《写给大家看的设计书》笔记,PPT、简历、名片排版都能用到的知识
之前推荐过一本书,Robin Williams的《写给大家看的设计书》,这本书的英文名叫做“The Non-Designer’s Design Book”(非设计从业者的设计书),但是在读过几次后,即便是设计专业科班出身,我依旧能有所收获。
希望更多的人能够去看看这本书,这本书的核心内容并不是如何去美化,如何锦上添花、画蛇添足,而是利用各种排版技巧,更好的信息分类、突出重点,在传递信息上能够更加直观。
介绍这本书前,介绍下平面排版的作用
设计与艺术是有明显区别的,艺术是自由的表达,对“美”的定义也是千人千面,可以有许多不同的理解,是天马行空的自我表达。设计始终服务于用户,是以功能为导向,有强烈的目的性。
比如平面设计就是更好的传递信息,如果表义不明,那么再美也无济于事。工业设计就是为了能有最好的使用体验、使用效果,或者改进了结构,简化操作、降低成本等等。如果基础功能都用不好,就算上面雕龙画凤镶满了钻石,那也只是绣花枕头,是一个装饰品,而不是一个工业设计产品。
比如一个宣传请勿酒后驾驶的海报,这张海报和美一点关系没有,但是它信息传达的目的很成功。海报的大面积都用于展示Jacqueline被酒后驾驶的车辆撞到并烧伤的惨状,小图是她不幸的遭遇前的照片,并附上事件描述。这张海报警醒了很多存在侥幸心理的人群,同时也推进了对酒驾的治理。
为了减少读者不适感我缩小了图片,我第一次看到这幅海报是从《无用设计》这本书上,整版都是这幅海报,给我的视觉冲击感和震撼过于强烈。
这张海报,并没有因为元素少,就随意的排版。如果仅仅是遭难前后照片比例1:1的对比,远不如大篇幅的遭难后的惨状来得冲击力强。重点表现的部分,尽可能的增加比例。
《写给大家看的设计书》讲述的四点设计原则:亲密性原则、对齐、重复、对比。这张海报就有运用了对比设计原则。
我将这本书中的四点设计原则总结后,增加了一些自己的思考。这本书的内容虽然很通俗易懂,但是个人的理解会有区别,信息转述的过程中也会有损失和偏差。所以如果想要原汁原味地体会这本经典,建议自行阅读。
设计原则一,亲密性原则
将相关的项组织在一起。物理位置的接近就意味着关联。
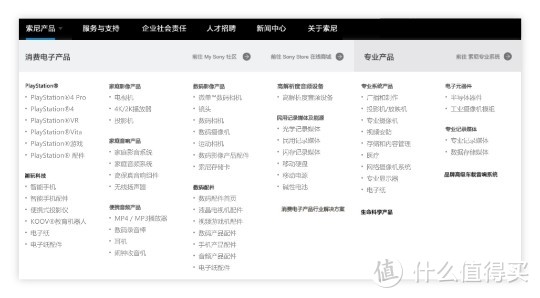
亲密性原则的目的就是分类,建立条理。将众多的信息按照关联性有条理地排列。比如拥有众多业务的索尼,在官网的导航菜单中将业务分组排列,用户在检索时不至于手足无措。
格式塔心理学中的“接近性原理”表明,距离近的元素会被分作一组。这是人的视觉与大脑共同决定的特性。亲密性原则利用的也是这一特性。
比如下图中的舞蹈课宣传卡片,设计者的本意可能希望表现得更加有活力,体现舞蹈的感觉。但是在信息传递上,读者并不能直观获取信息,很难第一眼找出时间和地点。
改进后,将具有关联性的信息聚合在一起。课程时间、地点、有什么内容,分门别类地列好。
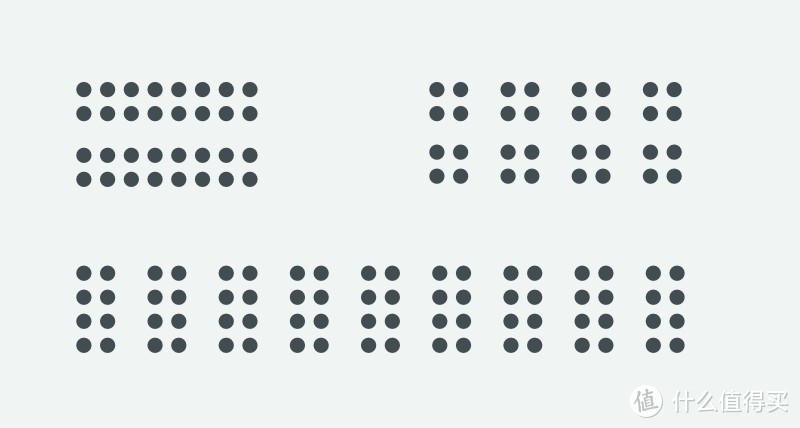
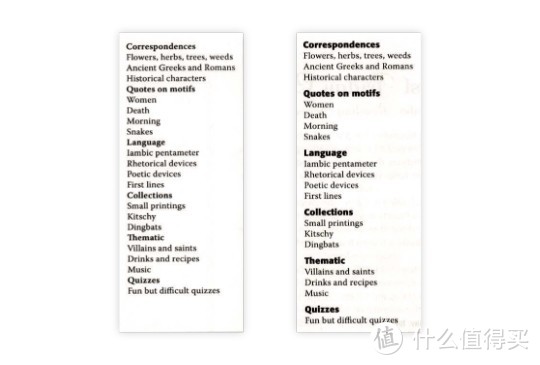
下列的菜单最大的问题在于,虽然有分组,但是每个元素都与其他元素的距离都相等,无法清晰感知到关联。
改进后,增加了不同组之间的距离,并将组的标题加粗强化视觉感知。用户轻松感知到有这么几个组,组里面有这些内容。
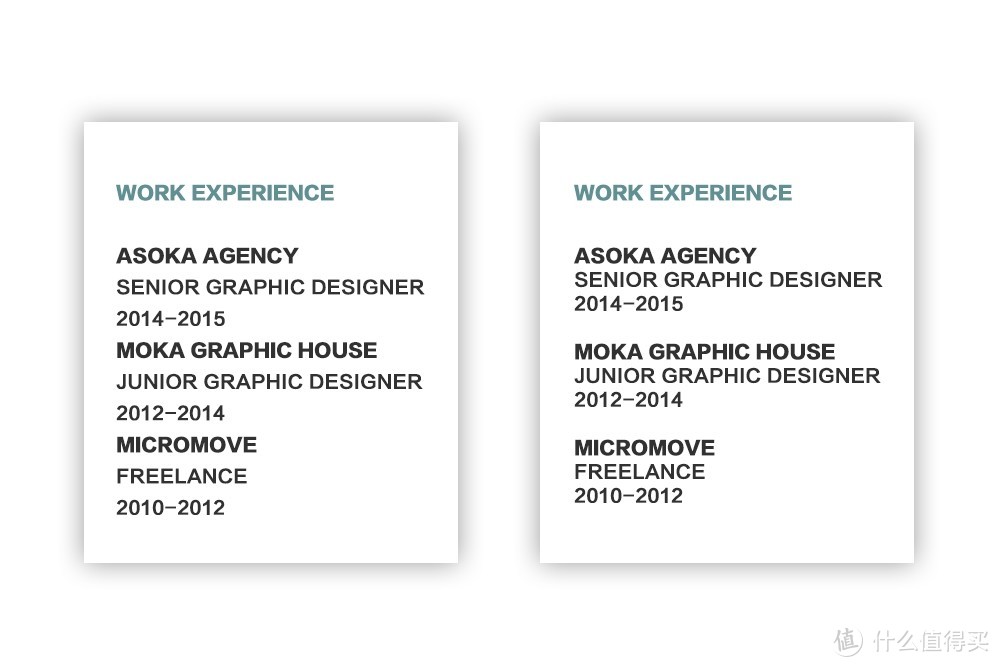
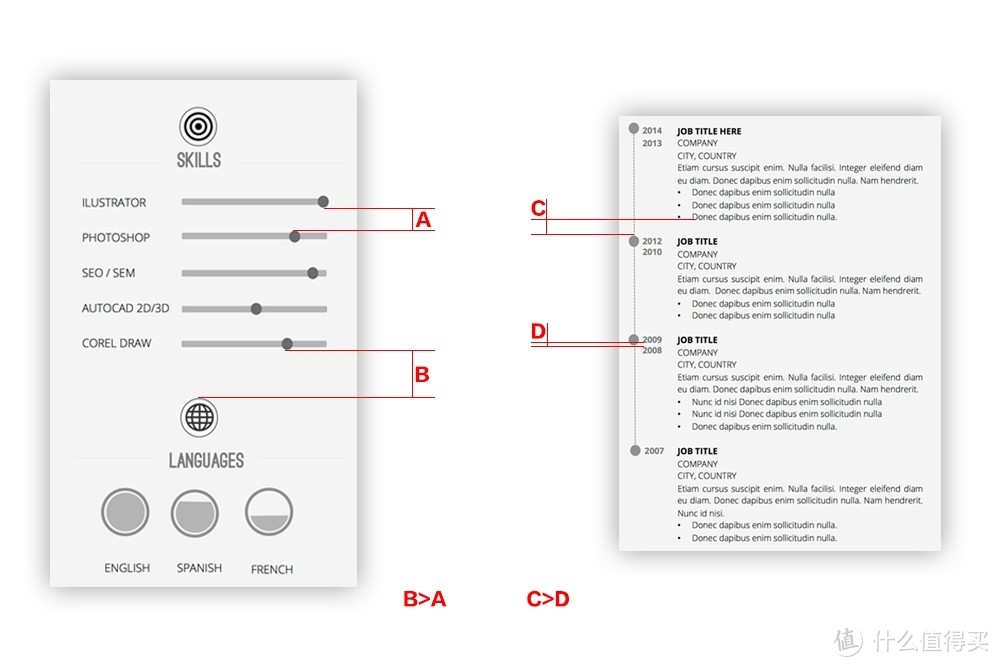
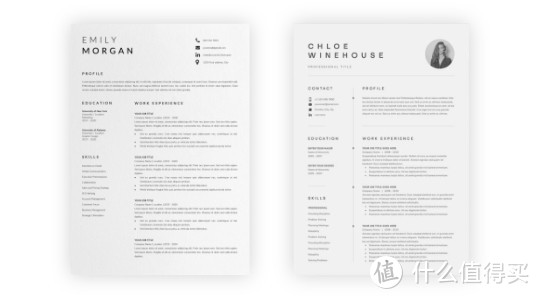
同样的,简历中,不同的工作间稍微增加一些距离,就能轻松感知到一共有过三段工作经历。
要注意的是,组外元素的距离,要大于组内元素的距离。
设计原则二 对齐
对齐原则是指任何元素都不能在页面上随意安放。每一项都应当与页面上的某个内容才在某种视觉联系。
对齐的目的是使页面统一且有条理。在设计中,统一性是一个重要的概念,要让页面上的元素看起来统一、有联系。
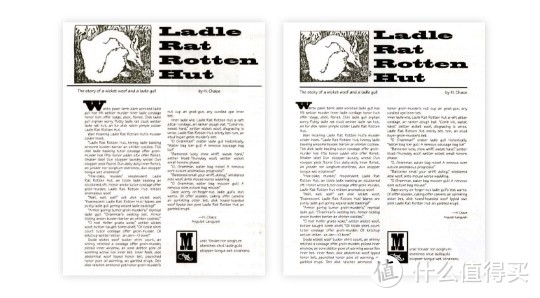
下列左图存在很多没有对齐的地方,比如图片文字与文本等等,将所有的元素对齐后,页面工整并有了条理。
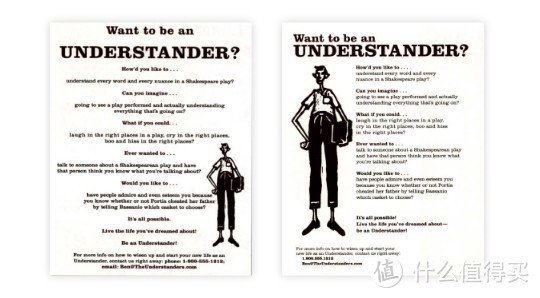
如果上面的例子不够明显,这个案例则能更好地说明对齐后的效果。
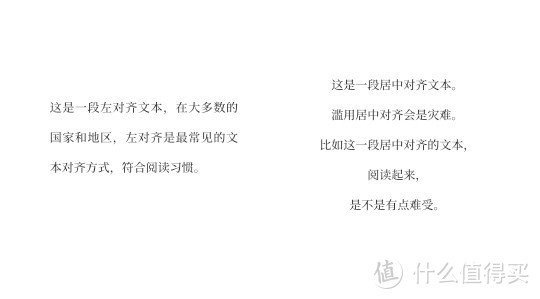
要注意的是,不要滥用居中对齐,尤其是段落文本,居中对齐对于阅读而言并不友好。在同一个页面中,尽可能只用一个对齐方式。
左对齐是一个符合大家阅读习惯的对齐方式。想要让自己的内容更加利于阅读,尽可能地采用左对齐。
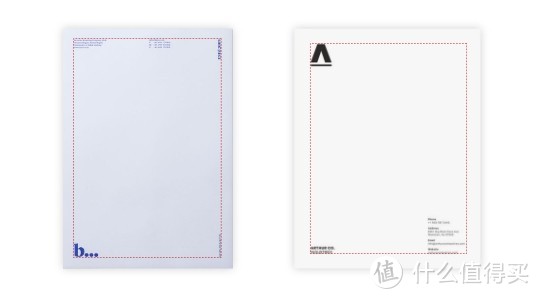
对齐到“边框”,就像是一个无形的线框将所有元素约束起来。
即便不对齐到边框,也要用一条无形的线将页面的元素约束起来。
设计原则三 重复
设计的某些方面需要在整个作品中重复。
重复的目的是统一,并增强视觉效果。重复的元素可以是字体、色彩、某个符号、某个图形、某种空间关系等等。就像企业会强化“品牌感知”,无处不在的商标、品牌色、图形规范、服务规范等等。设计中也需要重复,来强化一致性。
根据格式塔心理学“相似性原理”,具有相同特征的元素会被分作一组。
在图标设计中,一套合格的图标设计,应该采用了相同的元素,比如线框图形、填充图形、单色、双色、相同的圆角大小等等。
下图的PPT中,配色统一,字体统一,所有的页面中都出现了相同的“×”。
设计原则四 对比
如果两个项不完全相同,就应当使之不同,而且应当是截然不同。
页面上,增加对比能吸引人的眼球。对比的目的一是增强页面效果,二是有足于信息的组织。对于不相同的元素,增大对比能清晰帮助用户区别开来。
在日常的工作中,区别标题与正文时,大胆地增大字重、字号,或者使用更加明显的色彩。不要使用12号字与14号字对比,Regular与Medium(这两者一个适用于电子显示,一个适用于印刷,在字重上其实没有区别)。
增加对比,帮助用户看到关键信息,如标题,摘要、重点。
总结
这四点总结,运用到日常生活工作中,极大地提升信息展示、传递的效率。信息展示有条理后,自然而然就美观起来了。
仅仅看总结,只能算是浅尝辄止。希望有更多的人能够因为我的分享能去阅读《写给大家看的设计书》这本经典。



































































































































东栗
校验提示文案
东栗
校验提示文案