手把手教你制作第一个iPhone桌面小组件
上一篇里,我初步介绍了Widgy这个App的基本特点和一些使用方法,还没看过的小伙伴可以点击下方链接查看。
今天我们就开始初步的实战吧,一步步教你怎么去创建和制作属于你自己的widget。
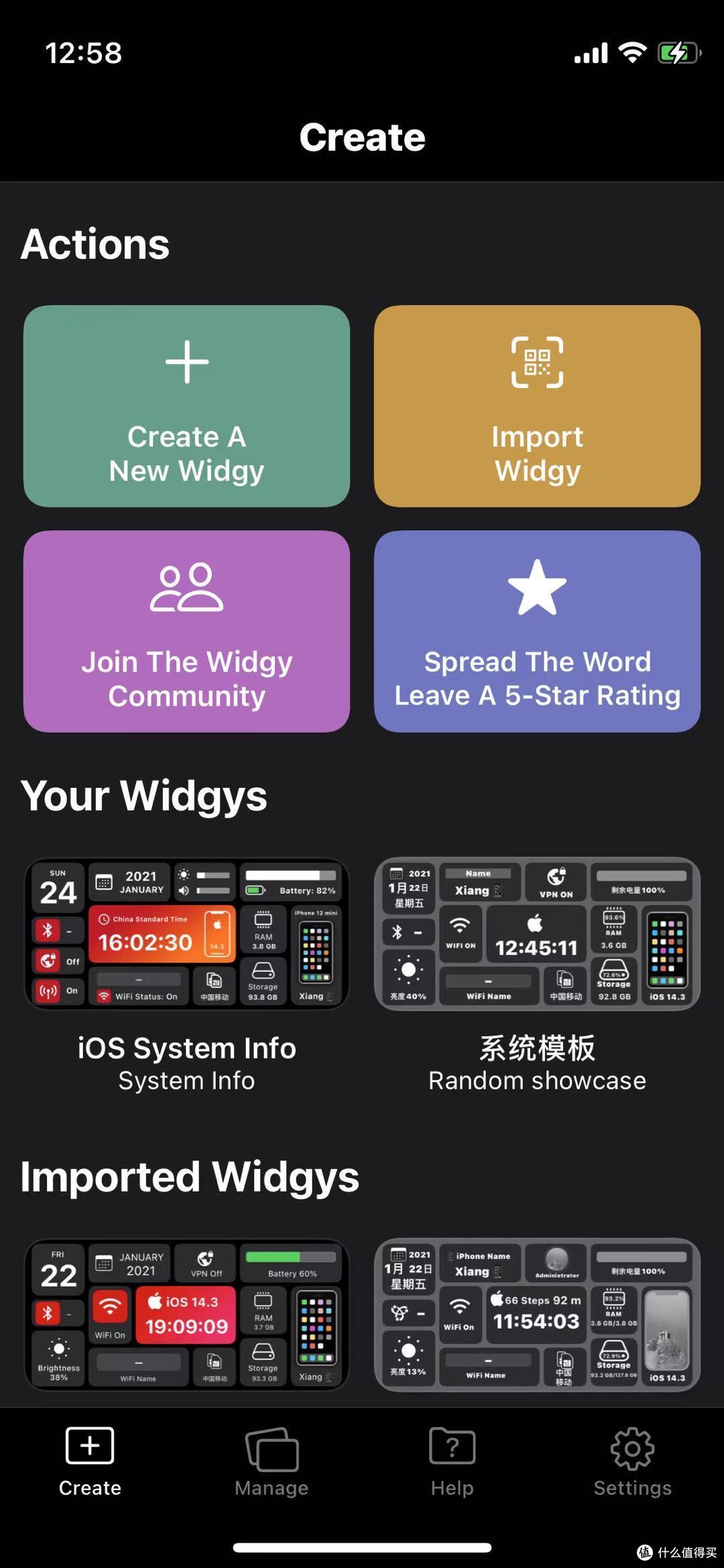
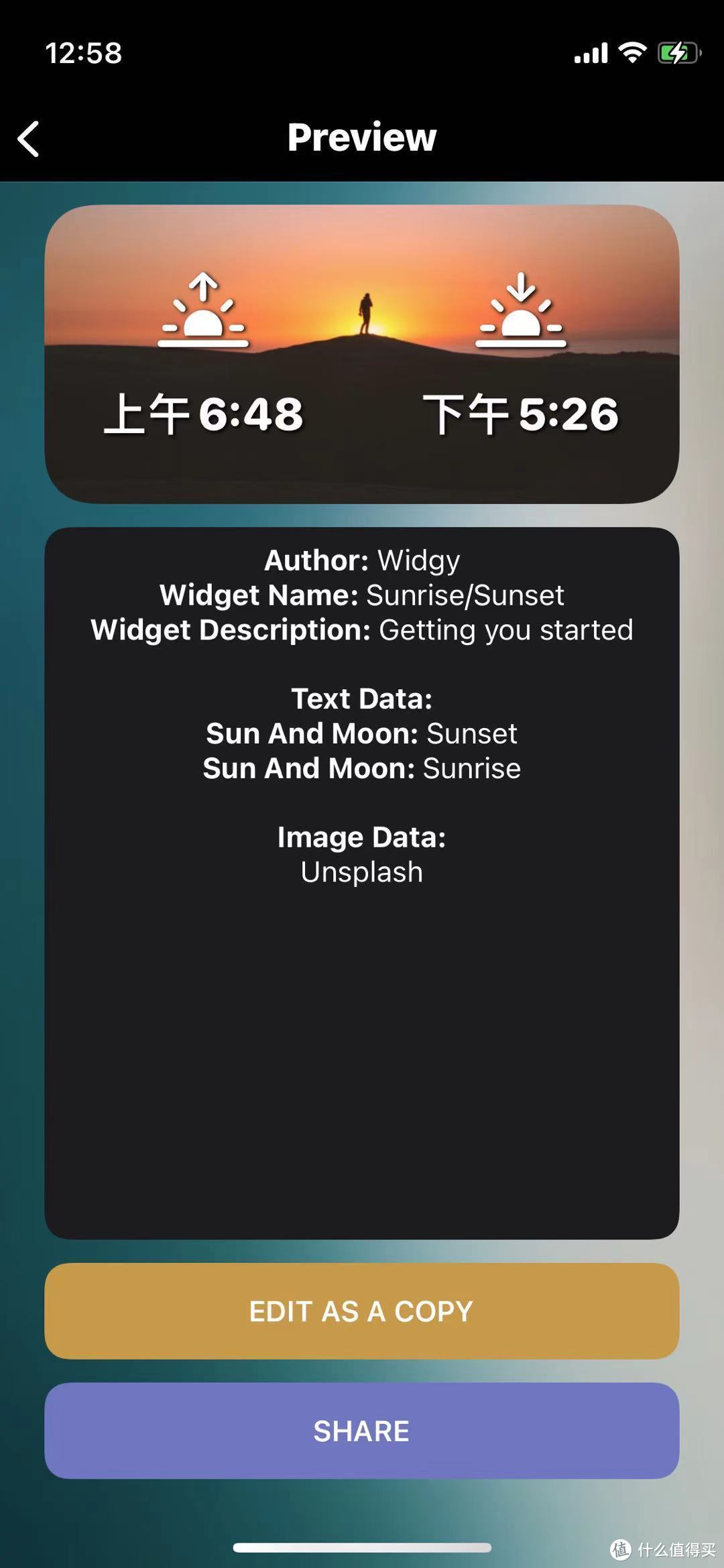
首先,打开Widgy的主界面,Actions里左上角的那个按钮就是从零开始创建一个小组件。当然,你更多的情况是去修改一个别人的小组件来符合你自己的需要,这样的话会减少很多工作量。点击一个已有的模板,Edit as a copy,这样就能在别人的基础上来修改了。
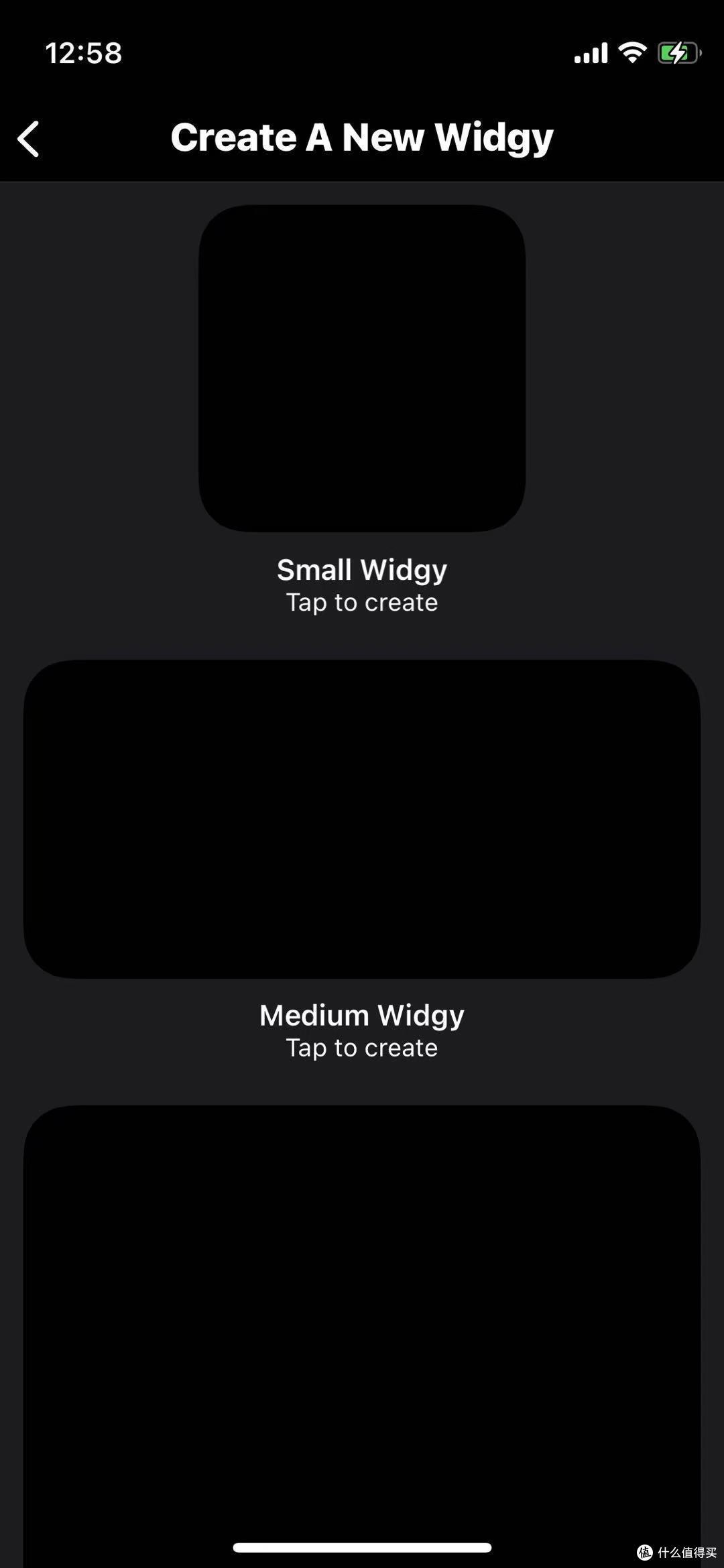
今天我们还是先从零开始一步步做吧。点击create按钮,选择一个你想要的小组件大小,开始你的表演。
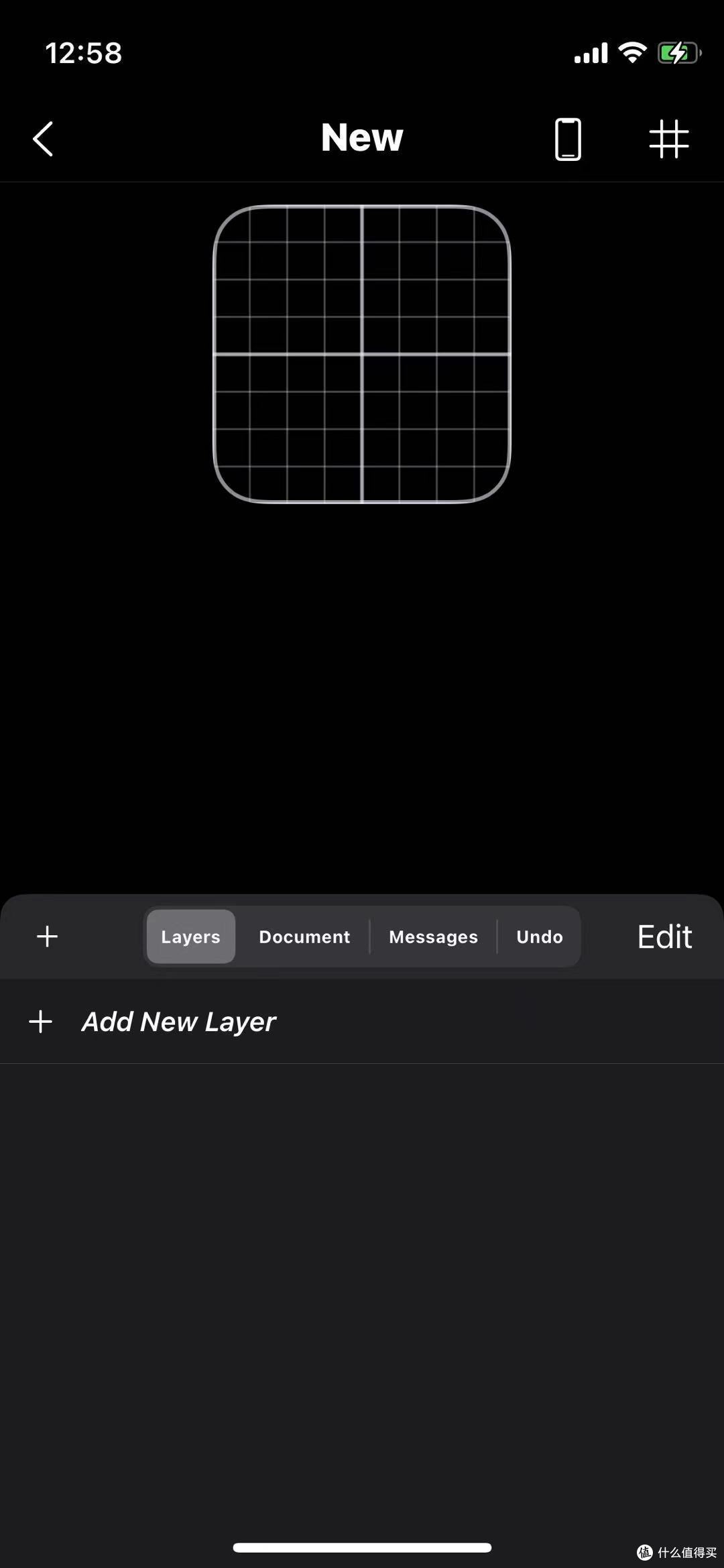
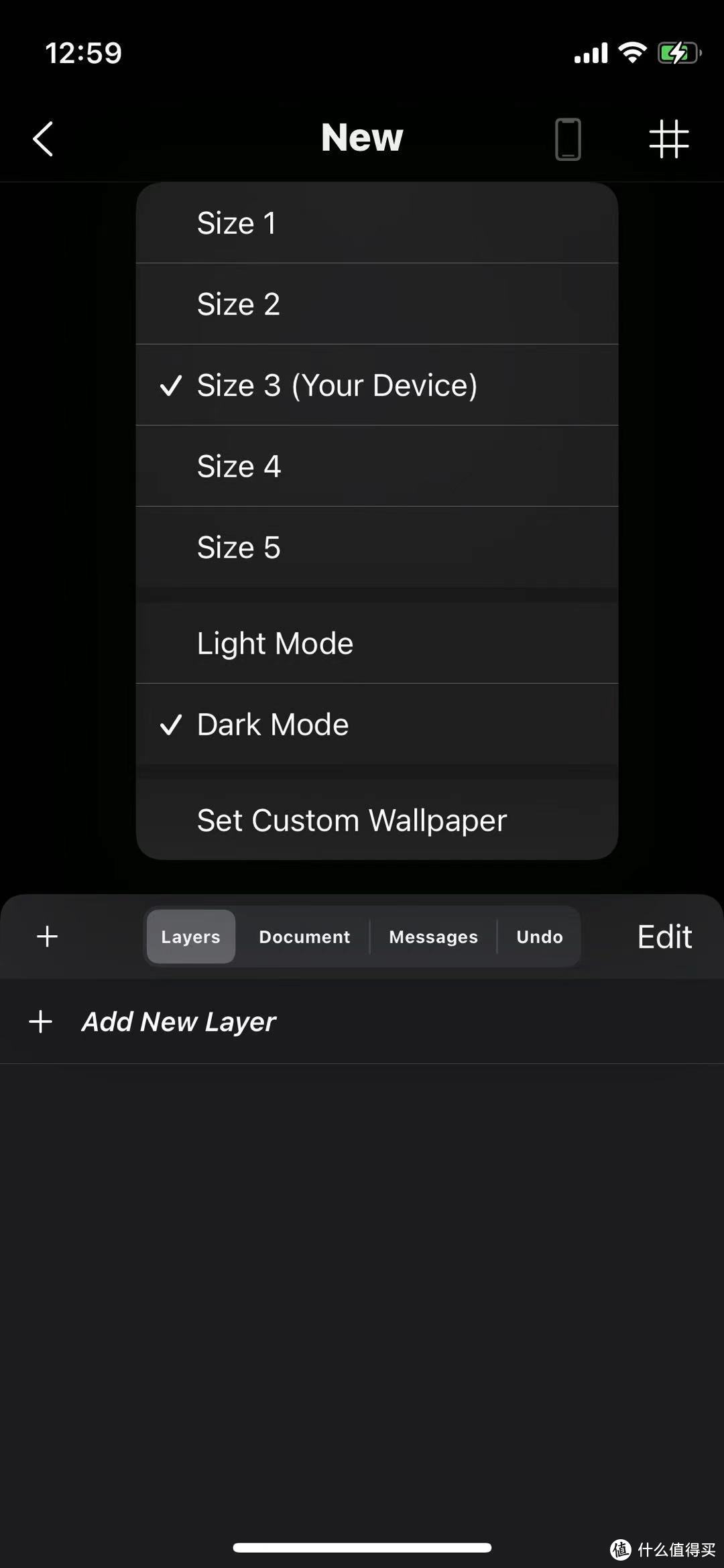
点击上方标题栏右侧的手机图标,会出来一些选项,其中你可以查看系统浅色/深色模式下小组件呈现的样子,这个功能很方便,不用切出App去设置里改模式后再查看了。下面设置自定义壁纸的选项,设成你手机当前用的壁纸,可以把小组件底色伪装成透明的。
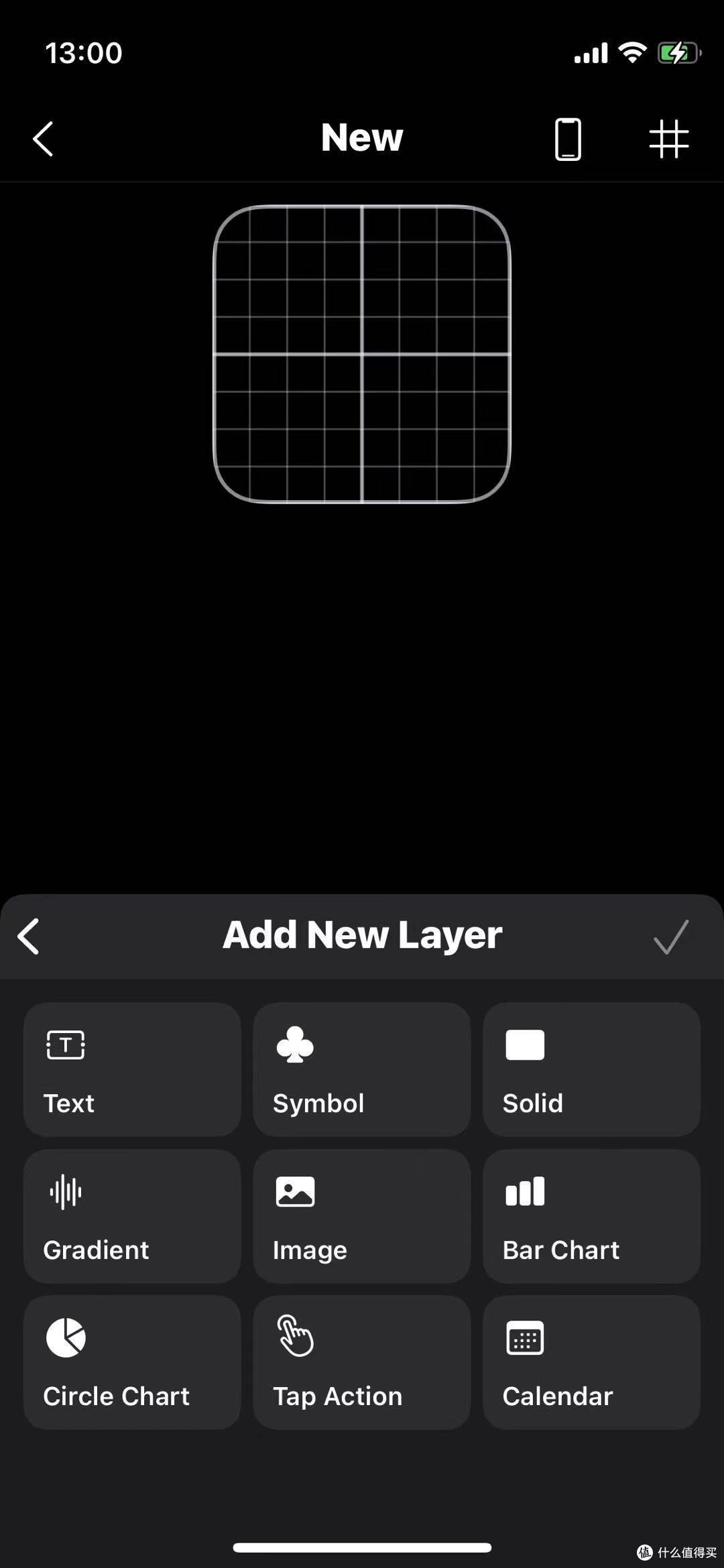
下面来说说工作区下方的4个标签。首先是图层标签,其实小组件就是一个个部件图层堆叠起来的。点击add layer,新建一个图层,会出来9宫格选项。
这里我们可以新建的组件图层有:文字、图标、色块、渐变、图片、柱状图、饼状图,按钮动作和日历。具体怎么做我们稍后再来说。
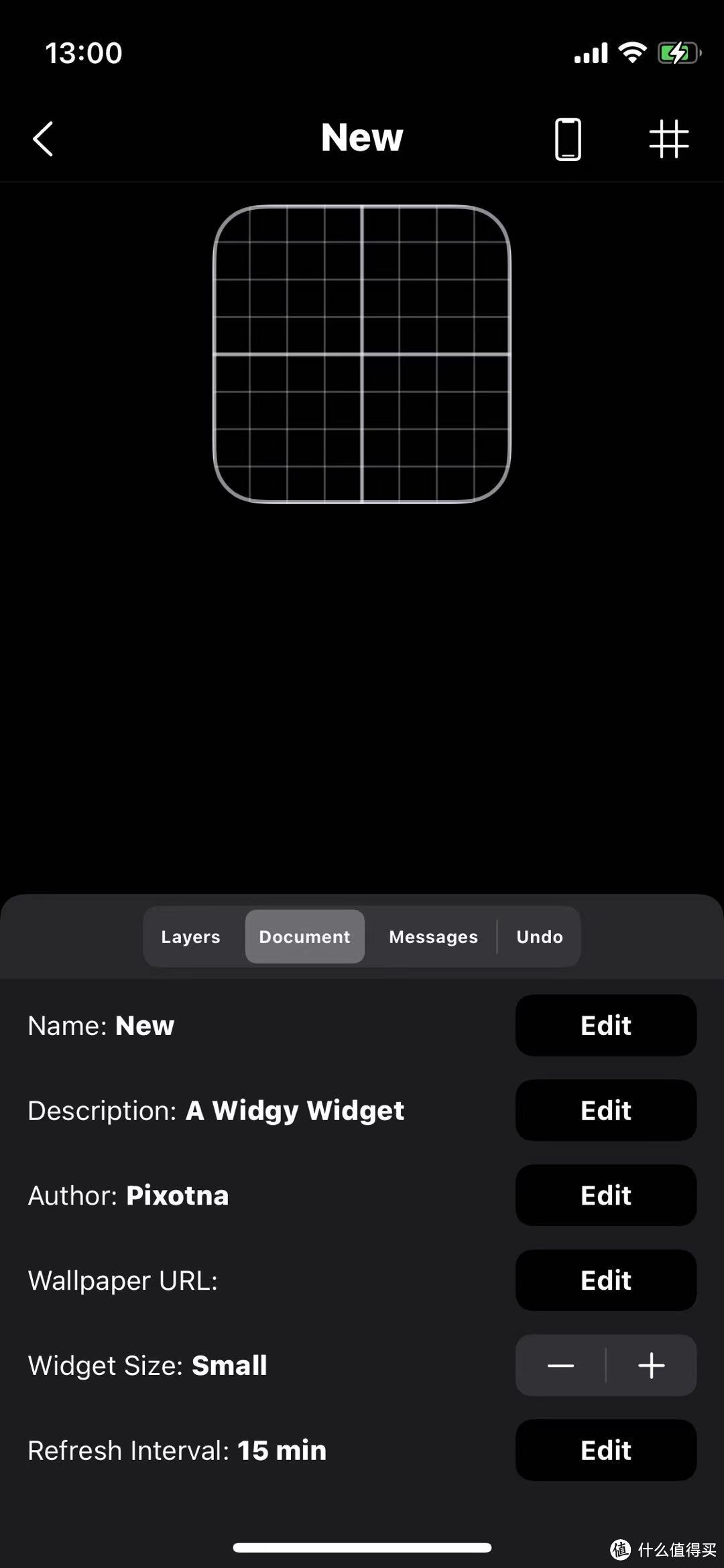
第二个标签是你的项目描述。
这里可以给小组件起个名字,写些描述,署上你的大名,还有设置小组件的刷新时间。默认是15分钟,这也是iOS系统允许的最小值,你设得再低,它也不工作,想省电的话,可以设得长一些。
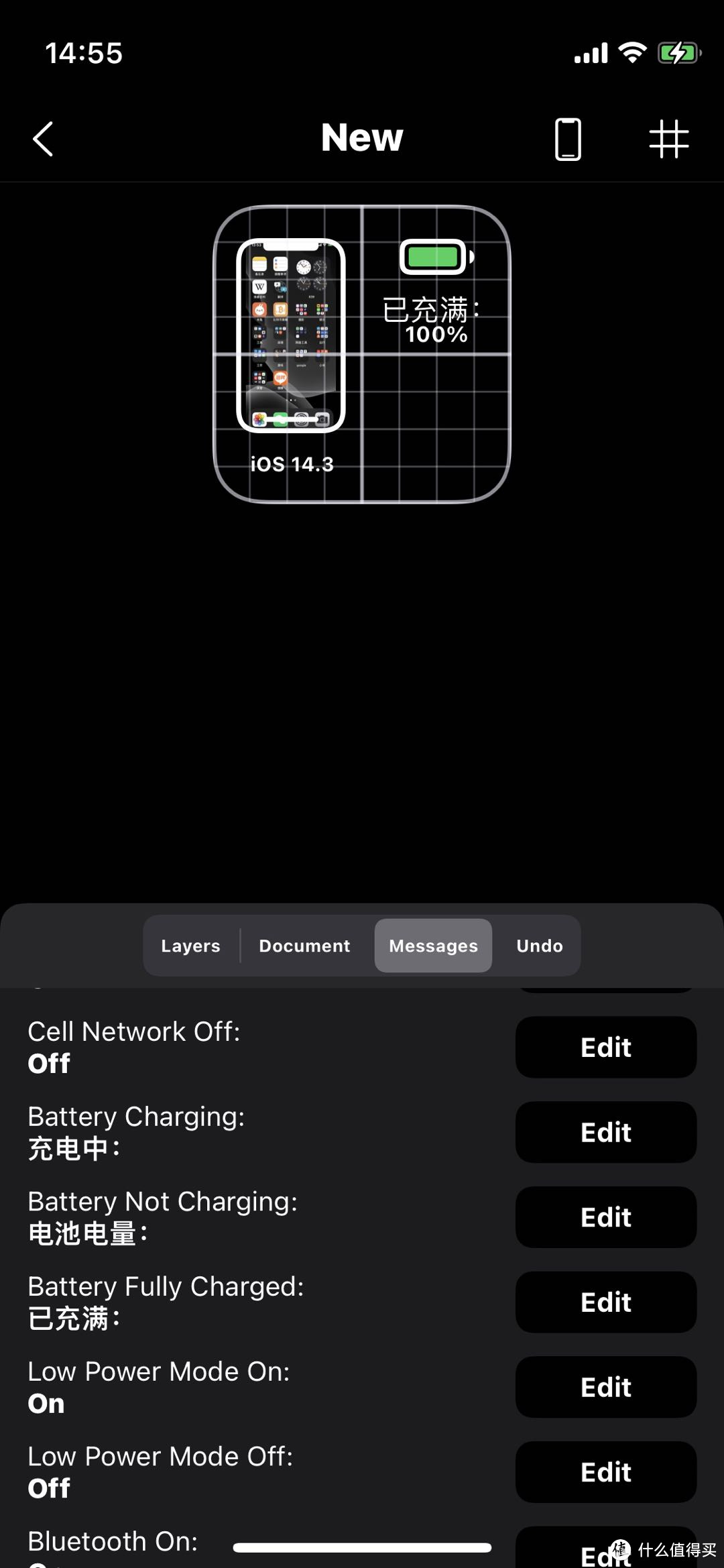
message标签给出了一些系统属性的默认提示值比如说你添加了一个充电状态的字段,如果正在充电的话,就默认显示Charging,你也可以改成别的文本,比如“充电中”。但是这里只能是文本,不能是图标或者色块。所以如果想用图标或者色块来表示状态,需要一些小技巧。这些技巧我将更新在后续文章中。
最后一个标签是undo,也就是撤销操作,类似于ps的历史纪录,会显示你当前编辑状态下做过的任何一步,轻松恢复,改错了也不怕,非常人性化。
写了不少,发现到现在还没有正式开始,那我们就开始吧。首先今天我们来创建一个简单的小组件,所以就选了最小的尺寸,我预想是左侧放一个手机的图标和iOS的版本号,右侧放个电量的百分比值和硬盘的存储空间信息吧,如下图所示:
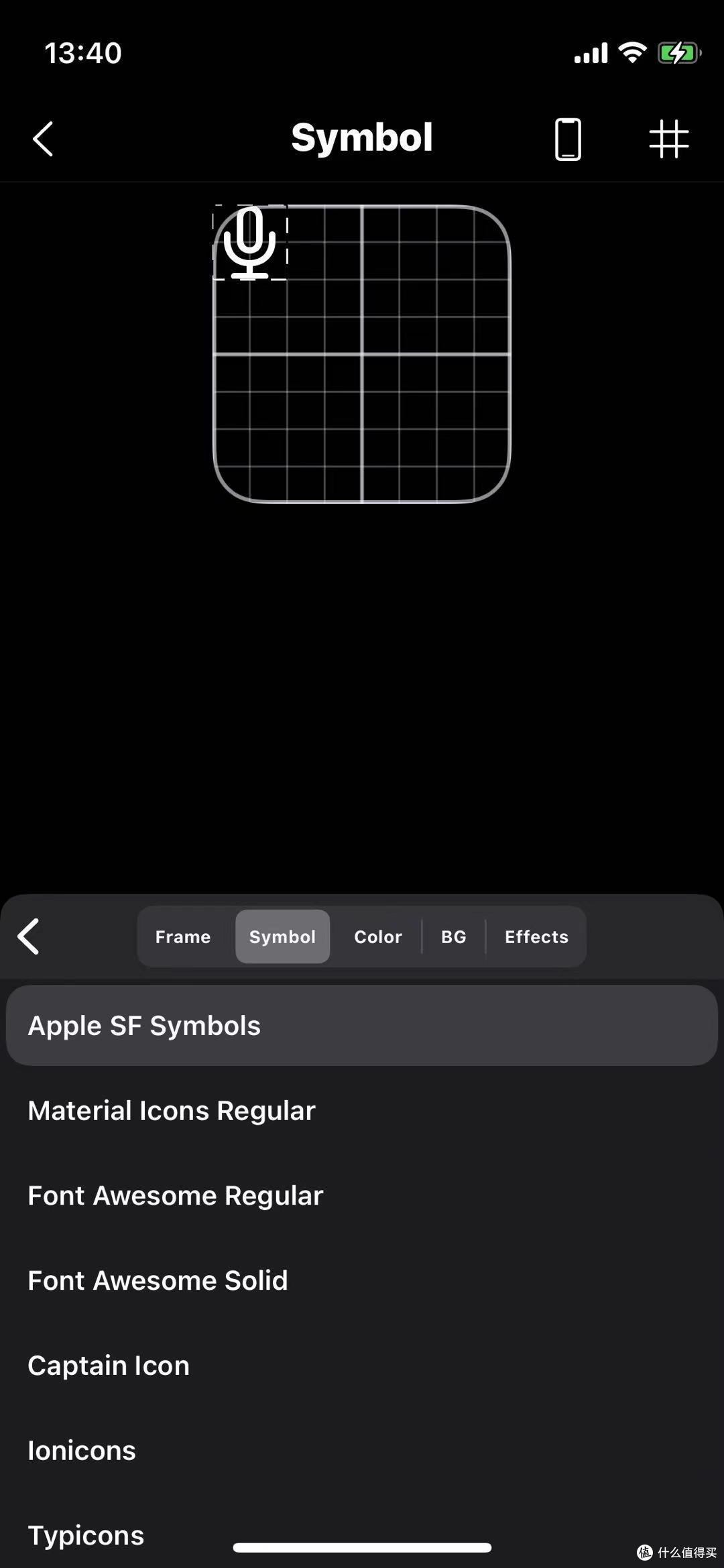
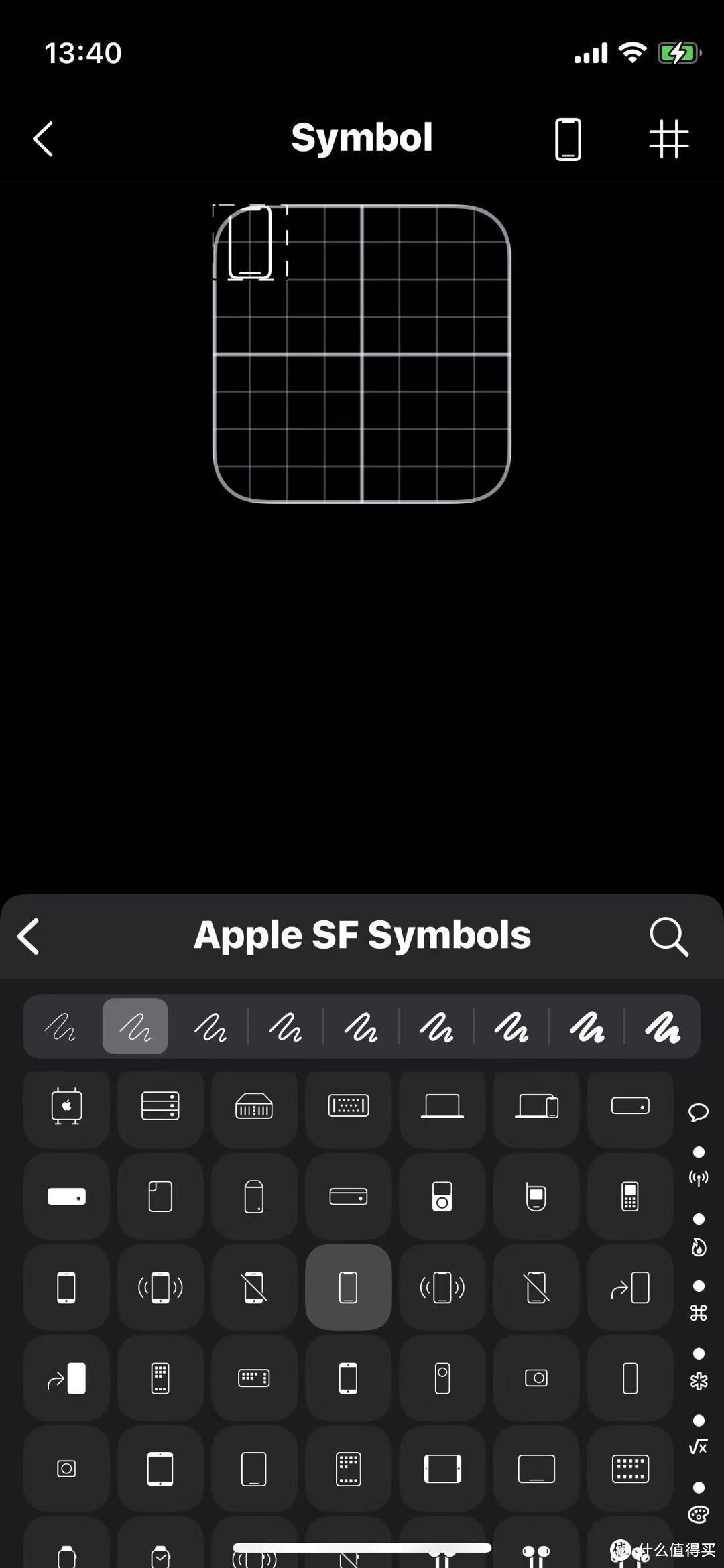
首先我们来制作左侧的手机,在layer里添加一个图标,在symbol图标库标签里的Apple SF Symbols中选择一个手机的图标。这里可以使用右上角的放大镜进行搜索,打iphone就会出来你要的图标了。
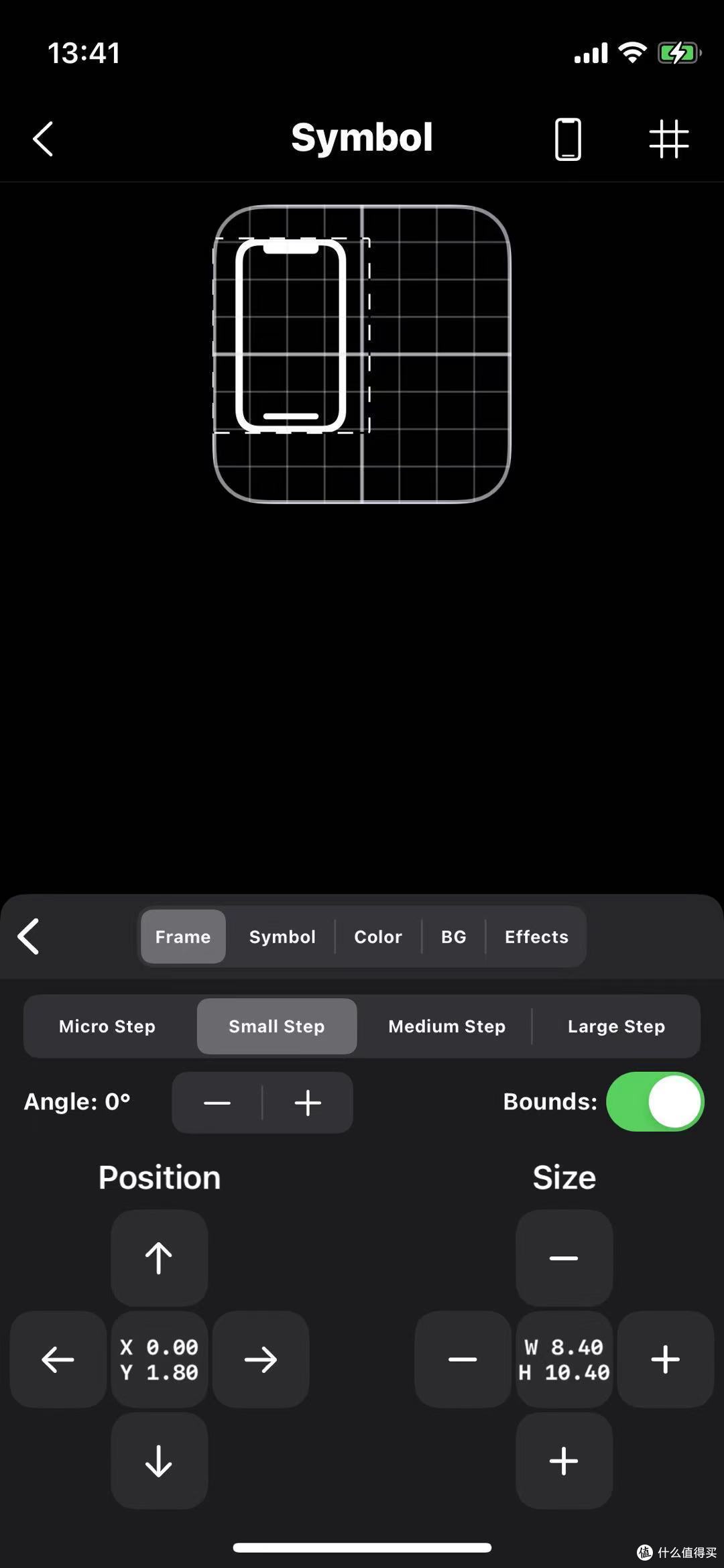
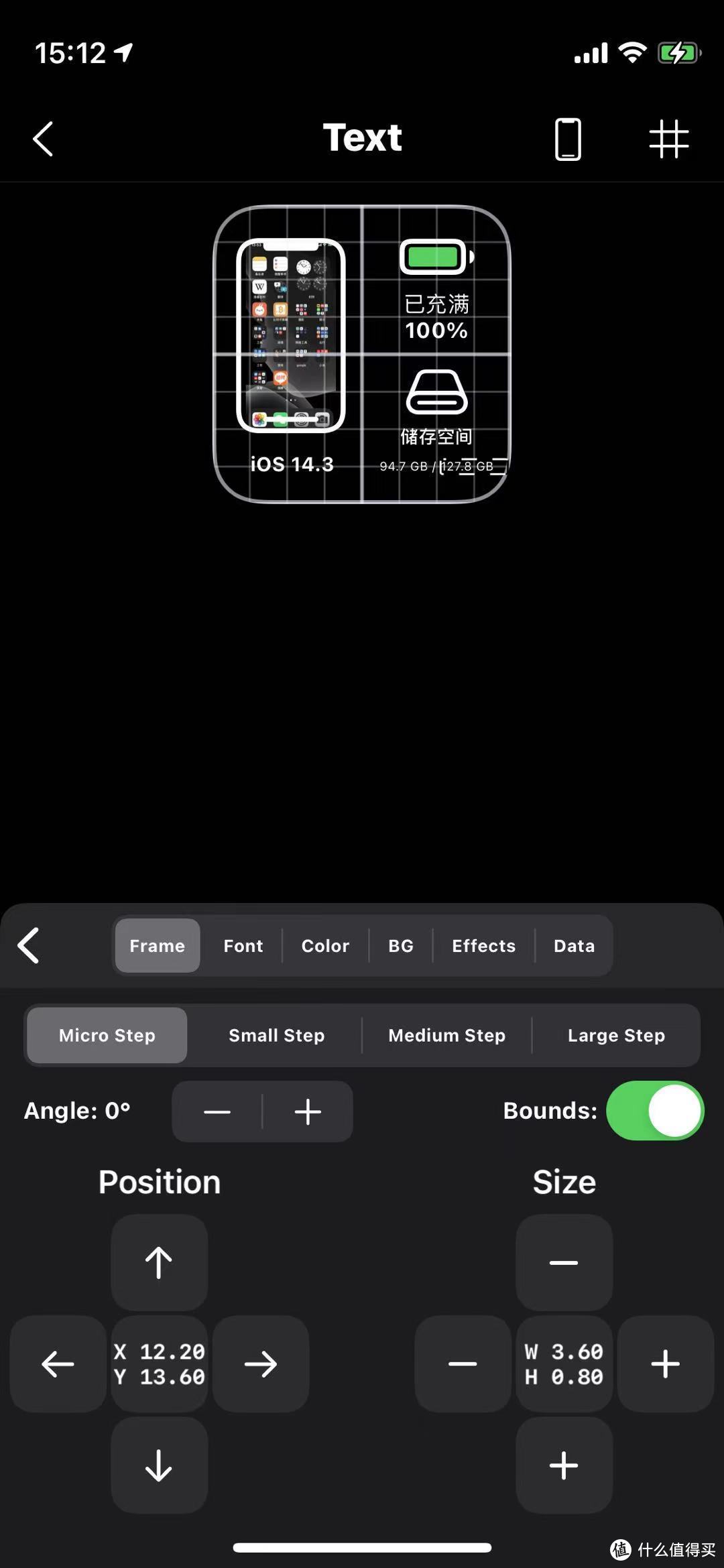
然后切换到frame标签,来控制这个图标的大小和位置,下面4个标签,micro/small/medium/large step,来控制加减号的步长,合理使用可以精确控制对象的位置大小。你更可以直接点击数值区域,手动输入数值,更加精准。上面angle还可以使对象旋转一定角度,非常适合制作艺术类widget时候使用,Bounds是边界,选项关闭的话,对象可以超出小组件边界,有特殊需要时候可以使用。现在我们已经添加好了第一个元素并把它调整到位了,有点单调,给它填个壁纸吧,让它和我们的手机看起来更像。iPhone切到桌面截个屏备用。
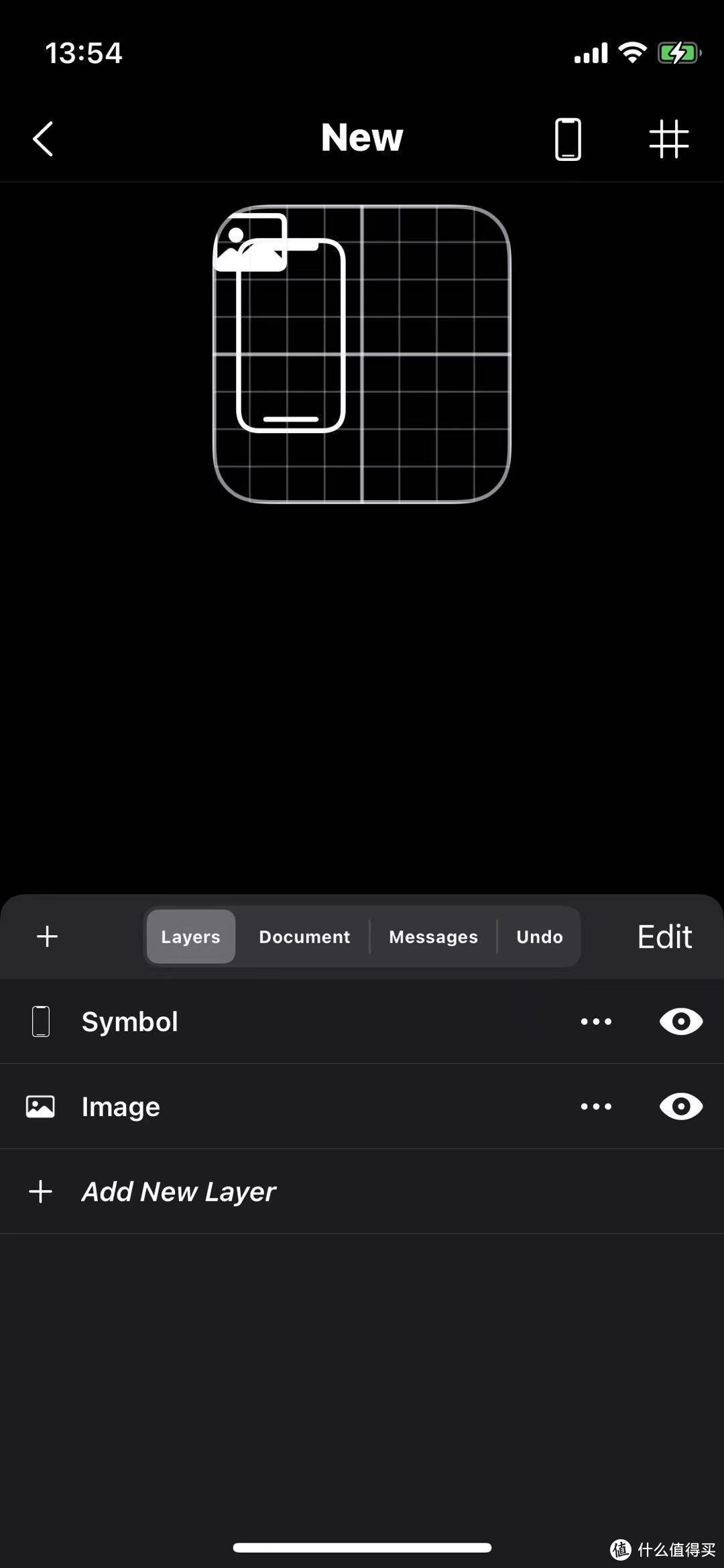
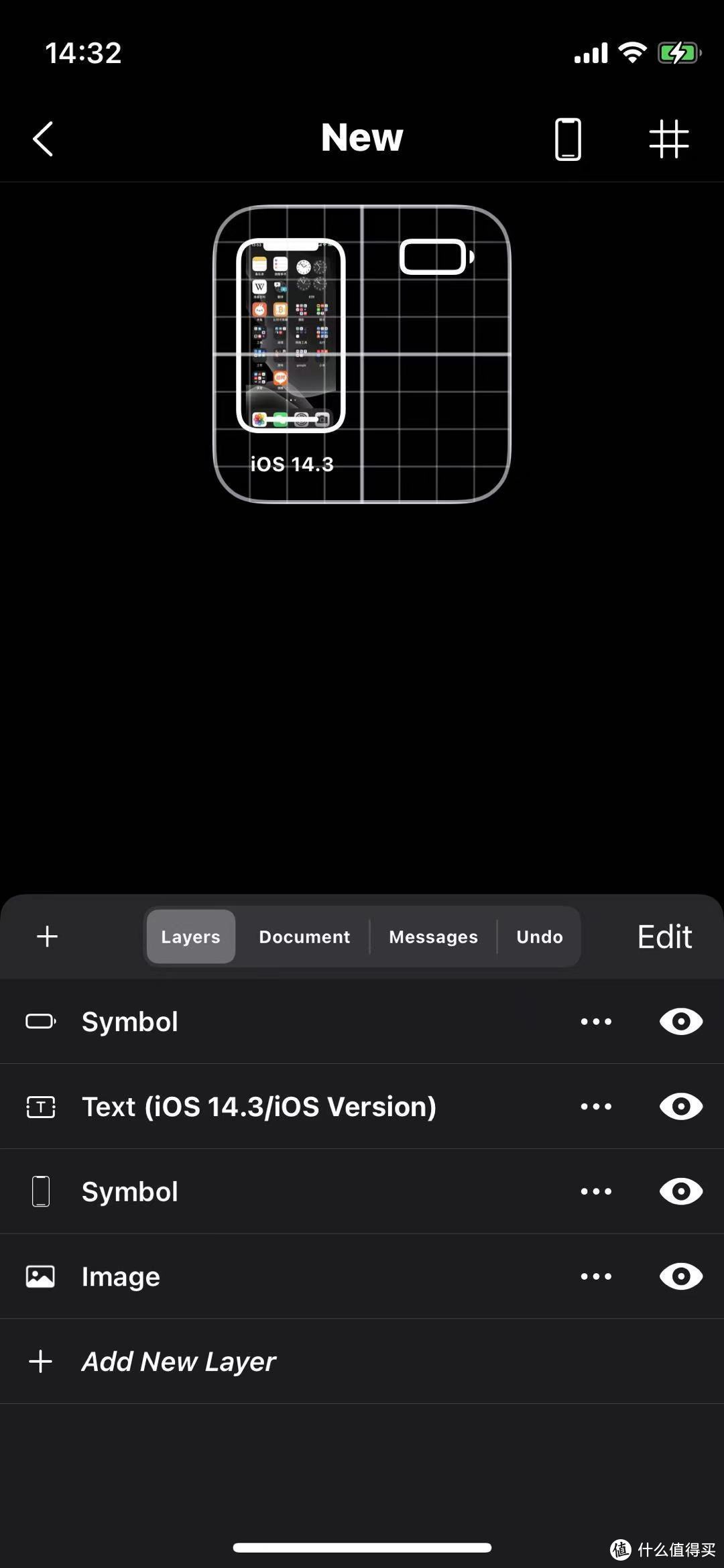
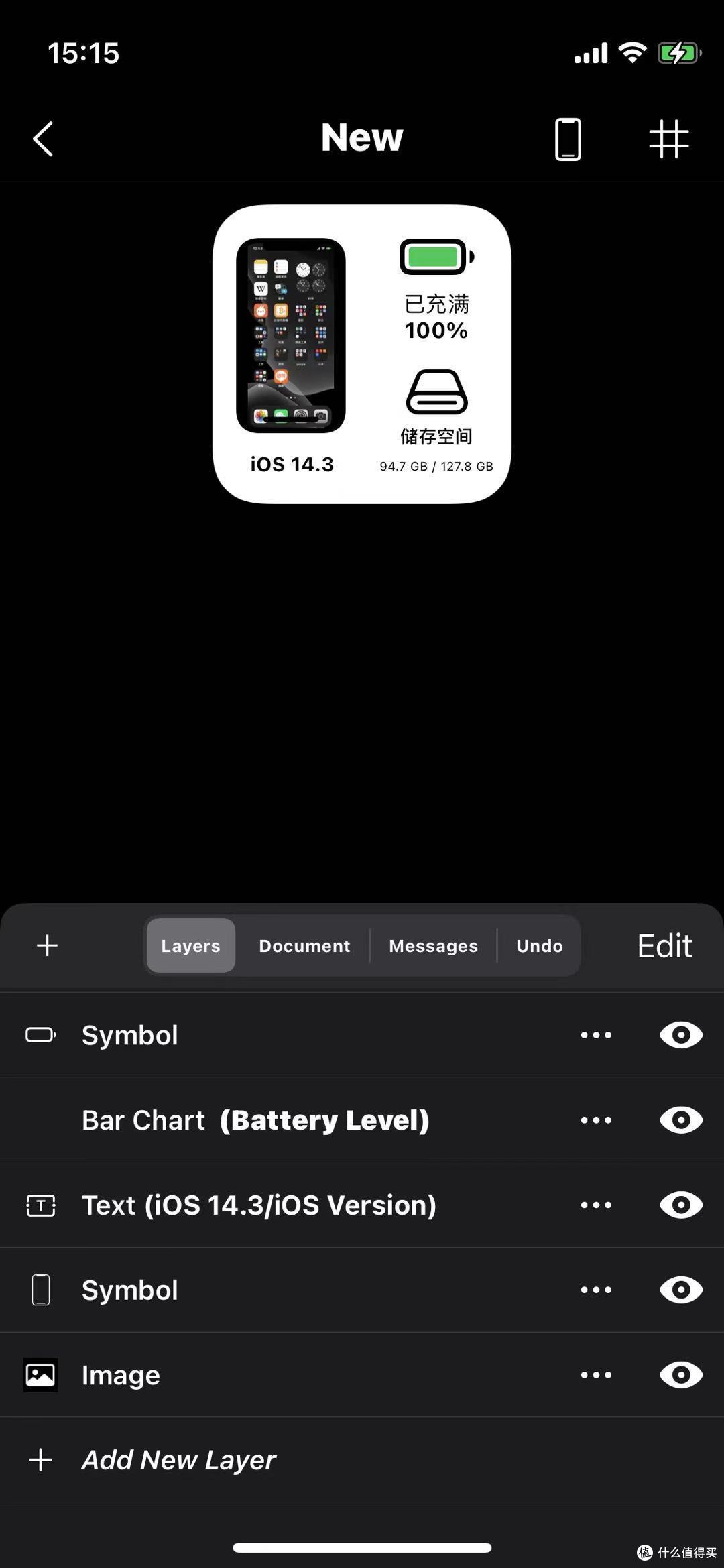
按返回按钮回到工作区,在图层中添加一个图片元素。这里我们看到已经有2个图层了,按edit按钮可以切换各个图层的先后顺序,也就是谁在谁上方,可以遮住下方的元素,在一些特殊处理时会用到。按…可以给元素改名、删除或复制,比如有些差不多的元素,复制一个调下位置,制作起来更快捷。眼睛图标是隐藏图层用的。
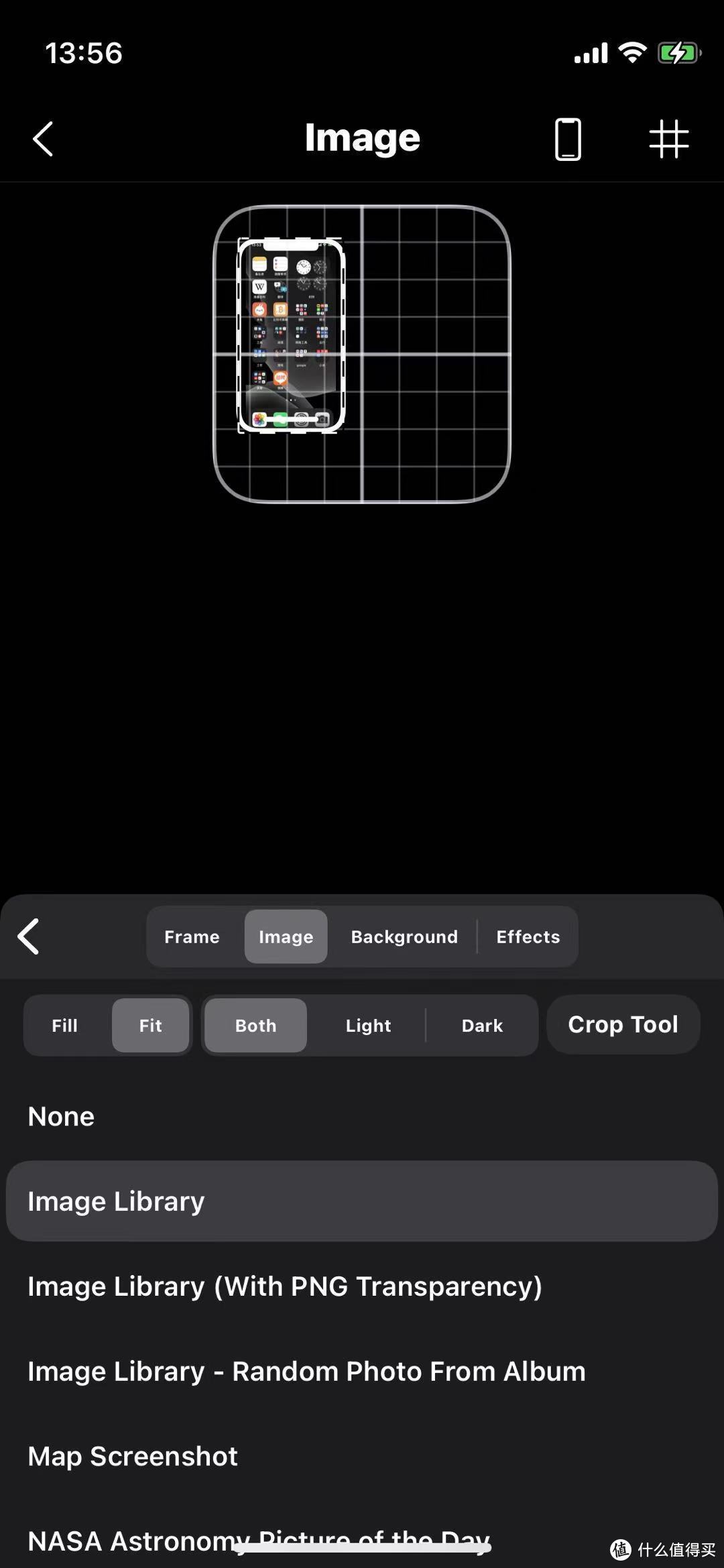
接下来我们修改这个图片对象,从选择相册里刚刚截屏的手机桌面。
上面有2个大标签组,左侧的标签组是控制图片的填充方式的,有拉伸填满和按原始比例填充2个选项,这里我选了fit,按原始比例填。右侧是你可以选2张不同的图片供浅色和深色模式下分别使用。我就不讲究了,选个both,2种模式都用同一张图片。
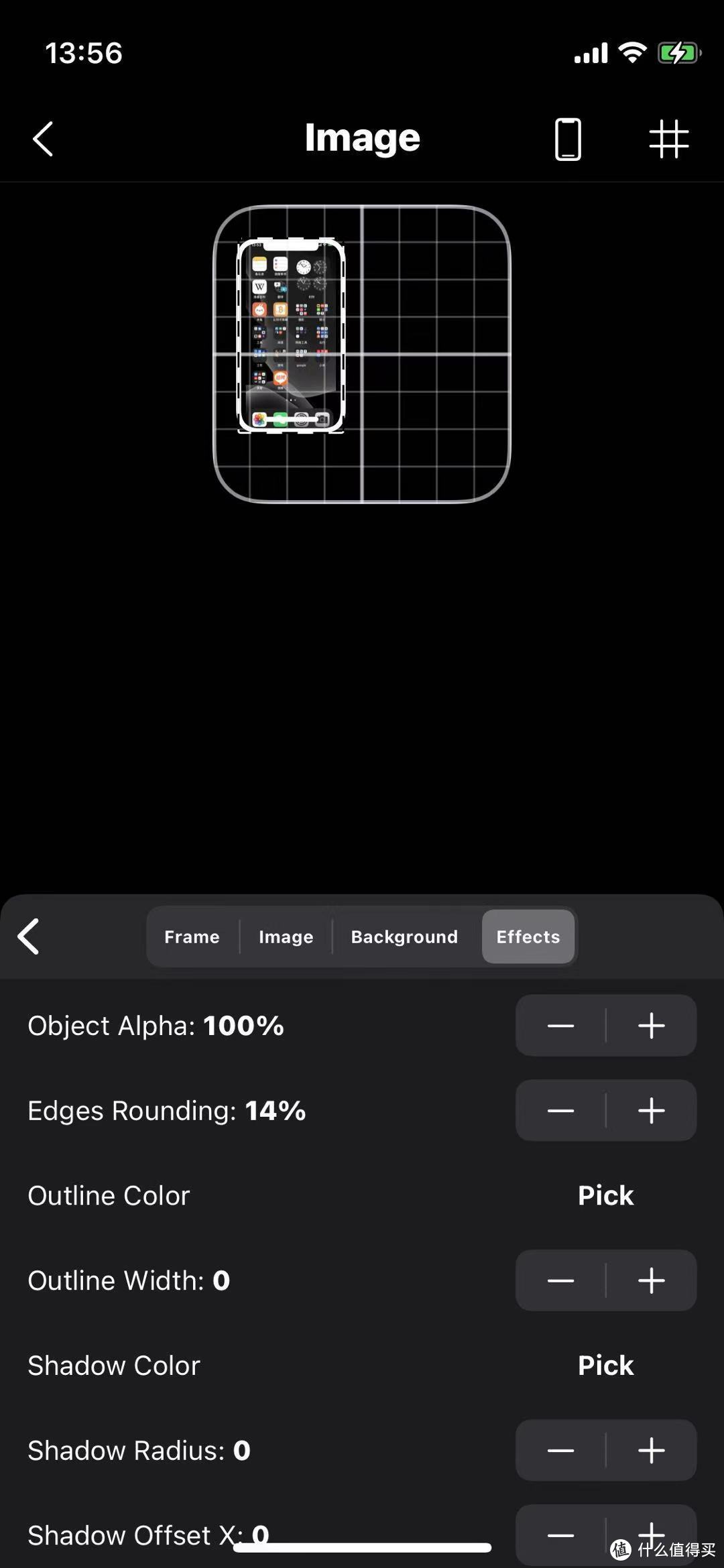
在effect效果面板里,可以给图片设个透明度,圆角、外框、阴影等等,这里为了适应手机图标,我设了一下圆角,然后在frame中把它的大小位置设成和上层的手机图标一样,大功告成。
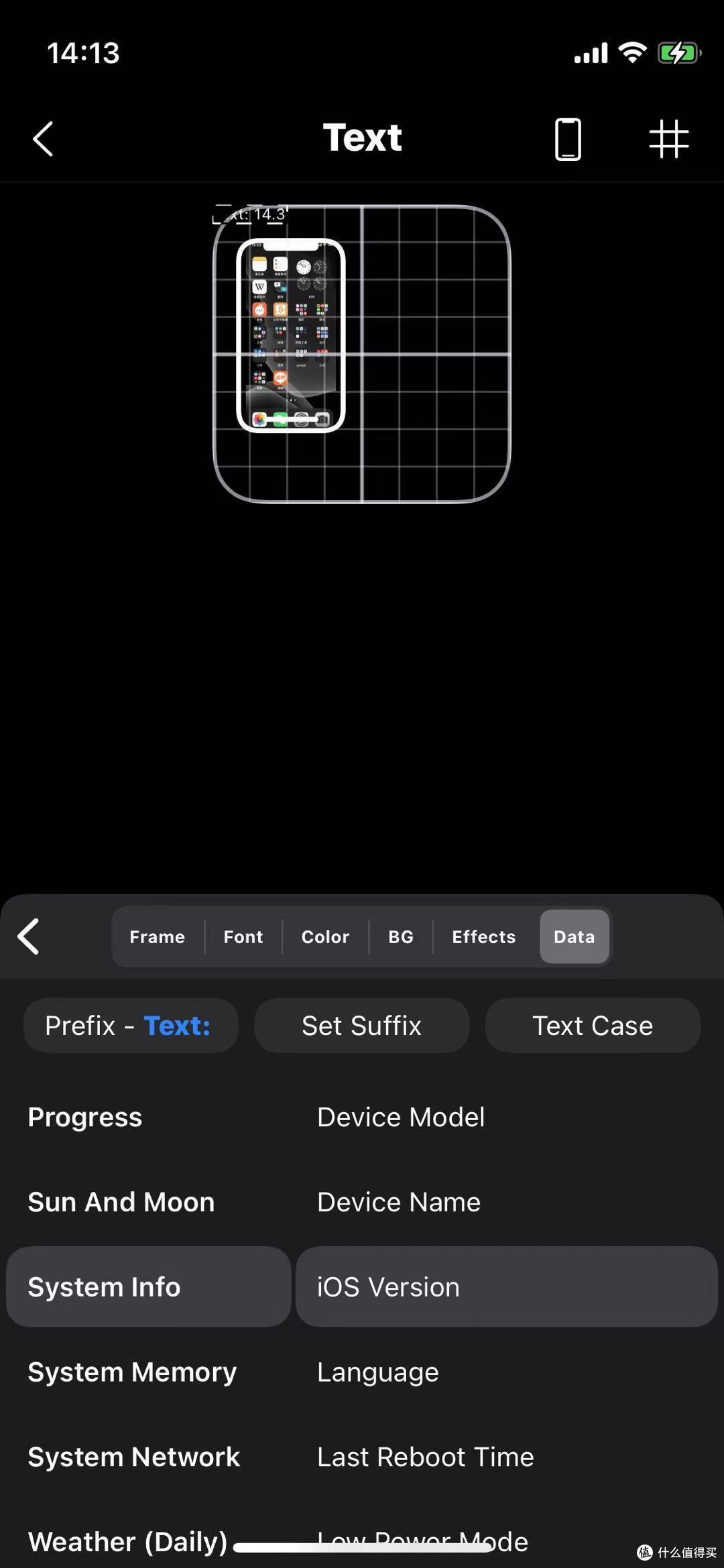
下面给手机加个版本号,添加一个文本对象,在data面板里选system info的ios version即可。
这里还可以设置文本的前缀后缀,text case里可以选,输出的文本是全大写还是首字母大写等属性,不详细展开,大家自己摸索一下。默认的前缀是“Text:”,点击prefix修改它。
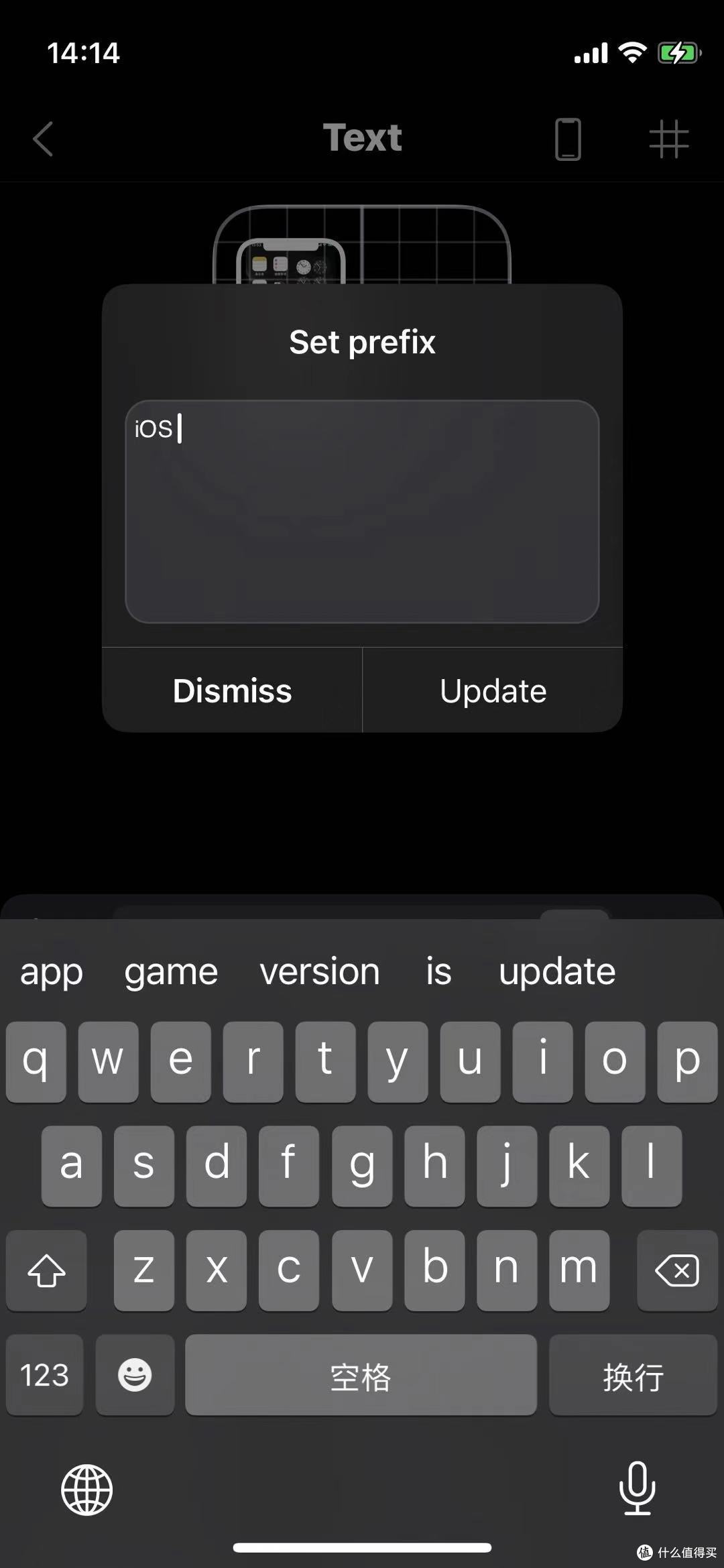
既然是版本号,那就改成“iOS空格”,然后调整它的大小和位置,在font面板里修改一下字体。
这里可以选择字体的对齐方式,我选了居中对齐,然后可以选字体的粗细,还有斜体等,这里可选的字体非常多,根据需要选择吧,这里我就选个加粗的默认系统字。当文字较长时,还可以在右侧选择换行方式。
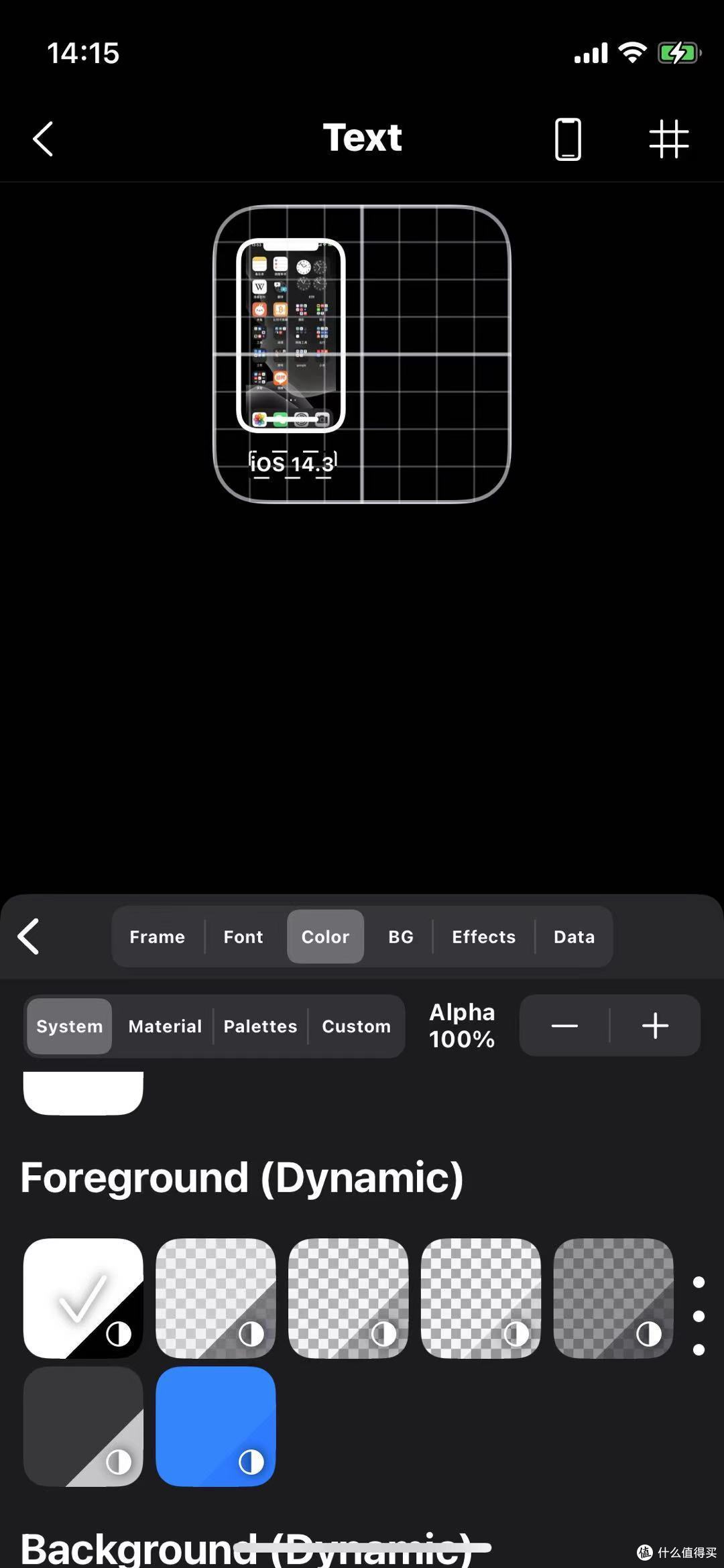
然后是给文字设置个颜色,这里我也就用默认的黑白色。
这里我们可以看到,可选的颜色很多,右下角有日夜图标的,是代表在深浅模式下各使用不同的颜色,默认的黑白色即在浅色模式为白色,深色模式下显示为黑色。当然,你还可以在custom面板中创建你自己想要的色彩模式,包括渐变色。
到目前为止,小组件左侧已经完成了。右侧上方我要给它加个电量,首先添加一个空电池的图标,同样是在symbol里搜battery,出来好几个图标,选那个空的,后期再在当中填充个进度条,这样就能动态显示电量了。
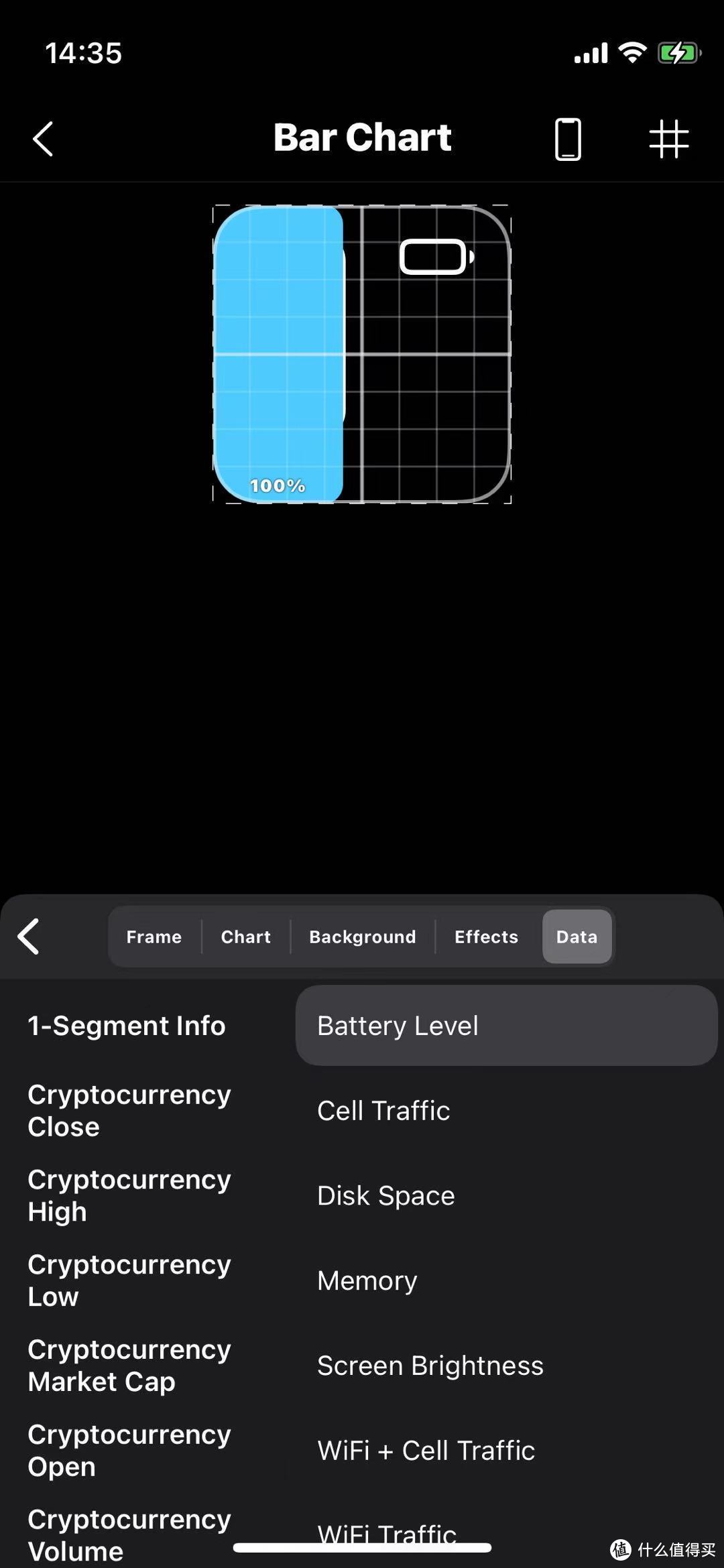
然后添加一个bar chart,柱状图,在data面板中选1-Segment info中的battery level。左侧列表里的system info中也有battery level值,但是会出现2根柱子,到时候还需要隐藏掉一根,不方便,所以我选了1-segment info里的电量柱。
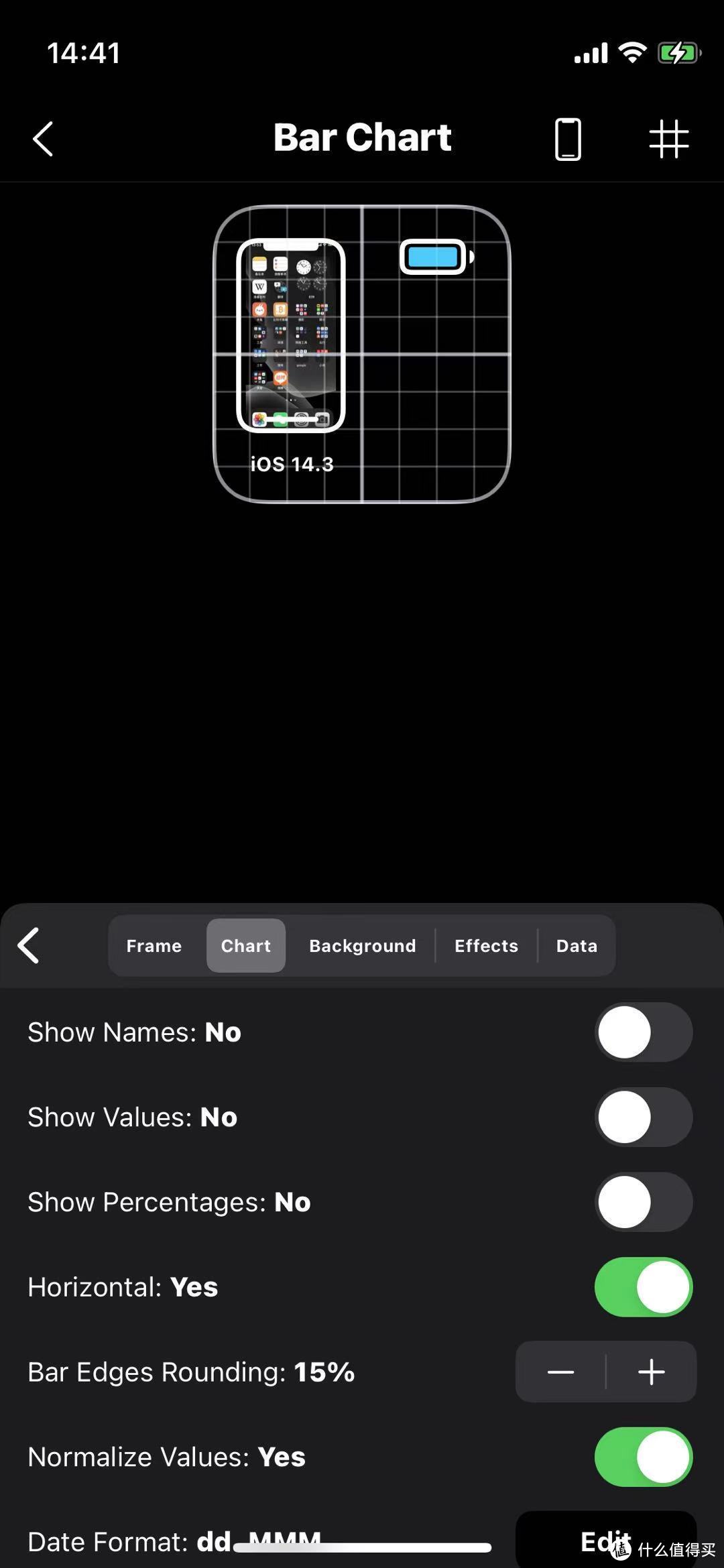
然后就是调节大小和颜色,让它呈现在空电池图标中间。在chart面板中可以选颜色,还可以调节柱子的朝向,显示隐藏百分比等。这里我把柱子调成了横向,去掉了百分比。
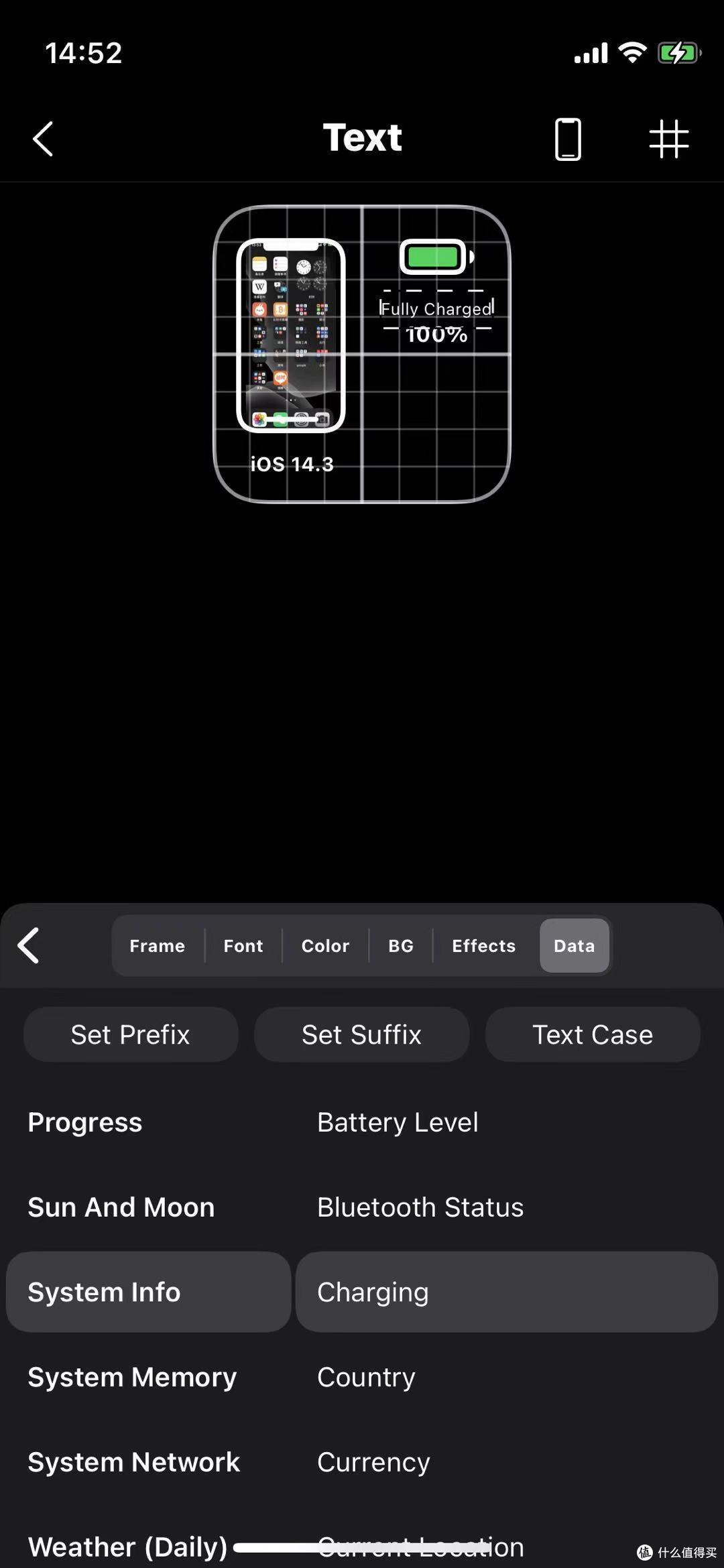
下面是添加电量文字,添加文本对象后,data选择system info中的battery level,调整大小和位置,完成。
在电量上方我准备给它加个充电状态,就是充电时候显示“充电中”,充满显示“已充满”,这里和前一步一样,添加文本,data选择system-charging,然后调整颜色大小位置。
这里发现,添加后显示的是英文。记得我前面说过在工作区的message面板中可以改系统状态的默认输出值吗?充电状态的值也是在那里改,到message面板中,把充电状态的3条改成你想要的。
到目前为止,右上角区域也完成了。接下来是显示一下系统的储存状态。为什么我选电量和系统储存状态来显示呢,因为现在iPhone的刘海,造成了电池不显示精确百分比,要查看只能拉下通知栏或者控制面板才能看到百分比;而储存信息,因为我之前那个iphone x,当时为了省1000块钱,买的64g,用了3年多后满满的容量焦虑,每次更新都要删几个游戏腾点空间,现在换了12,但是128G的(当时pdd只有这车),其实也是有点焦虑的。所以我选这2个部件在小组件中显示,对我来说比较实用。
添加储存信息,方法还是和之前差不多,添加一个储存的图标,然后再在下面添加2个文本对象,一个值选已用硬盘容量,一个值选硬盘总容量,值都是在data-system memory中选,并排安放,调整大小对齐,就完成了。这里为了对齐方便,可以在做完一个后,复制图层,调整一下横向位置改下值,这样就很快。
到现在为止,基本就全完成了,切到工作区,调到浅色模式看一下,没毛病。
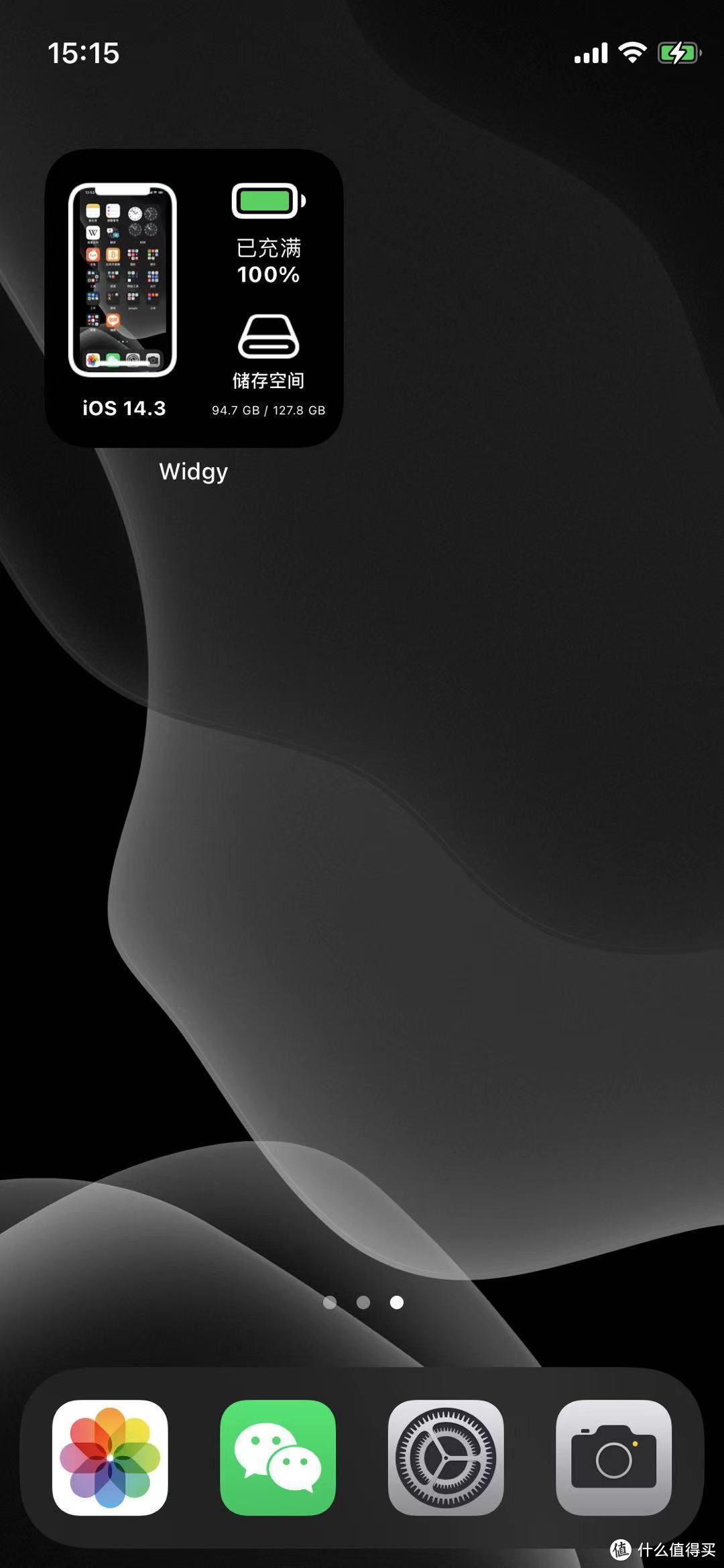
保存退出,然后在主界面下方manage面板上,选择small #1,把#1设成我们刚刚做的小组件。回到iPhone桌面上,添加widgy小组件的#1,大功告成。
这是个简单的教学,所以涉及到的美化部分很少,目的是让想学的人能尽快上手,真的不难,选项虽然很多,但是各部分逻辑清晰,基本没有反人类的操作,控制起来也很顺手,相信你如果跟着我操作一次,基本就学会了。剩下的就全看你的创意了。
后续,我还会更新一篇小技巧,在你创建widget时可能会用到。还有一些我在使用中发现的bug,目前也是无解,但是你可以尽可能去规避,少绕弯路。




































































































































nowwo
校验提示文案
值友2408649796
校验提示文案
天空无情
校验提示文案
值友3506758324
校验提示文案
LiCFan
校验提示文案
齐天大声
校验提示文案
kinotang
校验提示文案
她没在看我
校验提示文案
pangpang1007
校验提示文案
山神庙
校验提示文案
婆婆的好公公
校验提示文案
玛耶格斯基
校验提示文案
轰湿
校验提示文案
不吃洋葱和芹菜的奶爸
校验提示文案
LifeIsKillingMe
校验提示文案
值友3506758324
校验提示文案
LifeIsKillingMe
校验提示文案
齐天大声
校验提示文案
不吃洋葱和芹菜的奶爸
校验提示文案
轰湿
校验提示文案
玛耶格斯基
校验提示文案
婆婆的好公公
校验提示文案
天空无情
校验提示文案
山神庙
校验提示文案
值友2408649796
校验提示文案
nowwo
校验提示文案
LiCFan
校验提示文案
pangpang1007
校验提示文案
她没在看我
校验提示文案
kinotang
校验提示文案