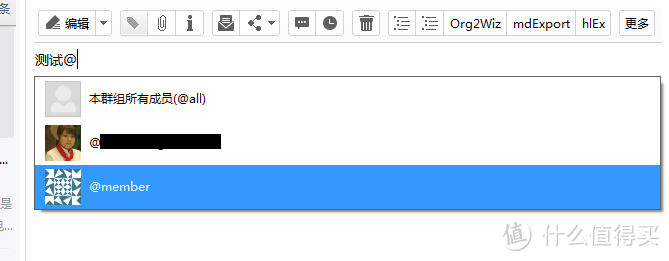
企业群组的亮点就是@功能。
 在笔记标题中@成员
在笔记标题中@成员
 被@的人会收到提醒
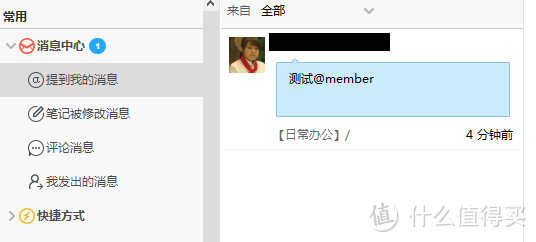
被@的人会收到提醒  被@的人的为知笔记中会收到消息
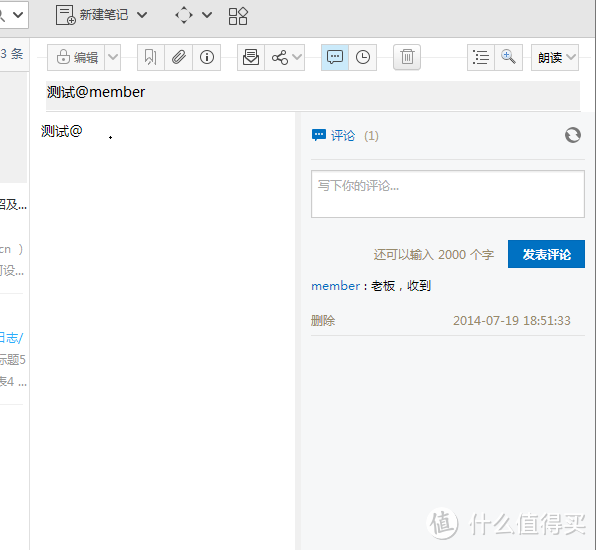
被@的人的为知笔记中会收到消息  笔记可以加评论
笔记可以加评论
笔记还可以加评论进行交流,这种方式比email方便些。 普通的笔记也可以加评论,这个前边没有提到,无论是网页版还是客户端,都可以看到和添加评论。
就企业群组的体验而言,为知笔记只是为工作团队提供了分享笔记或者资料的方法和途径。除了@功能外,看不出比个人群组强的地方。而且功能上仅限于笔记,无法代替office、E-mail、文件服务器或者SVN,算是比较好的补充。由于笔记数量、成员人数、群组数量均有限制,在我这种平民眼中这收费还是很昂贵的,觉得比较适合小型团队。
十二、企业私有云部署
部署的过程就不详细说了,官网上给了相关的软件和方法,会点linux的按照给出的方法都能配置上,但真要运行并维护、解决服务器遇到的各种问题,我的水平还远未够班。至少为知笔记服务端出了问题,除了为知的人,大概谁也解决不了。
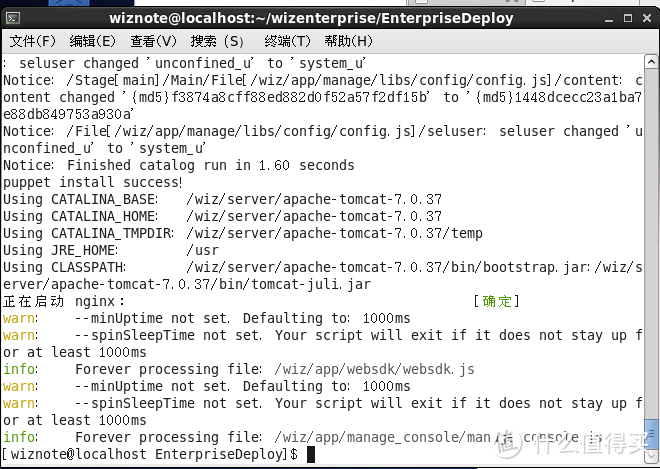
 配置完成
配置完成
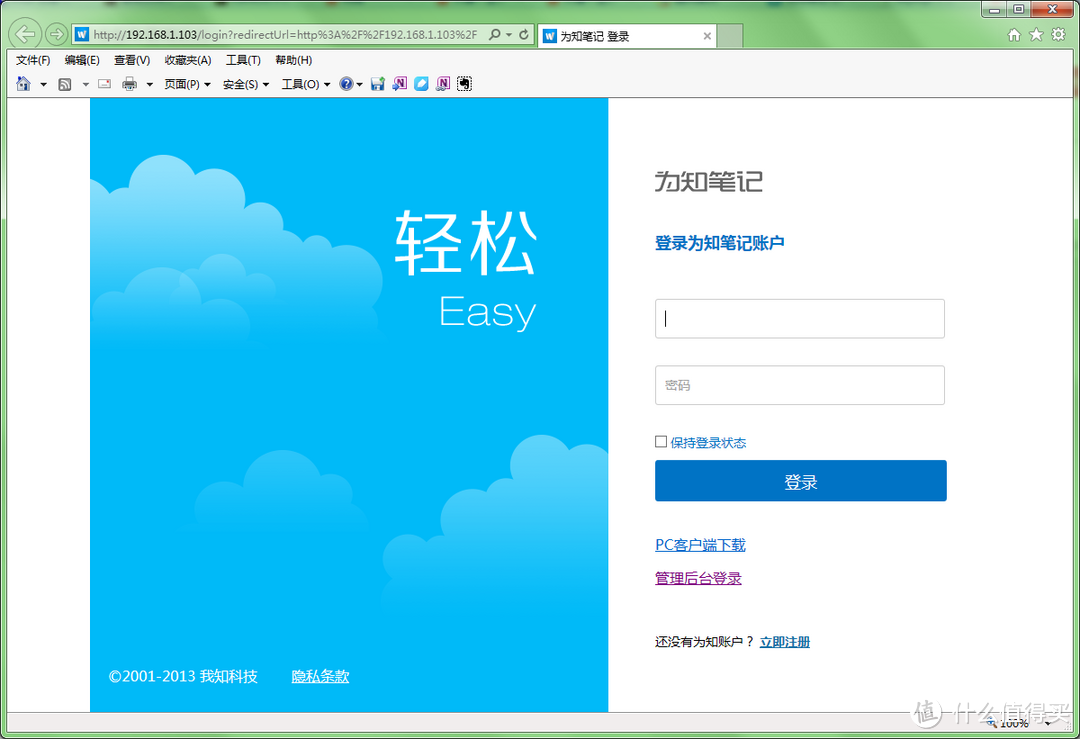
配置完成后,在客户机浏览器中输入前面设置的ip(我这是192.168.1.103),就可以打开为知笔记的“官网”,其实是web版的登陆页。
 登陆页面
登陆页面
由于是自己的服务器,用官网注册的帐户密码肯定登陆不了,我们在这个页面上重新注册一个,在此之前,我们可以先登陆后台看看。
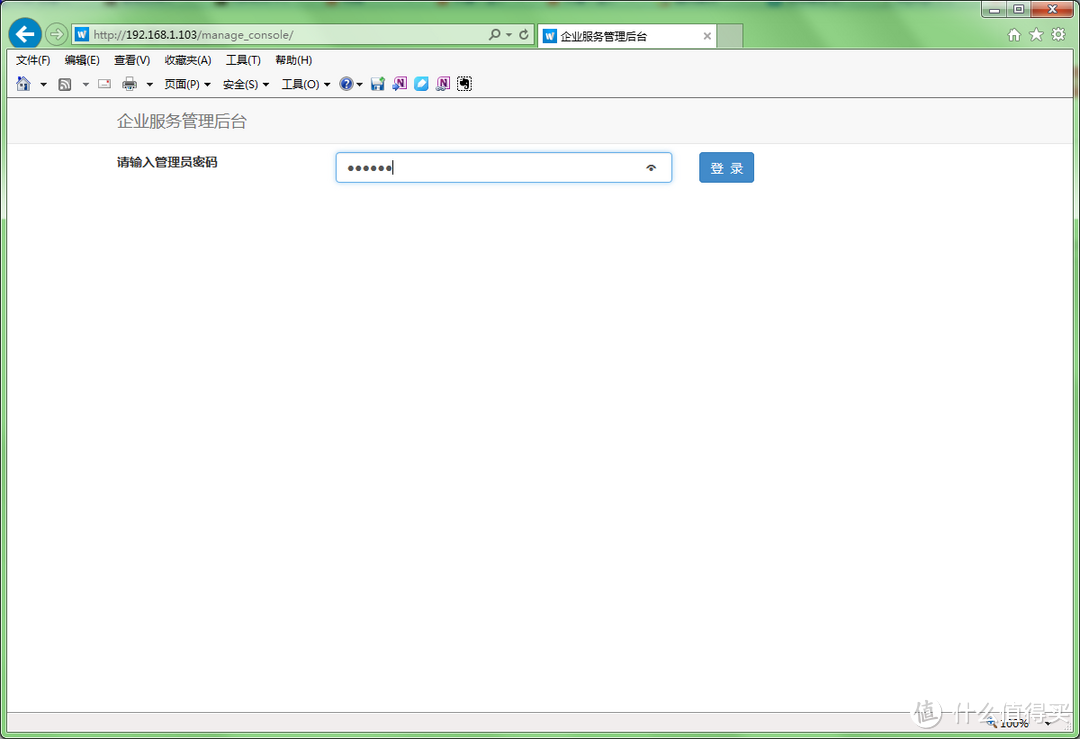
 管理后台登陆
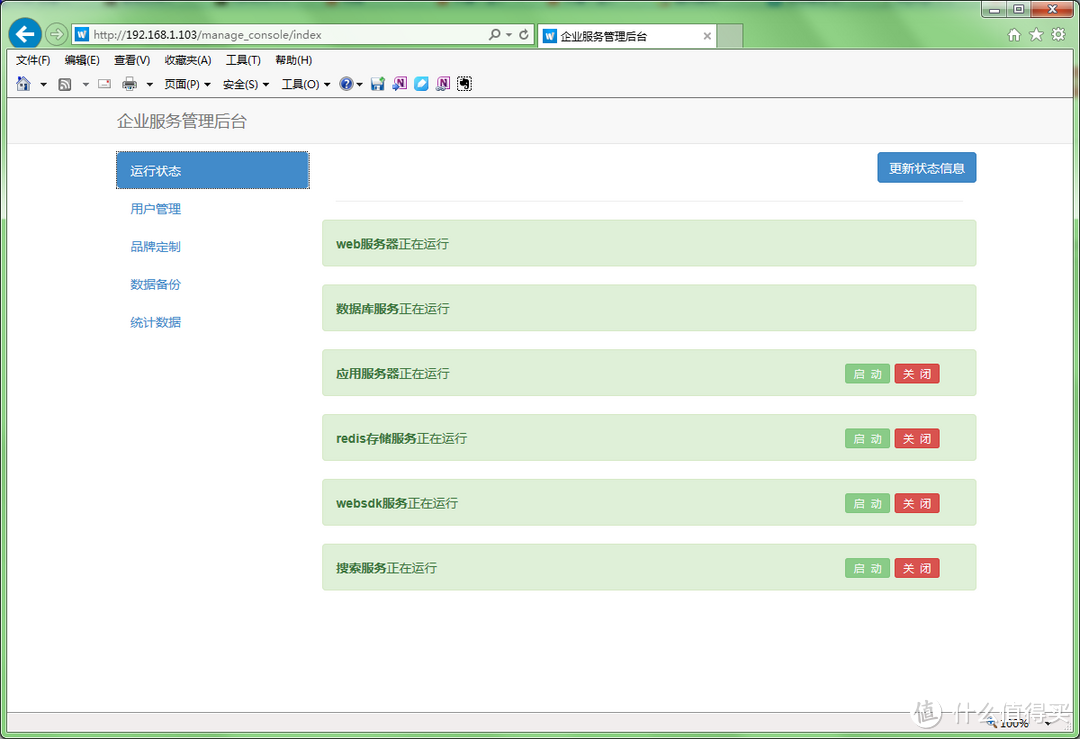
管理后台登陆  后台页面
后台页面  运行状态注册用户后,直接转到web版的为知笔记,和为知笔记官网的web版没有区别,只不过这个笔记存在了我们自己的服务器上。
运行状态注册用户后,直接转到web版的为知笔记,和为知笔记官网的web版没有区别,只不过这个笔记存在了我们自己的服务器上。
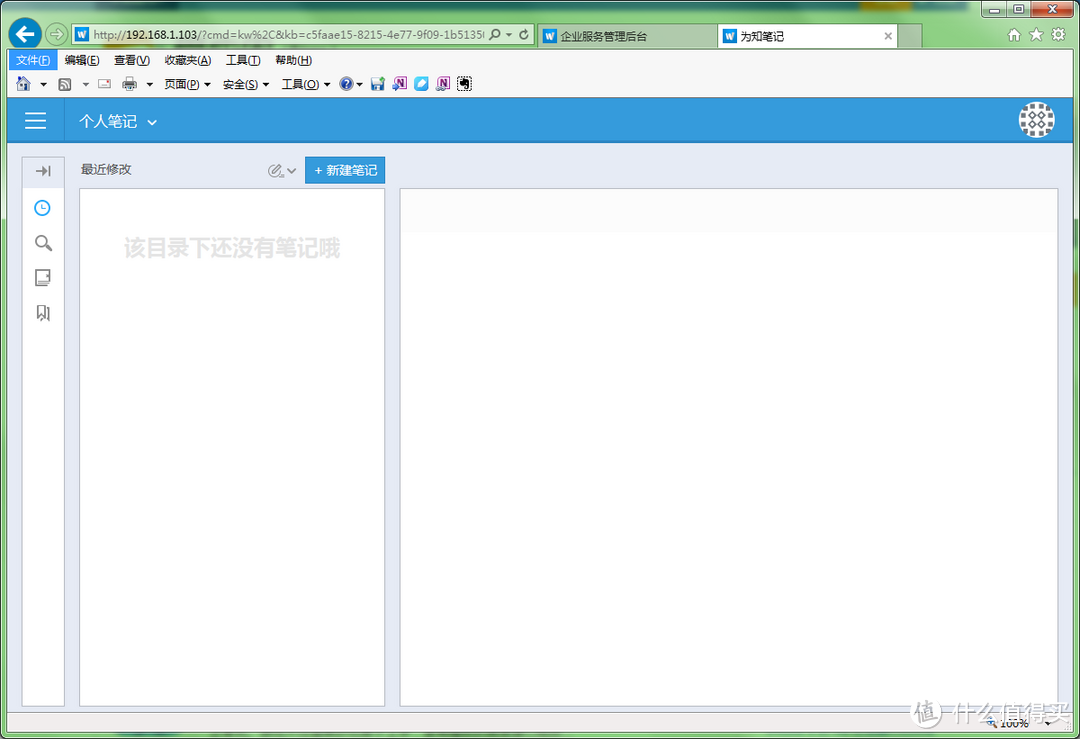
 私人服务器web版页面
私人服务器web版页面
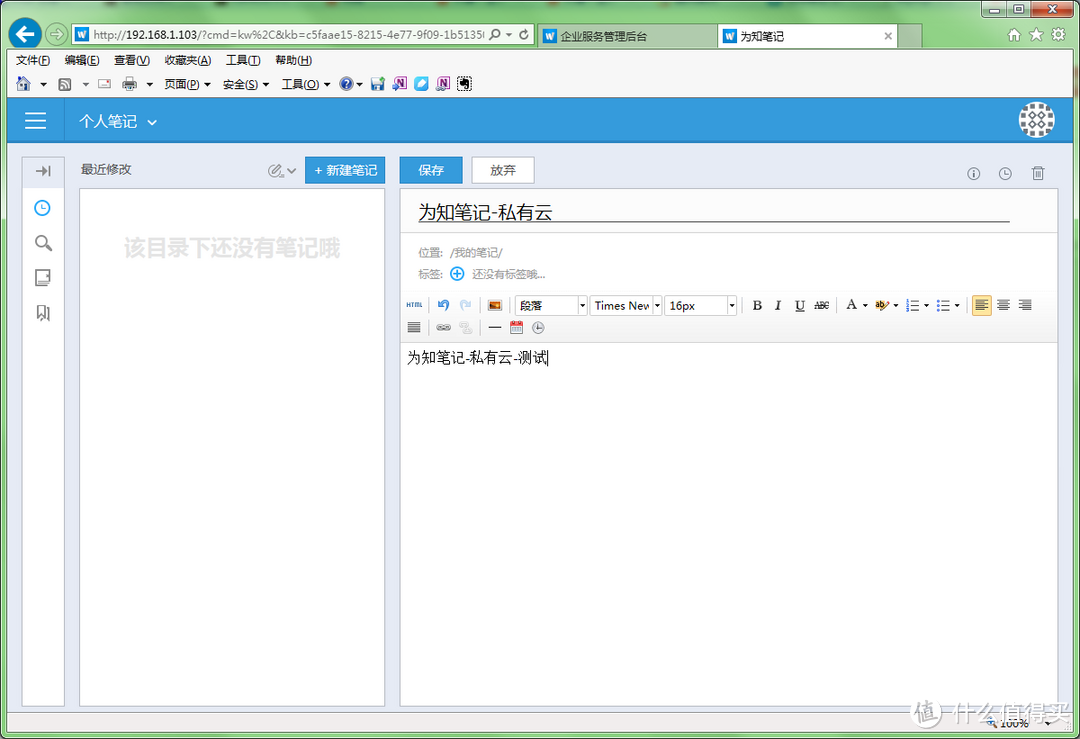
 写个笔记看看
写个笔记看看
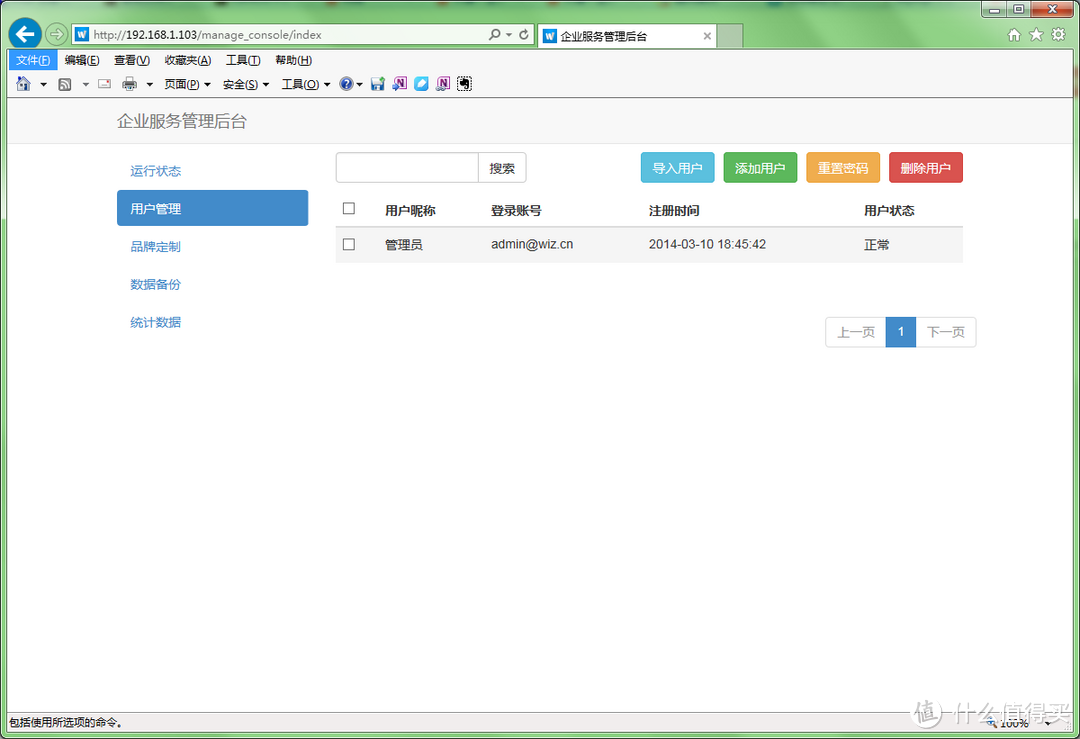
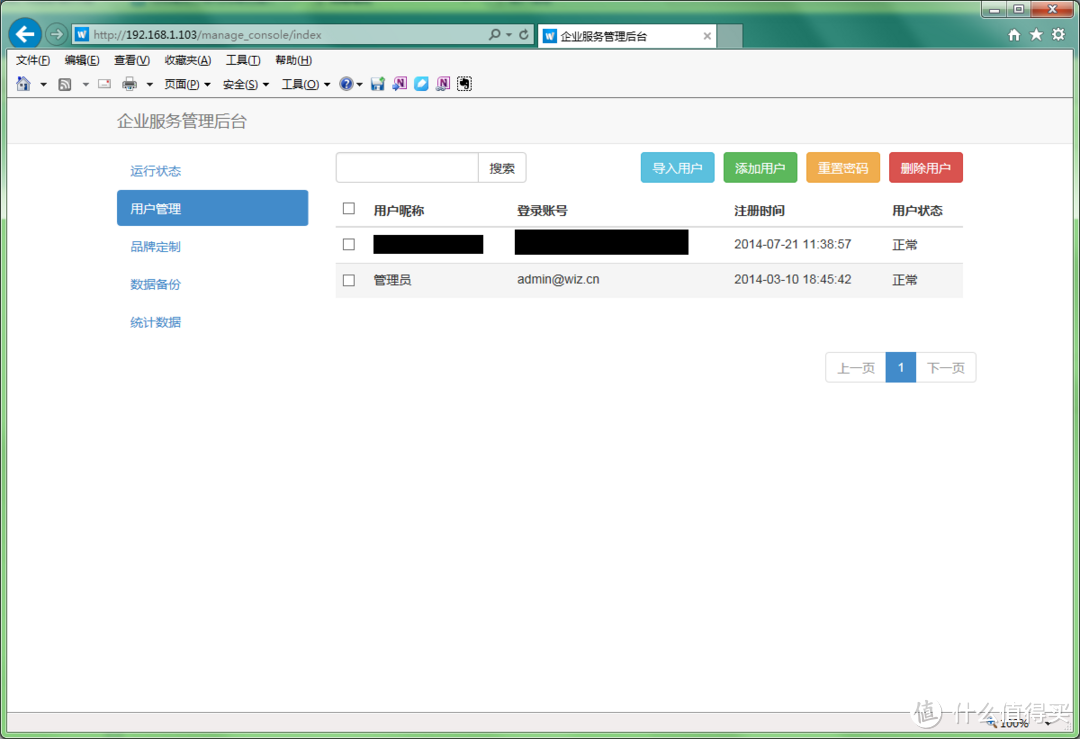
注册用户之后,我们再登陆后台,可以看到我们注册的用户。
 用户管理
用户管理
关于私人部署就介绍这些,本来还想测试下私人部署所用的windows客户端的,但软件有些问题,我也结解决不了,索性就不写了。
私人部署的为知笔记在功能上和我们平时用的几乎没有差别。由于是自己搭服务器,空间上当然更宽裕,但要自己维护服务器和保护数据的安全,技术上要求比较高。至于费用,猜想也不便宜。如果不付钱自己搭,比如我这种,出了问题解决不了,也不会有人管。
十三、总结:
优点:
采用html格式,支持div+css,可以做出如网页般精致的笔记。
编辑器强大,可以调用外部编辑器。
支持Markdown语法和MathJax公式渲染。
多种格式导入与导出。
平台开放,可以自己制作插件来拓展功能。
不足:
MathJax渲染问题较多,网页版不支持Markdown和MathJax渲染,客户端中两者同时渲染问题也较多,语法规则不够明确,并且渲染效果无法导出。
pdf的ole查看问题较多。主要是与pdf软件的问题。
excel和ppt文件转html会出现错乱。
剪辑的网页,保存的ziw格式文件的文件名都是Untitle的,希望可以和笔记标题保持一致。
用户使用说明不够详细。尤其是拓展功能的。既然已是官方集成的功能,还是应该详细说明下,有的只是简介,有的内容也已经过时。虽然有社区可以讨论,但并非所有用户都会为了一个软件花时间翻社区,何况这个软件并非无可替代。
作为同类产品和竞争对手,为知笔记和Evernote总是会被拿来做比较。我个人感觉,与Evernote相比,为知笔记更像是Android,而Evernote则像iOS。为知笔记的强大之处在于编辑功能强大,知识整理,开放可扩展,但想用更强大的功能则比较折腾。Evernote加上百宝箱则更加偏向生活,风格文艺,功能简单完整,有就是有,没有就是没有,也许功能实现的效果并非最好的,但问题少,不折腾。对于我来说,我会在生活中或者需要随手记录的地方用Evernote,比如手机上,而在整理、编辑、剪辑网页的地方用为知笔记。两者都很强大,对于大多数用户来说功能都是绝对够用的,至于喜欢哪个,则看个人需求和习惯了。














































































































































电火花0
校验提示文案
degenerate
校验提示文案