这 2 个高仿 APP 开源!
如下是本期盘点的几个好玩有趣的开源项目,目录:
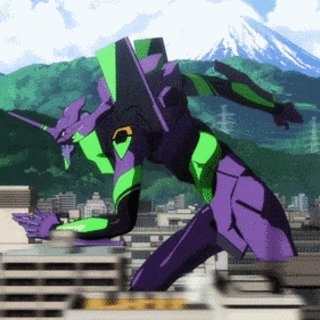
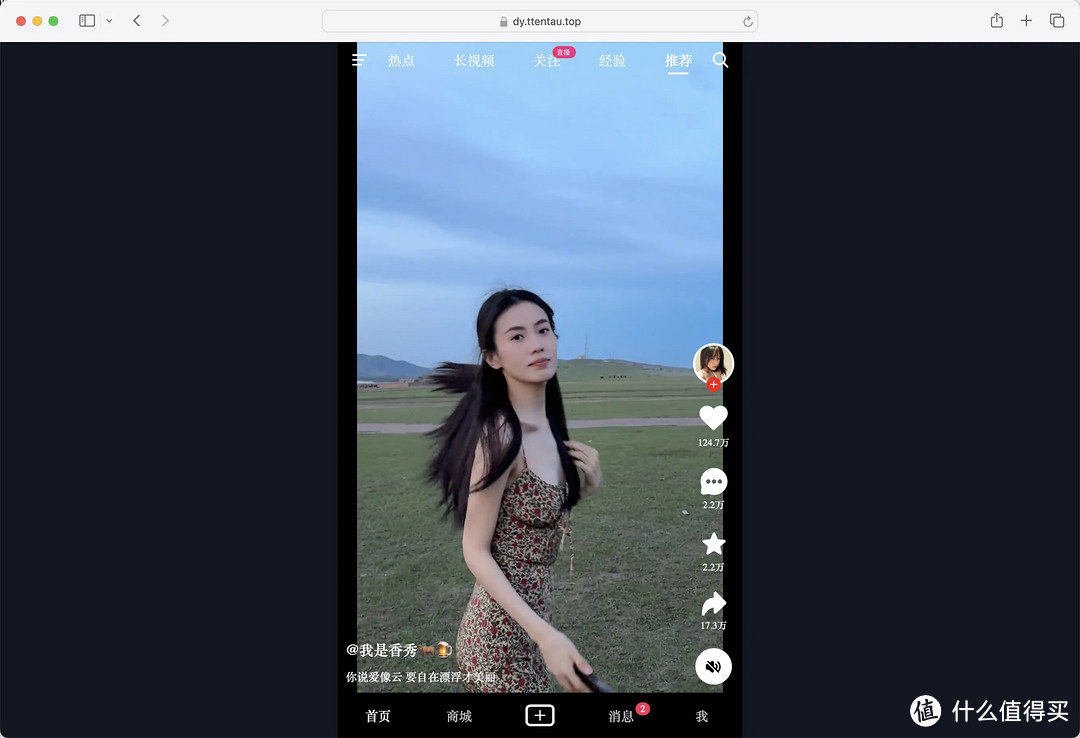
1. 高仿抖音
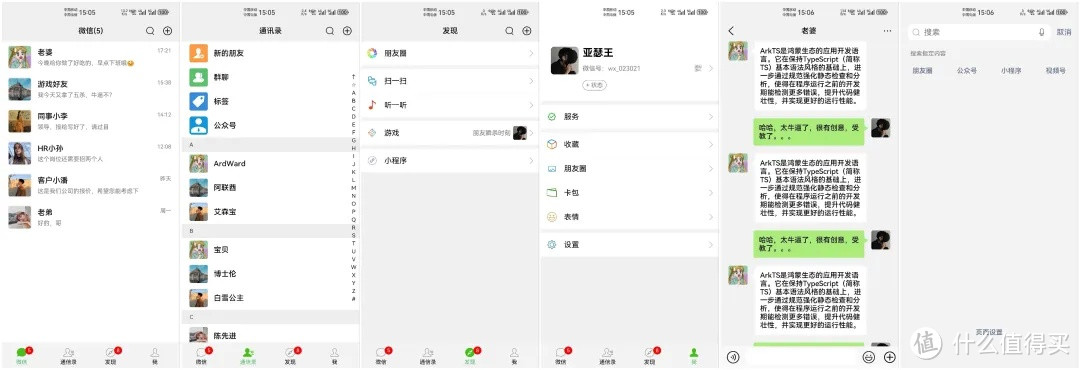
2. 高仿鸿蒙版微信
01
高仿抖音
开源的 douyin-vue 项目是一个出色的高发项目,通过 Vue3 和 Pinia 为前端开发者提供了优秀的实战参考。
该开源项目展示了如何使用 Vue3 的最新技术栈,包括 Vite5 和Pinia,构建出高仿抖音 APP。
项目使用了axios-mock-adapter模拟后端数据,使开发者可以体验完整的应用功能而不依赖真实后端。这种方式不仅适合学习,也便于团队在开发初期测试用户体验。
核心功能
① 视频轮播与滑动:基于Swiper.js实现了类似抖音的视频无限滑动效果,使用户可以流畅浏览视频内容。
② 页面转场动画:为路由切换添加转场动画效果,提升用户体验。
③ 条件路由缓存:通过有条件的路由缓存机制,减少不必要的加载,适合类似新闻网站或内容密集型应用。
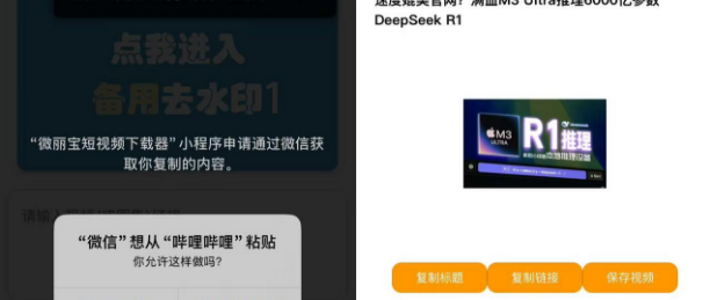
演示截屏

适合场景
douyin-vue 是移动端开发者的绝佳入门项目,它帮助开发者了解 Vue3 在移动端的最佳实践,对有意深度学习 Vue 生态系统的开发者尤其适合。
开源链接:https://github.com/zyronon/douyin
项目还提供详细的代码注释和教程链接,为学习和参考提供了良好的资源。
02
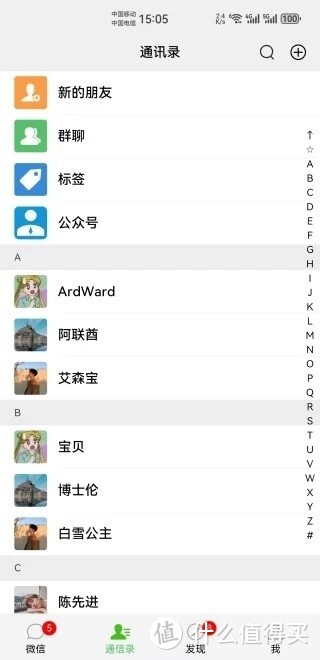
鸿蒙版微信
ausboyue 在 GitHub 上发布了一个备受瞩目的项目:基于鸿蒙 OS NEXT 的高仿微信应用(Wechat_HarmonyOS)。
该项目以最新的鸿蒙 API 12 和 ArkTS 语言开发,目标是为 HarmonyOS 生态打造一个高度还原的微信应用。
开源地址:https://github.com/zhaohaodang/vue

Wechat_HarmonyOS的高仿程度自评达到了98%以上,支持沉浸式状态栏和Path绘制,并优化了编辑框点击效果。
当前已开发完成的页面包括微信主页、通讯录、发现、个人中心、聊天页及搜索页等,基本实现了微信的核心页面布局和交互。